提供当天站立式会议照片一张

每个人的工作
1.讨论项目每个成员的昨天进展
赵铭: 根据计划安排,继续学习数据库。
吴慧婷:做Beta阶段的计划,并为界面设计寻找素材,学习界面优化。
陈敏: 根据任务,对自己任务的知识点进行学习理解。
吴雅娟:根据项目管理员分配的任务,学习及整理接下来迭代所需要的资料。初步学习项目功能的编写。
杨娟: 根据新的分配要求,明确自己的方向,准备相关资料以及需要的工具
叶金蕾:熟悉了新的团队要做的项目和了解项目的进展,以及自己的分工。
2.讨论项目每个成员的存在问题
赵铭: 知晓云是新的,要重新学习,等于数据库的东西全部要重新做,进度会慢一些。
吴慧婷:在界面布局中,对整个界面的布局需要用哪些参数并不是很清楚,应该尽快掌握。
陈敏: 难度很大,要学习的很多。
吴雅娟:因为之前接触较少,基础太差,有很多代码不怎么理解,进度有点慢。
杨娟: 要重新排版重新设计,要重新找素材已经规划大体的排版。
叶金蕾:自己本身基础较差,而且是新加入团队,需要对项目重新了解,感觉有些吃力。
3.讨论项目每个成员的今天安排
赵铭: 由于我们之前考虑的事用腾讯云,用的是SQLserver写数据库,因为腾讯云现在用不了,现在用知晓云,今天主要的的任务就是学习知晓云数据库怎么用。
吴慧婷:主页面与查单词的界面设计。
陈敏: 开始对单词学习功能及按钮功能进行进一步开发。
吴雅娟:与小组开发伙伴进行单词学习功能及界面按钮功能的开发。
杨娟: 重新调整界面,让最后程序的使用更加方便简洁。
叶金蕾:与陈敏,吴雅娟同学协作设计按钮。
4.每个人的具体贡献
赵铭: 学习数据库。
吴慧婷:安排计划,学习界面设计,完成主页面。
陈敏: 对不确定按钮进行功能设计。
吴雅娟:我进行的是单词学习功能的设计。
杨娟: 讨论计划,学习界面设计,完成查单词页面;重新进行页面排版设计设计。
叶金蕾:单词学习按钮的设计。
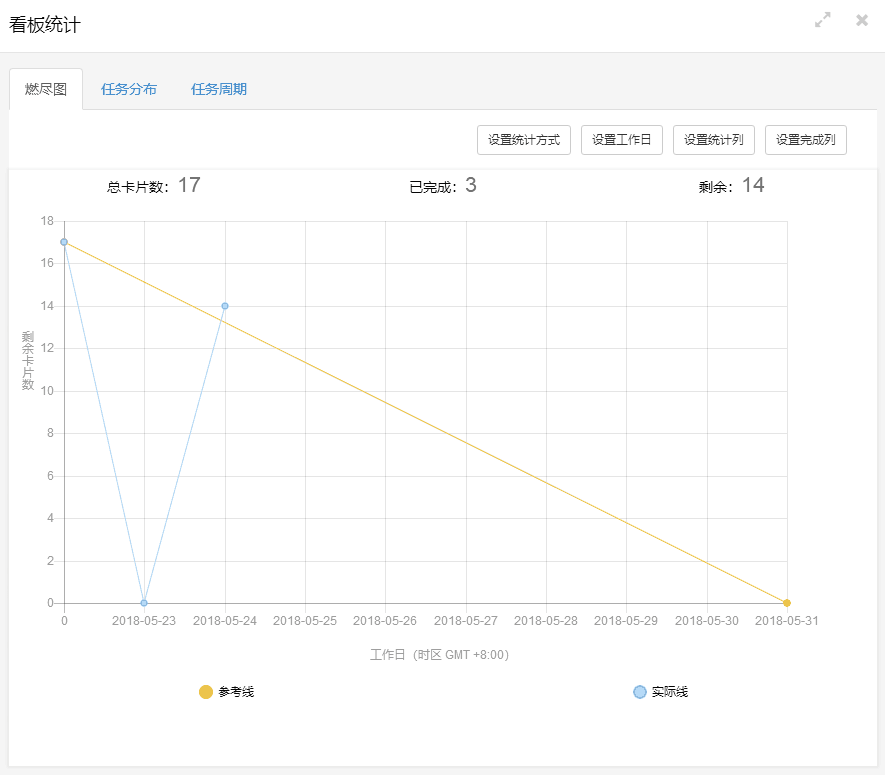
发布项目燃尽图
移动卡片之后发生了未知错误:

