jqprint是一个简单好用的打印插件,可以实现局部打印。
如何使用
1. 首先需要引入jquery的js文件和jqprint的js文件:
<script type="text/javascript" src="/static/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="/static/js/tmpl/jquery.tmpl.min.js"></script>
jquery-1.8.3.min.js下载
jquery.tmpl.min.js下载
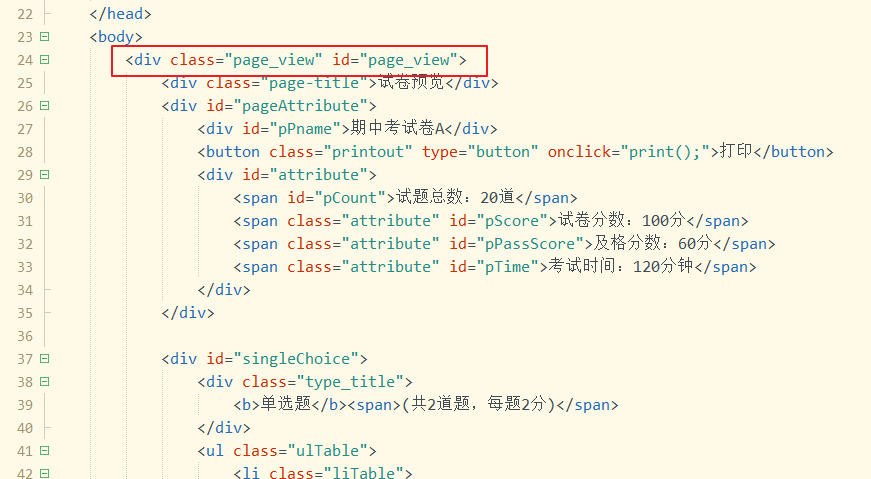
2. 提供要打印的div区域

我这里是id 为 page_view 的div
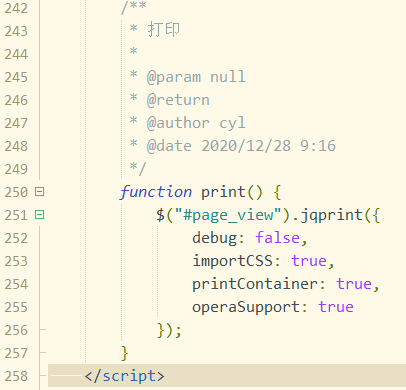
3. js实现打印

其中参数:
debug: false,//如果是true则可以显示iframe查看效果(iframe默认高和宽都很小,可以再源码中调大),默认是false
importCSS: true, //true表示引进原来的页面的css,默认是true。(如果是true,先会找$("link[media=print]"),若没有会去找$("link")中的css文件)
printContainer: true,//表示如果原来选择的对象必须被纳入打印(注意:设置为false可能会打破你的CSS规则)
operaSupport: false//表示如果插件也必须支持歌opera浏览器,在这种情况下,它提供了建立一个临时的打印选项卡。默认是true
4. 打印目标的css样式

如果 importCSS是false,只会打印html里面style的css修饰,不会打印head标签或者外部引入的css,如果设置为true,就可以打印外部的css属性。
<link rel="stylesheet" href="../../css/fh.css" media="print"> <!-- 这个表示只有打印的时候才会显示css效果 -->
也就是说 如果要指定打印目标的样式 就要在引入css文件的时候加上 media="print"
5. 打印时显示背景颜色及隐藏页眉页脚
/* 打印时有背景颜色 */
body {
-webkit-print-color-adjust: exact;
}
/* 去页眉页脚 */
@page {
size: auto;
margin: 0 30px;
}