对于任何语言和框架,都是从 Hello World 开始的,这个非常简单,但却有十分重大的意义,ASP.NET Core 基础教程也会以 Hello World 开始
为什么呢?
因为能够运行 Hello World 成功,那意味着之前我们配置的环境就是成功的,否则就要就是配置失败
创建一个 Hello World Web 项目
-
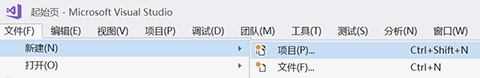
双击 Visual Studio 图标打开 Visual Studio ,然后选择菜单栏中的 文件 -> 新建 -> 项目 打开为新建项目选择模板对话框

-
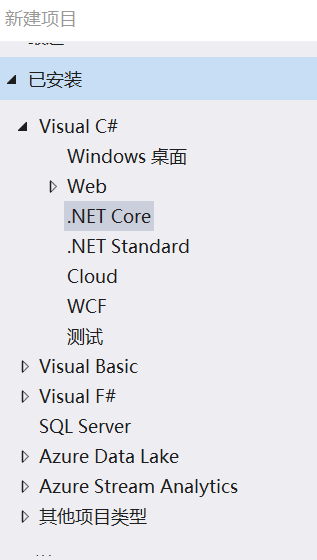
为新建项目选择模板对话框有三栏目,左边的是项目分类,中间的是具体的项目模板,右边是模板的说明

-
在新建项目选择模板对话框中,可以看到左边列出了各种解决方案的模板,我们选择 Visual C# 下面的 .NET Core

-
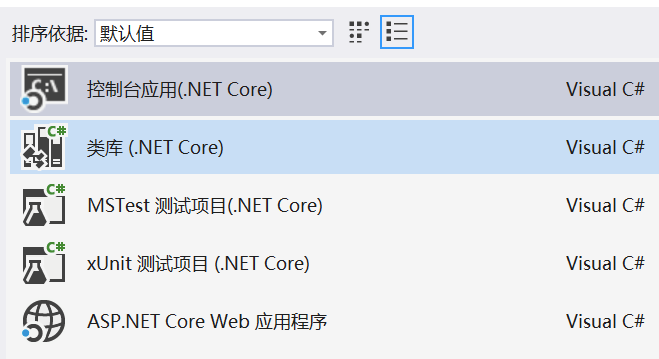
选中了 .NET Core 之后,右边就会出现 .NET Core 应用的各种解决方案列表和语言选择列表

当选中某一项的时候最右边会出现相应的说明

宇宙第一 IDE 果然不是盖的..
-
选中 ASP.NET Core Web 应用程序,然后开始输入项目名称 HelloWorld

在项目名称中输入 HelloWorld,Visual Studio 会自动输入解决方案名称
-
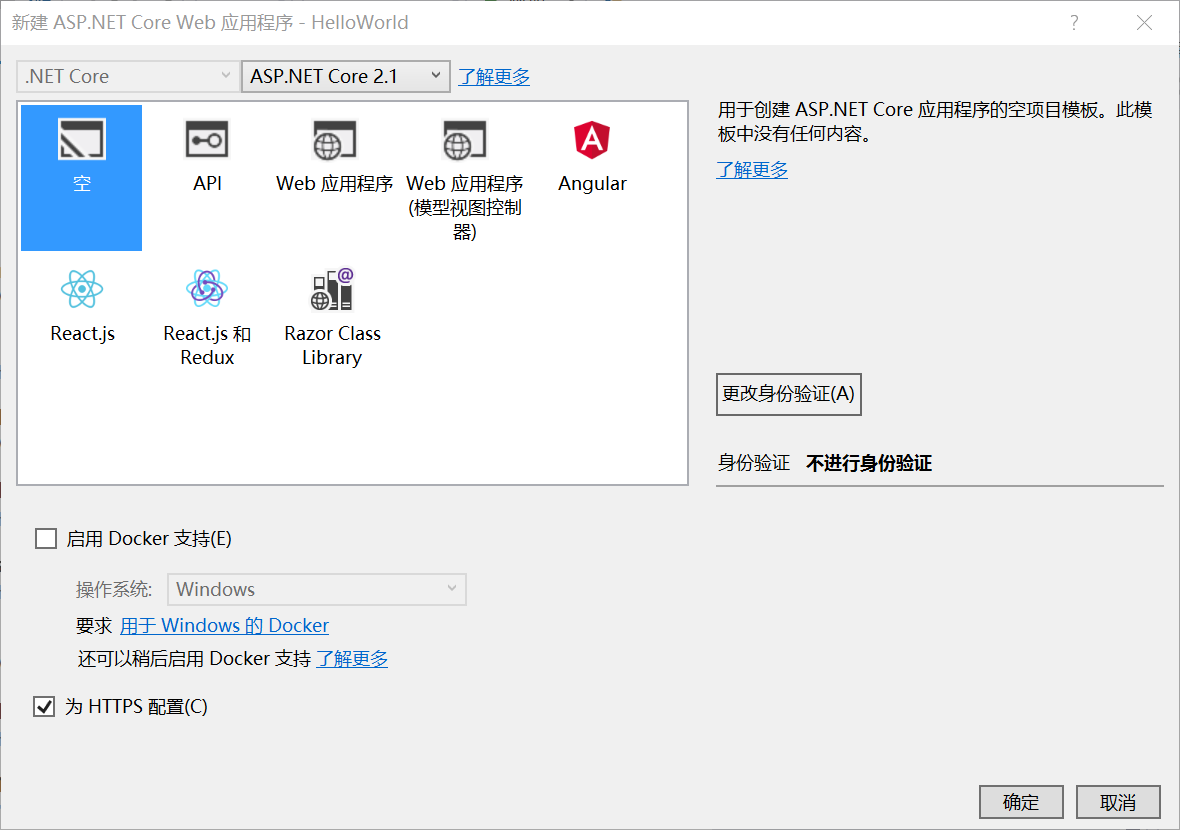
点击确定进入 .NET Core 模板选择对话框