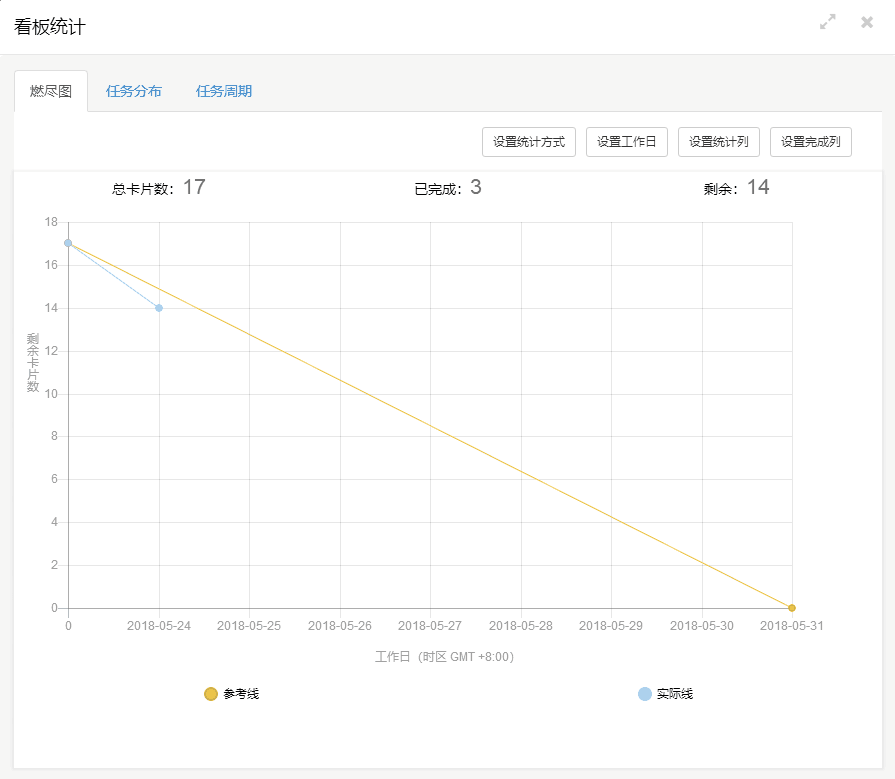
今天重新复制看板进行截图(强迫症):

每人的代码/文档签入(截图+链接)

