每日立会
[照片]

[昨天已完成的工作]
1.任务分配
2.初步学习微信小程序开发的相关知识
[今天计划完成的工作]
1.购买服务器→wht
2.看微信学习的视频,看官方文件→all
3.数据库的基本设置(建表)→zm
4.完成初始界面的功能→wht/wyj/cm
5.英语词汇的数据→lst
6.完成美工方面的学习初始以及界面设计→yj
[工作中遇到的困难]
1.微信小程序发布流程不够熟悉。→all
2.数据库具体建库不够明确,需要改进。→zm
3.在数据收集时,总是找不到相应需要的资料,需要慢慢整理。→lst
4.开始进度稍缓慢。
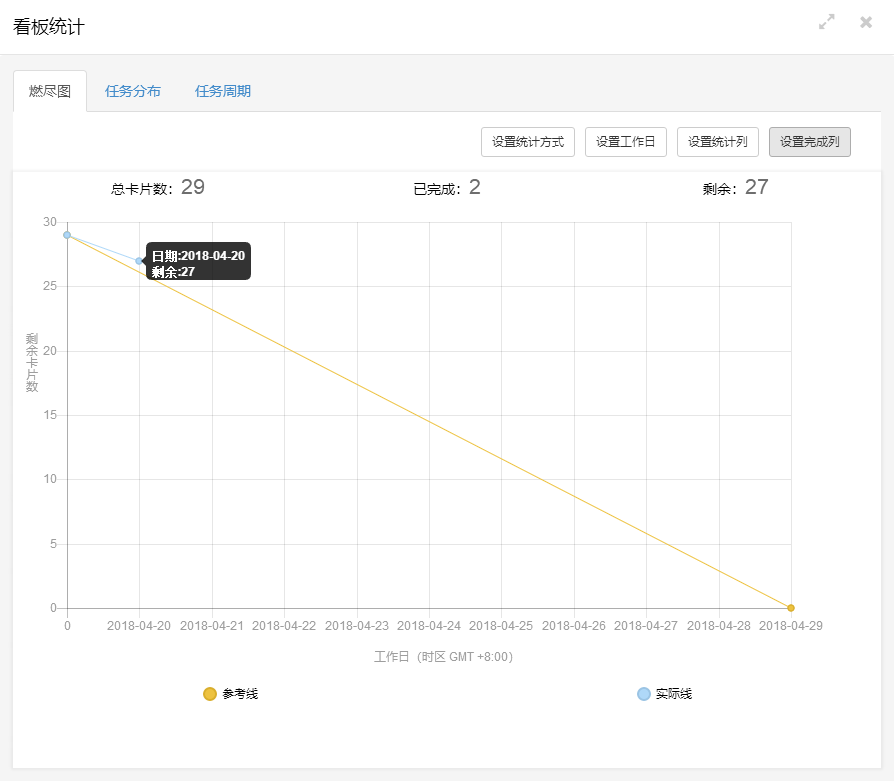
项目燃尽图

每人的代码/文档签入记录
[代码/文档签入]

[签入记录对应的Issue内容与链接]
[code review编码规范文档的更新情况]
增加对数据库命名的规范以及注释规范
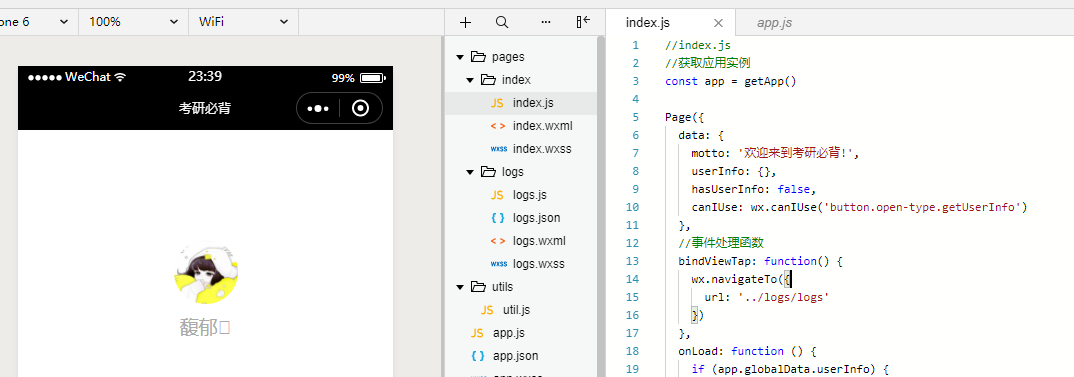
[适当的项目程序/模块的最新(运行)截图]

