想起前段时间研究过的minicap,抱着无果的心情再次看了源码,这次竟然比上次清晰了一点点,难道是因为这两天被android源码折磨得身心疲惫然而却在不知不觉中增长了?不懂怎么样,看懂了大概。
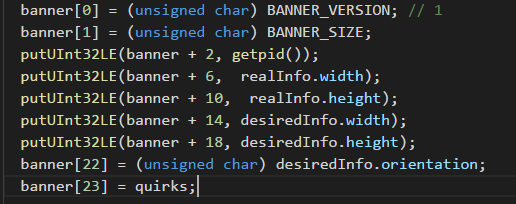
Minicap在客户端连接的时候,会向客户端发送一个24字节的banner,具体格式:

banner版本、banner大小、minicap的进程id,手机真实宽度、手机真实高度、期望宽度、期望高度、期望手机屏幕方向、quirks貌似是显示模式.
之后会向客户端发送当前屏幕截图的二进制流,这里直接分析example/下的app.js

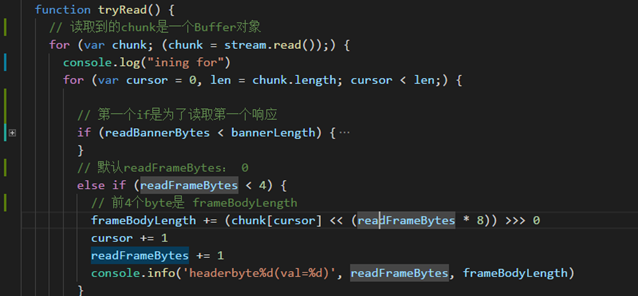
第一个if是为了接收第一个响应,既解析banner.
之后才是接收图片信息
else if (readFrameBytes < 4) { // 前4个byte是 frameBodyLength frameBodyLength += (chunk[cursor] << (readFrameBytes * 8)) >>> 0 cursor += 1 readFrameBytes += 1 console.info('headerbyte%d(val=%d)', readFrameBytes, frameBodyLength) }
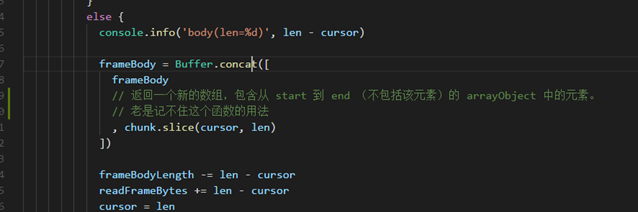
之后的接收到响应的每个chunk是一个Buffer对象,前4个字节代表当前chunk的长度(单位是byte),由于屏幕截图可能很大,可能到2-6M大小,所以会多次触发客户端的read方法,用来分片发送图片,所以需要一个容器把每次接收到的图片片段存储起来,frameBody就是这个容器:

接收完了之后,就可以把图片显示出来:

也可以把buffer写入一个jpg文件看看是不是图片数据。
要完全理解还需要c++的线程,android的机制,整好android源码再看这部分吧。