captcha.php(PHP产生验证码并储存Session):
<?php
//开启Session
session_start();
//绘制底图
$image = imagecreatetruecolor(100, 30);//返回资源型的值
$bgcolor = imagecolorallocate($image, 255, 255, 255);//创建一个底图
imagefill($image, 0, 0, $bgcolor);//区域填充
/*
//输出随机数字
for($i = 0; $i < 4; $i++){
$fontsize = 6;//字体大小
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));//字体颜色
$fontcontent = rand(0, 9);//字符串内容
$x = ($i*100/4) + rand(5, 10);//数字的横坐标
$y = rand(5, 10);//数字的纵坐标
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);//在图像资源上绘制字符
}
*/
//产生随机字符串
$captch_code = '';
for($i = 0; $i < 4; $i++){
$fontsize = 6;//字体大小
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120),rand(0, 120));//字体颜色
$data = '23456789ABCDEFGHJKLMNOPQRTUVWXYZabcdefghjkmnopqrtuvwxy';//随机字符串的字典
$fontcontent = substr($data, rand(0, strlen($data)), 1);//字符
$captch_code .= $fontcontent;//拼接字符串
$x = ($i*100/4) + rand(5, 10);//字符横坐标
$y = rand(5, 10);//字符纵坐标
//在图像资源上绘制字符
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}
//将验证码字符串存储在Session
$_SESSION['authcode'] = $captch_code;
//点干扰
for($i = 0; $i < 200; $i++){
$pointcolor = imagecolorallocate($image, rand(50, 200), rand(50, 200), rand(50, 200));
imagesetpixel($image, rand(1, 99), rand(1, 99), $pointcolor);
}
//线干扰
for($i = 0; $i < 6; $i++){
$linecolor = imagecolorallocate($image, rand(80, 220), rand(80, 220), rand(80, 220));
imageline($image, rand(1, 99), rand(1, 99), rand(1, 99), rand(1, 99), $linecolor);
}
//输出图片内容
header('content-type:image/png');//输出内容的格式
imagepng($image);//输出内容
imagedestroy($image);//销毁资源
?>
captcha-form.html(Web表单验证):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>验证码</title>
</head>
<body>
<form method="post" action="./captcha-result.php">
<p>
验证码图片:
<img id="captcha-img" border="1" src="./captcha.php?r=0">
<a href="javascript:void(0);" onclick="getCaptchaImg();">看不清</a>
</p>
<p>请输入图片中的内容:<input id="authcode" type="text" name="authcode" value=""></p>
<p><input type="submit" value="提交" style="padding:6px 20px;"></p>
</form>
<script>
//动态获取验证码
function getCaptchaImg(){
//从服务器获取新的验证码
document.getElementById('captcha-img').src='./captcha.php?r='+Math.random();
//清空文本框里已输入的内容
document.getElementById('authcode').value="";
}
</script>
</body>
</html>
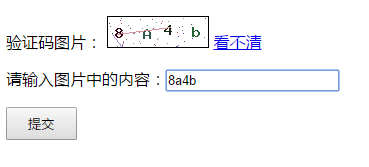
生成的验证码:

captcha-result.php(PHP判断验证码是否正确):
<?php
//验证验证码是否正确
if(isset($_REQUEST['authcode'])){
//开启Session
session_start();
//strtolower()将字符串都转换成小写,将验证码设置为不区分大小写型
if(strtolower($_REQUEST['authcode']) == strtolower($_SESSION['authcode'])){
echo "输入正确";
}else{
echo "输入错误";
}
exit();
}
?>
所用到的函数原型:
<?php //imagecreatetruecolor() 返回一个图像标识符,代表了一幅大小为 x_size 和 y_size 的黑色图像。 resource imagecreatetruecolor ( int $width , int $height ); //imagecolorallocate() 返回一个标识符,代表了由给定的 RGB 成分组成的颜色。red,green 和 blue 分别是所需要的颜色的红,绿,蓝成分。 int imagecolorallocate ( resource $image , int $red , int $green , int $blue ); //imagefill() 在 image 图像的坐标 x,y(图像左上角为 0, 0)处用 color 颜色执行区域填充(即与 x, y 点颜色相同且相邻的点都会被填充)。 bool imagefill ( resource $image , int $x , int $y , int $color ); //imagestring() 用 col 颜色将字符串 s 画到 image 所代表的图像的 x,y 坐标处(这是字符串左上角坐标,整幅图像的左上角为 0,0)。如果 font 是 1,2,3,4 或 5,则使用内置字体。 bool imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col ); //imagesetpixel() 在 image 图像中用 color 颜色在 x,y 坐标(图像左上角为 0,0)上画一个点。 bool imagesetpixel ( resource $image , int $x , int $y , int $color ); //imageline() 用 color 颜色在图像 image 中从坐标 x1,y1 到 x2,y2(图像左上角为 0, 0)画一条线段。 bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color ); //imagepng() 将 GD 图像流(image)以 PNG 格式输出到标准输出(通常为浏览器),或者如果用 filename 给出了文件名则将其输出到该文件。 bool imagepng ( resource $image [, string $filename ] ); //imagedestroy() 释放与 image 关联的内存。image 是由图像创建函数返回的图像标识符,例如 imagecreatetruecolor()。 bool imagedestroy ( resource $image ); ?>
本文链接:https://www.cnblogs.com/connect/p/php-captcha-image.html