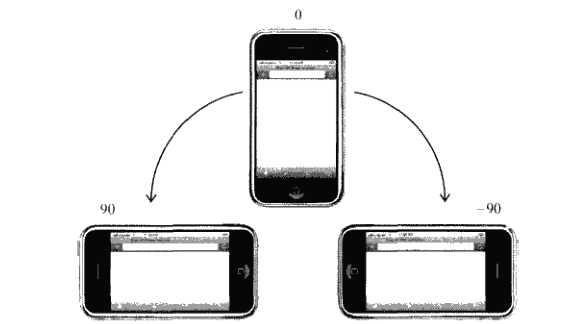
css3旋转模拟手机横屏。
当手机不能自动旋转时,或有特殊需求。用css3 transform,实现横屏展示。
注意:

- 相关样式注意横屏的显示。
- touch的手势方向没有变,依旧是原来方向,若有相关插件,注意方向。
- 此处用的jq,可以写成js。
- className取镶套的最外层,例如body。
1 (function () { 2 var supportOrientation = (typeof window.orientation === 'number' && 3 typeof window.onorientationchange === 'object'); 4 var init = function () { 5 var orientation; 6 var updateOrientation = function () { 7 if (supportOrientation) { 8 orientation = window.orientation; 9 switch (orientation) { 10 case 90: 11 case -90: 12 orientation = 'landscape'; 13 break; 14 default: 15 orientation = 'portrait'; 16 break; 17 } 18 } else { 19 orientation = (window.innerWidth > window.innerHeight) ? 'landscape' : 'portrait'; 20 } 21 if (orientation == 'portrait') { 22 horizontalScreen('body'); 23 } 24 }; 25 if (supportOrientation) { 26 window.addEventListener('orientationchange', updateOrientation, false); 27 } else { 28 //监听resize事件 29 window.addEventListener('resize', updateOrientation, false); 30 } 31 updateOrientation(); 32 }; 33 window.addEventListener('DOMContentLoaded', init, false); 34 })();
1 /*强制横屏*/ 2 function horizontalScreen(className){ 3 // transform 强制横屏 4 var conW = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; 5 var conH = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; 6 // transform: rotate(90deg); 667px; height: 375px;transform-origin:28% 50%; 7 //var iosTopHe = 0;//若有其他样式判断,写于此 8 9 $(className).css({ 10 "transform":"rotate(90deg) translate("+((conH-conW)/2)+"px,"+((conH-conW)/2)+"px)", 11 "width":conH+"px", 12 "height":conW+"px", 13 //"margin-top":iosTopHe+"px", 14 // "border-left":iosTopHe+"px solid #000", 15 "transform-origin":"center center", 16 "-webkit-transform-origin": "center center" 17 }); 18 }