最新模块的代码—代码上有注解,符合规范
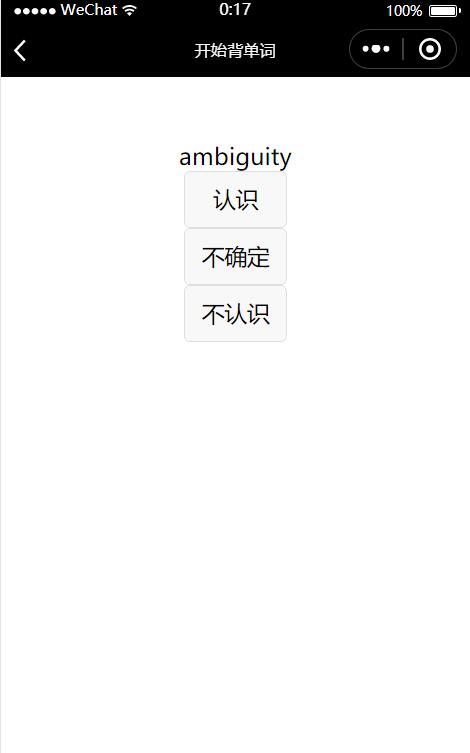
背单词功能的修改:
// pages/beidanci/beidanci.js
const app = getApp()
var list = require('../../data/word-list.js')
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var idx = Math.floor(Math.random() * 499) + 1
var word = list.wordList[idx]
this.setData({
content: word.content,
pron: word.pron,
definition: word.definition
})
},
renshi: function (opt) {
this.setData({
showNot: true
})
},
buqueding: function (opt) {
console.log("跳转到下一个单词");
},
burenshi: function (opt) {
this.setData({
showNot: false
})
var idx = Math.floor(Math.random() * 499) + 1
var word = list.wordList[idx]
this.setData({
content: word.content,
pron: word.pron,
definition: word.definition,
audio: word.audio
})
/* var that = this;
wx.request({
url: '服务器地址' + word,
data: {},
method: 'GET',
success: function (res) {
console.log(res)
that.setData({
content: res.data.data.content,
audio: res.data.data.audio_addresses.us[0],
pron: res.data.data.pron,
definition: res.data.data.definition
})
wx.downloadFile({
url: res.data.data.audio_addresses.us[0],
success: function (res) {
wx.playVoice({
filePath: res.tempFilePath
})
}
})
},
fail: function () {
},
complete: function () {
}
})
*/
},
danci:function (opt) {
console.log("点击发音");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
<!--pages/beidanci/beidanci.wxml-->
<view class="container">
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">
<text>{{content}}</text>
</view>
</view>
<view>
<button>认识</button>
<button>不确定</button>
<button>不认识</button>
</view>
</view>
/* pages/beidanci/beidanci.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 100rpx 0;
box-sizing: border-box;
}
.renshi {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.buqueding {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.burenshi {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.danci {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
padding: 100rpx;
}
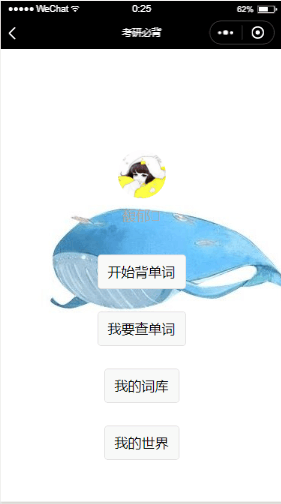
界面设计——新增主界面以及查单词界面背景:
/* pages/main/main.wxss */
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fLsUeNlyvMVyZom.jpg');
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
padding: 50rpx 0;
}
.userinfo-avatar {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.beidanci {
display: flex;
flex-direction: column;
align-items: center;
padding: 30rpx;
}
.chadanci {
display: flex;
flex-direction: column;
align-items: center;
padding: 30rpx;
}
.wodeciku {
display: flex;
flex-direction: column;
align-items: center;
padding: 30rpx;
}
.wodeshijie {
display: flex;
flex-direction: column;
align-items: center;
padding: 30rpx;
}
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fLsHhnHZuNvFFFl.jpg');
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
input{
border: 1px solid grey;
margin: 5%;
padding: 5px;
border-radius:3px;
}
button{
/* 80%; */
margin: 5%;
}
.textView{
margin: 5%;
}.senView{
margin: 5%;
}
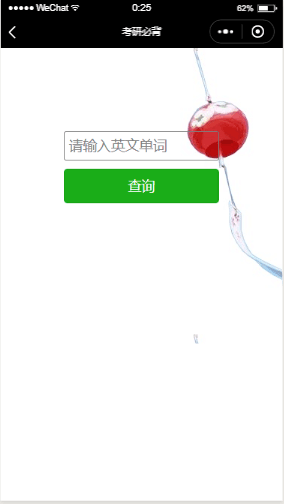
运行结果的截图



每日每人总结
赵铭: 接触新的东西,学习新的东西,争取学会!
吴慧婷:今天我们讨论了需要做的事,也对昨天的计划做了总结,我们小组在Alpha阶段的开发并不理想,希望慢慢把握项目应有的进度。我认为界面设计(包括wxml和wxss)对微信小程序还蛮重要的,所以在安排人数的时候,多花了比重,希望能把该做的做好。
陈敏: 好好学习天天向上。
吴雅娟:在进行过了上一个阶段后,我们小组根据这阶段的任务将人员进行了重新分配,我主要是小程序功能的设计,今天现初步学习了一点点,感觉有点难度,遇到很多问题,很多代码不怎么理解,只简单进行了功能的设计,明天继续加油。
杨娟: 希望我们能够一起努力,学习更多的东西,在预想时间里完成任务
叶金蕾:作为团队新成员,希望能跟新的团员一起努力,做好这个项目,学到新的东西。