1.问题分析
WPF有时候要用到主题样式,比如颜色主题(红色、黄色之类的)通常是key相同,而value不同,比如会这么写:
Background="{DynamicResource BackgroundColor}"
主题切换通常在不同的资源文件xaml里面,这时候,如果想在设计时(设计视图)里看看主题,往往得写些临时代码,当编译的时候还得把临时代码删除。
如果能够在设计时,看到不同的 DynamicResource,这样就能够实时地看到效果。
2.解决方法
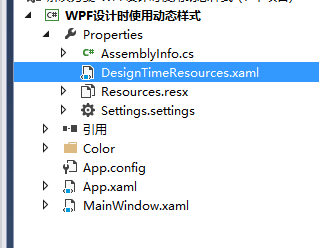
在项目目录下的Properties里,建立一个DesignTimeResources.xaml文件,文件名称不能改。这是blend里面的特性。
有了这个文件,将样式资源文件xaml,引用到DesignTimeResources.xaml里。在设计视图就可以看到DynamicResource的样式了。
文件目录如下:

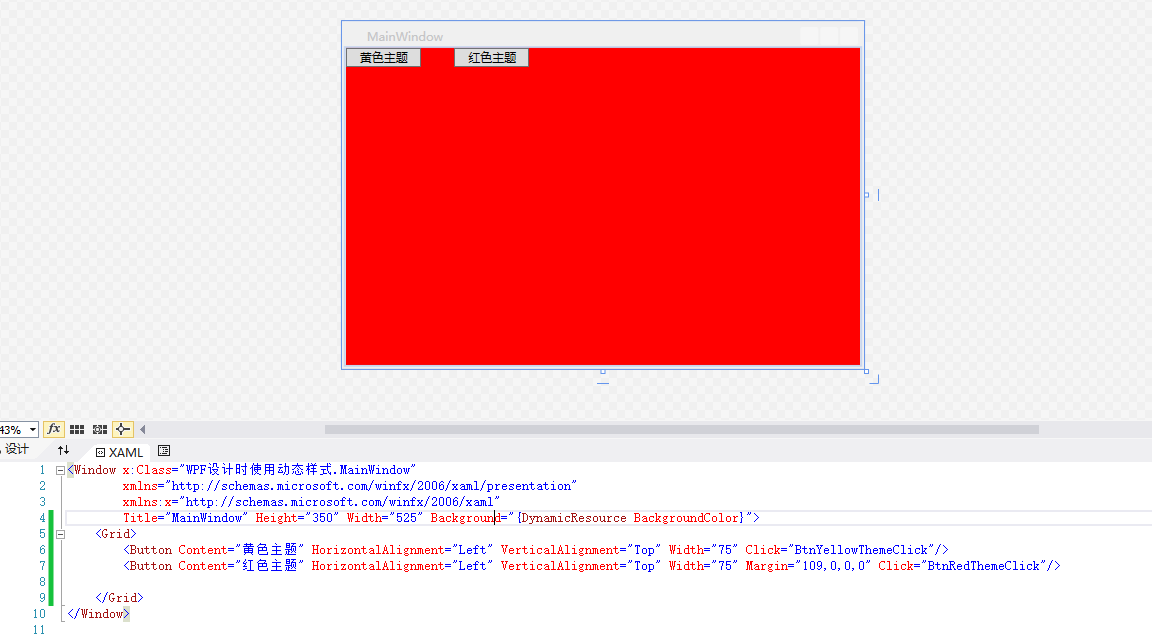
效果如下,即使用DynamicResource也能在设计视图下看到效果:

改变视图的逻辑
Resources.MergedDictionaries.Clear();
var yellowUiUri = new Uri("pack://application:,,,/WPF设计时使用动态样式;component/Color/YellowColor.xaml");
Resources.MergedDictionaries.Add(new ResourceDictionary { Source = yellowUiUri });
3.参考网址
http://www.wpfsharp.com/2012/02/02/how-to-load-a-resourcedictionary-at-design-time-in-wpf/
4.源码下载
https://files.cnblogs.com/files/lizhijian/WPF%E8%AE%BE%E8%AE%A1%E6%97%B6%E4%BD%BF%E7%94%A8%E5%8A%A8%E6%80%81%E6%A0%B7%E5%BC%8F.rar
感谢阅读,希望可以帮到你。http://www.cnblogs.com/lizhijian/