本文主要内容是通过分析《博客系统》需求,确定使用Web应用的形式来开发,然后介绍了HTML、HTTP的概念,并使用IIS搭建了一个静态的HTML“页面”,从而引出“动态”的ASP.NET。
本文从以下几个方面来介绍为什么使用ASP.NET:
●ASP.NET是什么?
●为什么使用ASP.NET?
●博客的需求及实现
●什么是Web、HTML、Web服务器
ASP.NET是什么?
ASP.NET是一个使用HTML、CSS、Javascript来构建动态网站或者网站应用程序的Web框架,并且也可以使用它来构建web API和实时通信技术如web soket。
ASP.NET提供了三种框架来创建网页应用,它们分别是Web Forms,ASP.NET MVC以及ASP.NET Web Pages,它们都是基于.Net Framework并且共享.Net和ASP.NET核心功能。如基于Identity的安全验证、相同的请求管理设施、session处理以及ASP.NET的一部分核心功能。
最重要的是这三个框架并不是独立的,它们可以混合出现在同一个Web应用中。
- Web Forms为开发者提供了丰富的使用HTML标签封装的组件。开发者可以使用这些控件像开发Win Forms应用那样拖拽式控件并通过事件来驱动(点击按钮事件、打开页面事件等)。
- ASP.NET MVC提供了一种责任分离的开发模式,它将HTML代码和服务代码进行了分离,是一种TDD友好的开发方式,可以用于复杂应用程序的开发。
- ASP.NET Web Pages和Razor语法提供了一种快速、简单、轻量级的方法,它将服务代码和HTML混合在一起来创建动态Web内容。
Web APIs:
ASP.NET Web API是一个用来构建基于HTTP服务的框架,可以为浏览器、移动设备等客户端提供服务。
实时技术:
ASP.NET SignalR是ASP.NET的一个类库用来开发实时的Web功能,SignalR支持客户端和服务器之前的双向通信,SignalR支持Web Socket,如果浏览器不支持那么会自动切换其它方法来兼容浏览器,如轮询请求等。
为什么使用ASP.NET
需求,需求,需求!!!
相对于需求来说,ASP.NET等开发框架仅仅是用来实现需求的工具。在做一件事情之前必须明确自己想要的是什么。比如我们想分享自己写的文章,这样即可以分享自己的知识,也可以吸引同行业的人进行讨论进而找到自己存在的问题,而且在写文章的过程中也巩固了自己的知识。
要如何实现这样一个需求有什么方法呢?现在是信息时代,发送、分享消息的成本是非常低的,比如现在的QQ空间、朋友圈、微博、博客等等,都可以轻松的注册账号发布信息,但是对于文章来说只有博客适合,并且现在像cnblog的博客都是面向程序员的,能更容易吸引程序员的关注和对文章的讨论。但作为一个程序员是否都想拥有自己的博客呢?
本系列文章将使用构建博客这个例子来讲诉如何使用ASP.NET开发应用程序。
博客的需求分析
对于博客来说,两个重要的对象分别是“读者”和“作者”,对于一个读者来说就是需要一个目录,然后通过目录标题可以快速理解目录所指向文章内容,并且包含标题所指向的文章地址。这不就是一本书吗?(*^_^*)。
当然我们的确可以把文章做成一本书供读者查看,甚至更为方便的电子书,但是对于文章的作者来说,作者写的仅仅只是文章,并且分类众多,且文章之间不一定存在联系无法合成一本书,或者需要合并为多本书,更重要的是作者无法等到所有文章完成之后再发布,如果每写一篇文章都要更新一本书,那么对于读者来说每次都要重新购买、下载最新的书简直就是灾难。
所以对于作者来说,需要一个便于发布、修改文章的平台,甚至当文章完成一个系列的时候还可以做成一本书供读者下载。对于读者来说,需要提供一个便捷的入口,让其可以查看文章目录,并通过目录查看文章内容。更多的可能还需要对一些热门文章进行突出显示,让更多的人参与评论。
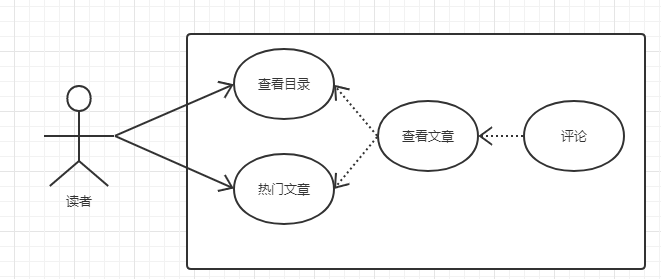
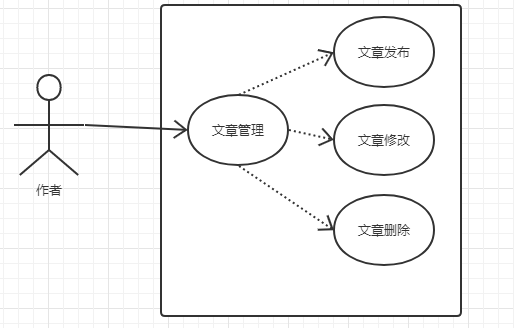
根据上面的分析得出以下用例图:


http://www.cnblogs.com/Yogurshine/archive/2013/01/14/2859248.html(用例图参考)
需求的实现
我们要如何实现这些功能呢?
● 出版书籍
● 互联网发布
○ 命令行程序(无法提供便捷操作,也不利于文章查看)
○ Windows Form程序(可以提供便捷的查看和发布功能,但是读者和作者都需要下载安装客户端,对于读者来说太麻烦)
○ Web(读者和作者均只需要浏览器就可以连接系统,通过浏览器就可以实现查看和管理功能)
○ 移动应用(为IOS、Android、Windows等移动系统提供应用可以为读者提供最便捷的阅读体验,但是不方便作者编辑文章,而且需要耗费大量经历来开发不同操作系统的应用。更重要的是智能移动设备上也有浏览器,它也可以打开Web应用,特别是针对移动设备处理过的响应式页面布局,能够为不同屏幕大小的设备提供更好的阅读体验。)
所以根据以上的分析我们很容易的选出使用“Web”来实现我们的博客。那什么是Web呢?它和ASP.NET又存在什么关系?
什么是Web?
Web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。(来自百度百科)
根据以上的解释可以看到Web是基于超文本和HTTP的。然后提供了很多功能,这里我们来关注什么是超文本,什么是HTTP。
超文本:是一种用户接口范式,用以显示文本及与文本相关的内容。现时超文本普遍以电子文档的方式存在,其中的文字包含有可以链接到其他字段或者文档的超文本链接,允许从当前阅读位置直接切换到超文本链接所指向的文字。
超文本的格式有很多,目前最常使用的是超文本标记语言(Hyper Text Markup Language,HTML)及富文本格式 (Rich Text Format,RTF)。我们日常浏览的网页上的链结都属于超文本。(来自百度百科)
简单的理解超文本就是拿来显示的,是可以通过超链接跳转的,并且常用的超文本格式是超文本标记语言,浏览器可以打开、查看HTML文件。
使用HTML创建一个“博客”
根据上面对Web的描述可以得出:浏览器可以打开HTML文件,HTML文件包含了文本信息和跳转指定HTML的连接,这样我们就可以解决读者的问题了。
那么就开始动手解决:
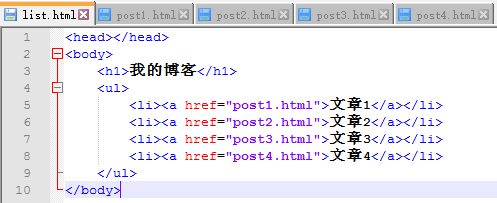
1. 创建一个文件目录HTML文件(超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。--百度百科):

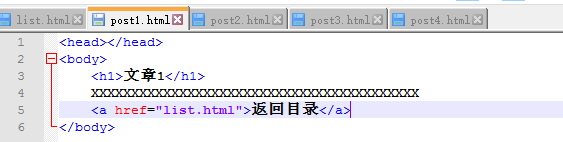
2. 创建4个文章HTML文件:

3. 在列表页面把4个文章页链接起来:

“作者”的基本功能“文章管理”就“实现”了,对于作者来说只需要维护文章目录的list.html文件,然后把文章做成新的post html文件就可以了,然后把这些页面进行美化就完成了“作者”的文章管理功能。
但是“读者”要如何看到这些文章?之前提到过Web是基于超文本和HTTP的,HTML是超文本的一种用来显示内容,而现在需要把这个内容发送给“读者”查看就需要使用的HTTP。
什么是HTTP
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。HTTP包含命令和传输信息,不仅可用于Web访问,也可以用于其他因特网/内联网应用系统之间的通信,从而实现各类应用资源超媒体访问的集成。---百度百科
HTML使用HTTP协议在客户端浏览器和Web服务器之间传输。这个就是以上文字给出的信息。现在HTML和浏览器都已经有了,还缺一个Web服务器。
什么是Web服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,[1] 也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个Web服务器是Apache、Nginx、IIS。-- 百度百科
在windows上常用的Web服务器就是IIS。(如何安装IIS:https://jingyan.baidu.com/article/eb9f7b6d9e73d1869364e8d8.html)
使用IIS发布“博客”
这里选用Windows上的IIS来部署上面写好的HTML文件:
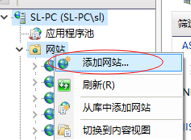
1. 打开IIS,添加一个网站:

2. 给新的网站指定物理文件的路径(即刚刚创建的html文件路径),绑定端口保存并启动改网站:

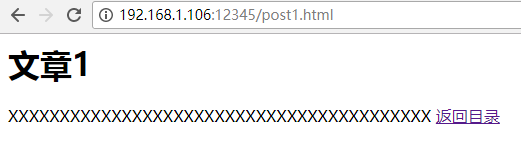
在浏览器中可以通过本机的回环地址127.0.0.1或者localhost以及局域网IP(可能需要在防火墙中设置绑定端口的访问权限:控制面板->系统和安全->Windows 防火墙->高级设置->入站规则->新建规则->端口->TCP、特定本地端口、12345->完成)来访问该网站:


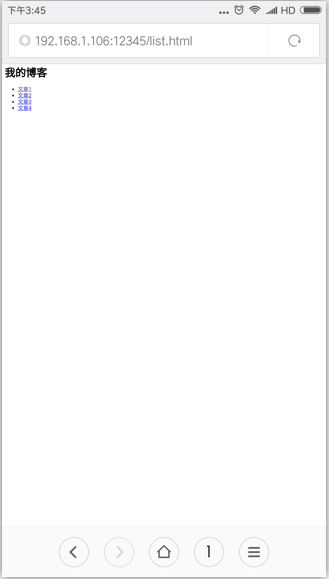
以下是在同一局域网手机上的显示:

为什么使用ASP.NET?
从上面的结果看起来好像博客的只剩下页面优化了,那还需要ASP.NET干什么?接下来细数一下上面做法的缺点:
1. 作者每次发布文章都需要制作HTML文件,修改内容也需要修改HTML文件,文件越多管理越难。并且作者还需要懂得HTML相关知识。
2. 如果要修改页面的样式100个文件修改100次。
3. 无法统计文章访问的次数(当然可以通过分析IIS 日志获得)。
4. 也无法为用户提供评论功能。
5. 功能无法拓展更多的功能,等等。
文章的开始说了:ASP.NET是一个使用HTML、CSS、Javascript来构建动态网站或者网站应用程序的Web框架。
使用ASP.NET可以轻松的构建一个“动态”网站,所有数据都存在数据库中,通过一个列表模板页面从数据库中加载文章列表、通过一个文章模板页面去数据库加载相应的文章显示、添加一个管理页面为作者提供文章管理功能、最后通过身份验证机制限制只能由作者进入管理页面,那么以上的问题将引刃而解。更重要的是还可以通过ASP.NET提供的一些机制完成对博客的功能拓展如阅读数据记录、排序、评论等等。所以使用ASP.NET作为开发博客程序的开发框架。
(注:除了ASP.NET也可以使用PHP、JSP、NodeJS等开发框架完成以上功能,而且作为一个demo不需要考虑很多复杂的问题,所以选择ASP.NET的真实原因是“我喜欢,我任性!”。)
参考:
https://docs.microsoft.com/zh-cn/aspnet/overview
http://www.cnblogs.com/Yogurshine/archive/2013/01/14/2859248.html(用例图参考)
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!