[最新模块的代码]
PS:代码上有注解,规范
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: '欢迎来到考研必背!',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
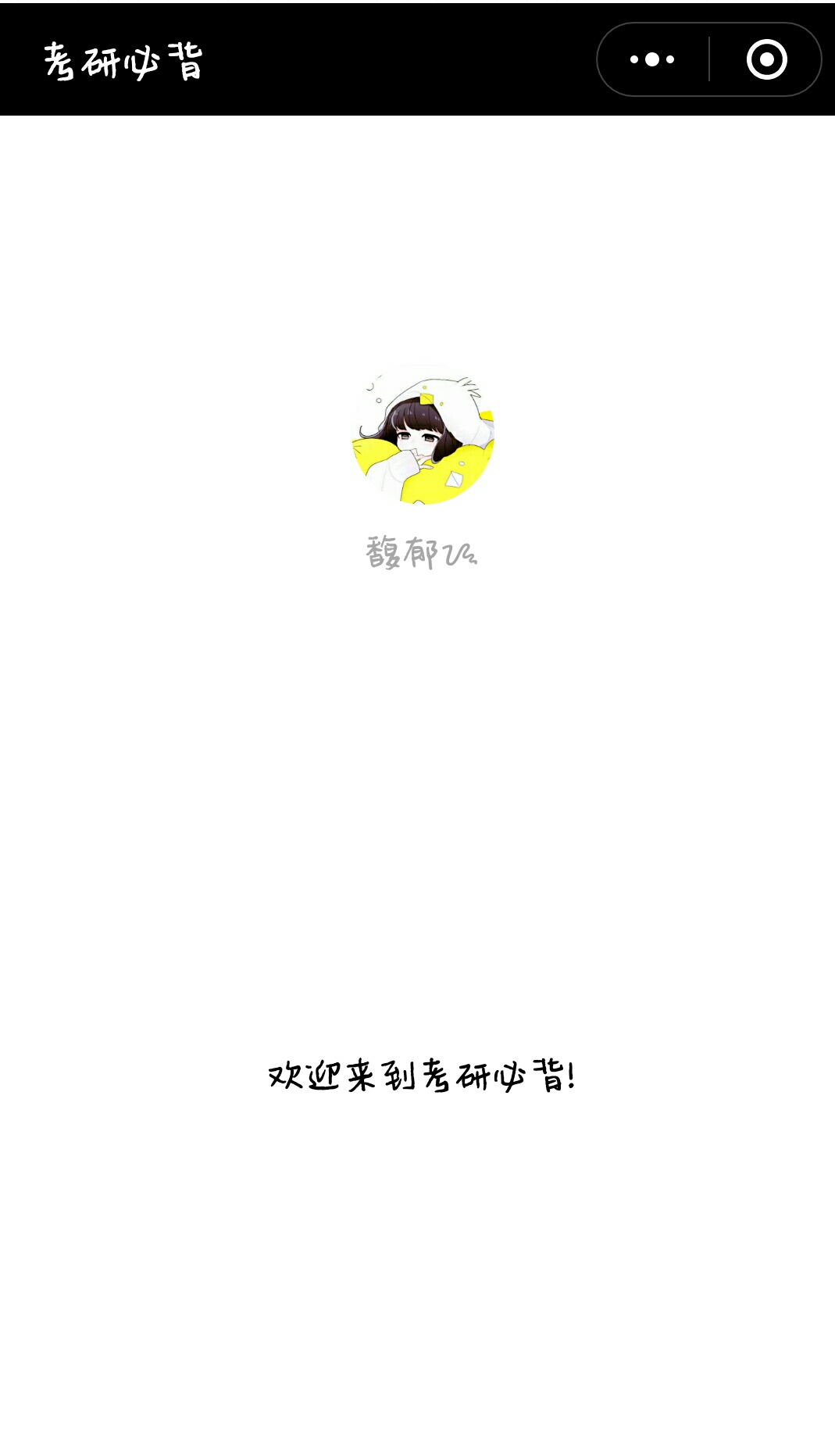
[运行结果的截图]

每日每人总结
赵铭:
今天的主要任务是数据库的基本设置,根据我们所要做的小程序的功能考虑需要建哪些表,需要什么变量,考虑表与表之间的关系,并在完成后修改了一些编码规范。今天还开了站立会,把我们每个人今天做的事和遇到的问题,以及接下来需要考虑的东西都讨论了一下。
吴慧婷:
今天在努力的完成今天计划的任务,但是不如预想的顺利,很多知识方面都特别不足,所以在加班加点的学习。大家都很努力的在学习自己任务的相关知识。之前没有多花时间去了解微信小程序的发布流程,所以这个方面花的时间还蛮多的。代码方面也只是做了测试,为了熟悉微信小程序的结构,还有很多不足。
刘舒婷:
今天在网站上找了相对应的考研单词,作为小程序的数据库数据,但是词汇量仍然不够,也不够专业,只收集到部分核心单词和词组,先用来做测试,以后还要找一些单词发音和例句的数据库,总的来说难度不大,比较繁琐。
陈敏:
越学习越感受到自己的不足,还要学的还是这么多。之前真的浪费了太多了时间,说实话真的很辛苦很累,希望明天可以好好坚持继续努力学习!
吴雅娟:
今天学习了微信小程序开发的视频,以及一些官方的文件,本来打算完成初始界面的设计但是遇到了很多 的问题,并没有全部完成,高估了自己的能力。希望明天可以完成站立会议的内容。
杨娟:
今天学习了关于页面设计的相关内容,虽然听着简单,但是要想设计出理想的界面还是需要学习很多的知识。然后开的站立会议让大家交流了对于这个项目的新看法,希望之后能和大家一起努力达到期望值。