有很多模板可供选择,单击每个模板,右边还会出现相应的说明
-
因为教学目的,所以目标框架,我们选择了 .NET Core 2.1
-
然后选择 空,因为这样我们可以更好的了解 ASP.NET Core 项目的结构 进入项目配置对话框
-
勾选底部的 为 HTTPS 配置
-
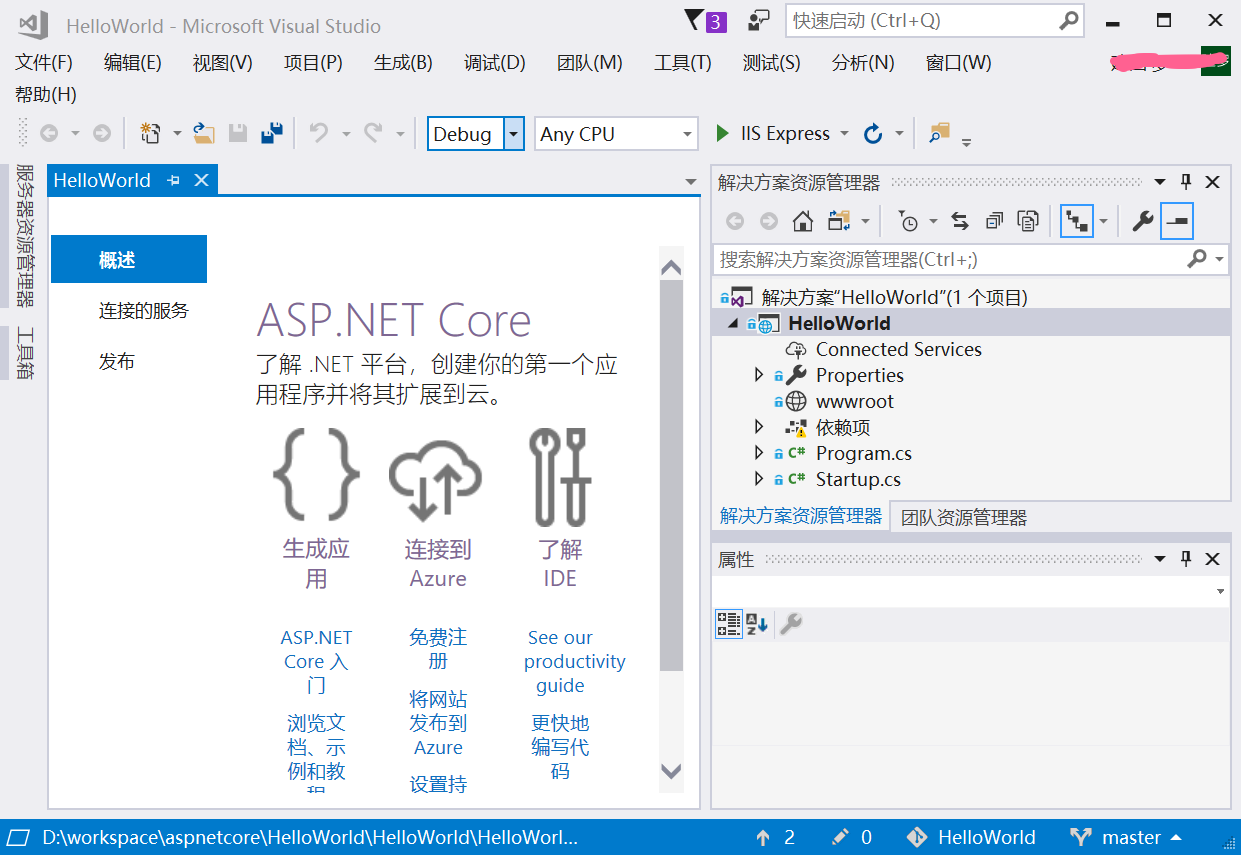
点击右下角的确定,就会生成一个 HelloWorld 的项目

这样就创建了一个名为 HelloWorld 的 ASP.NET Core 2.1 项目
运行项目
此时此刻我们并不想介绍项目的结构,而是看看项目是否能够顺利运行
-
单击 解决方案 中的 Startup.cs,然后将
await context.Response.WriteAsync("Hello World!");修改成
await context.Response.WriteAsync("Hello World! Hello 简单教程 ( www.twle.cn ) "); -
单击工具栏中的绿色三角符号或者菜单栏中的 调试->开始执行(不调试) 来启动项目

或

-
这时会弹出是否信任开发者 https 证书,选择是即可


-
然后就会使用默认浏览器弹出网址 https://localhost:44381
显示结果如下

网页运行成功,但是 Hello World 变成了 你好,世界 而 简单教程 几个字则是乱码
但这并不是本章要解决的重点
网站成功运行,说明我们 ASP.NET Core 环境配置成功
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!