一说到加载XML,我相信大部分人想的都是XMLHttpRequest对象,下面我给出一些其他的加载XML文件的方法,如有问题欢迎提出,大神请绕道~
首先说创建一个XML文档节点的方式吧,这个很方便
意味着一个页面中可能不止一个#document节点哦
有两种,IE下可以使用
var xmlDoc = new ActiveXObject('Microsoft XMLDOM');
注意:关于辨别IE的方式
曾经经典两种经典极短的IE辨别方式,现在只能辨别IE8及其以下
if(!-[1,]) //IE8及其以下 if(!+"\v1") //IE8及其以下
还有利用寻找内核前缀的'MSIE'方法,现在无法辨别最新的IE11了
if(navigator.userAgent.indexOf('MSIE') > -1) //IE10及其以下
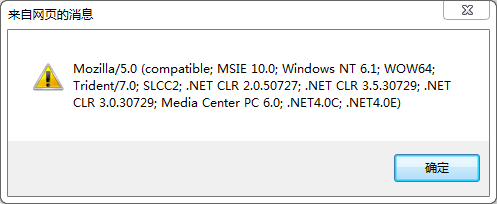
贴两张图大家都知道了,IE10的navigator.userAgent

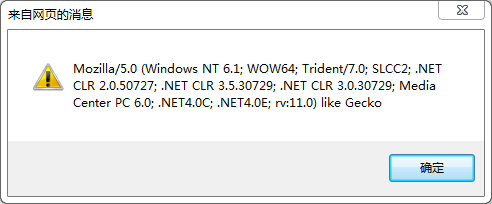
然后是IE11的,已经没有'MSIE'了

我用的方法是
if(navigator.userAgent.indexOf('Trident') > -1) //IE所有版本
不知道有没有人知道更好地方法,求帮助~
好了IE的辨别扯完了,思路调整回来,有了xmlDoc对象后,我们直接调用load方法就可以了,本地一点问题也没有~
xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.load('xxx.xml');
IE说完来说火狐,火狐也可以不通过XMLHttpRequest对象实现
同样新建一个XML文档节点
var xmlDoc = document.implementation.createDocument("","",null); //第一个参数命名空间 第二个参数根节点
注意:此时火狐啊,chrome啊,safari,opera都可以这样创建文档节点
不过下面的只有火狐能干了
xmlDoc.load('xxx.xml');
原因是只有火狐有load方法,其他浏览器都没有~
结语:这里只讨论了加载xml文件的方式,格式化xml字符串成为文档节点比较方便(加载xml文档其实也方便,只是写出了一些注意的地方),这里就不提了~