安装
cnmp i vue-resource --save (--save 安装到dependencies下)
引用
<script src="node_modules/vue-resource/dist/vue-resource.min.js"></script>
Vue-resource
7种请求API
- get ( url , [options] ) 从服务器端拿数据
- head
- delete
- jsonp
- post 提交数据
- put
- patch
get:function(){
this.$http.get('package.json',{
params:{
userId:"101"
},
headers:{//配置
token:"acc"
}
}).then(function(res){
this.msg=res.data;
},error=>{
this.msg=error;
})
},
post(){
this.$http.post('package.json',{
params:{
userId:"101"
},
headers:{
token:"abc"
}
}).then(res=>{
this.msg=res.data;
},error=>{
this.msg=error;
})
},
jsonp(){//跨域,模拟script标签发送get请求
this.$http.jsonp('http://www.imooc.com/course/AjaxCourseMembers?ids=912').then(res=>{
this.msg=res.data;
})
},
http(){
//配置方式
this.$http({
url:'package.json',
method:'Get',
params:{
userId:"101"
},
timeout:50,
before(){
console.log("请求前")
}
}).then(res=>{
this.msg=res.data;
})
}参数

全局拦截器 interceptors

mounted: function() {
//全局拦截器
Vue.http.interceptors.push(function(request,next){//请求,流转
console.log('请求初始化');
next(function(response){
console.log('请求后');
return response;
})
})
},
http:{
root:"http://localhost:8090/ImoocMall/" //全局路径配置
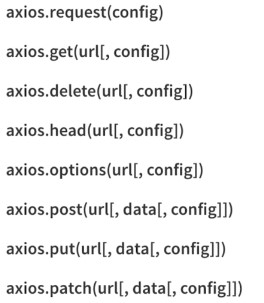
}Axios
没有jsonp,多了options
axios.all 可以同时调用两个接口
没有挂载到vue实例里

mounted: function() {
//全局拦截器
axios.interceptors.reuest.use(function(config) {
console.log('请求初始化');
return config;
})
axios.interceptors.response.use(function(response) {
console.log('请求响应后');
return response;
})
},
methods: {
get: function() {
axios.get("package.json", {
params: {
userId: '99'
}
}).then(res => {
this.msg = res.data;
}).catch(error => {
console.log(error);
})
},
post() {
axios.post("package.json").then(res => {
this.msg = res.data;
})
},
http() {
axios({
url: 'package.json',
method: 'post',
params: {
userId: "101"
},
data: {
userId: "102"
}
}).then(res => {
this.msg = res.data;
})
}
}import axios from 'axios'
axios.defaults.baseURL = 'http://local.api.animesama.com:888'
Vue.prototype.axios = axios
//最后一行是将axios配置到Vue原型中,使用方法为:
this.axios.get('/test/1').then(res=> {})import axios from 'axios'
// 拦截request,设置全局请求为ajax请求
axios.interceptors.request.use((config) => {
config.headers['X-Requested-With'] = 'XMLHttpRequest'
return config
})
// 拦截响应response,并做一些错误处理
axios.interceptors.response.use((response) => {
const data = response.data
// 根据返回的code值来做不同的处理(和后端约定)
switch (data.code) {
case '0':
// 举例
// exp: 修复iPhone 6+ 微信点击返回出现页面空白的问题
if (isIOS()) {
// 异步以保证数据已渲染到页面上
setTimeout(() => {
// 通过滚动强制浏览器进行页面重绘
document.body.scrollTop += 1
}, 0)
}
// 这一步保证数据返回,如果没有return则会走接下来的代码,不是未登录就是报错
return data
// 需要重新登录
case 'SHIRO_E5001':
// 微信生产环境下授权登录
if (isWeChat() && IS_PRODUCTION) {
axios.get(apis.common.wechat.authorizeUrl).then(({ result }) => {
location.replace(global.decodeURIComponent(result))
})
} else {
// 否则跳转到h5登录并带上跳转路由
const search = encodeSearchParams({
next: location.href,
})
location.replace(`/user/login?${search}`)
}
// 不显示提示消息
data.description = ''
break
default:
}
// 若不是正确的返回code,且已经登录,就抛出错误
const err = new Error(data.description)
err.data = data
err.response = response
throw err
}, (err) => { // 这里是返回状态码不为200时候的错误处理
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权,请登录'
break
case 403:
err.message = '拒绝访问'
break
case 404:
err.message = `请求地址出错: ${err.response.config.url}`
break
case 408:
err.message = '请求超时'
break
case 500:
err.message = '服务器内部错误'
break
case 501:
err.message = '服务未实现'
break
case 502:
err.message = '网关错误'
break
case 503:
err.message = '服务不可用'
break
case 504:
err.message = '网关超时'
break
case 505:
err.message = 'HTTP版本不受支持'
break
default:
}
}
return Promise.reject(err)
})
axios.install = (Vue) => {
Vue.prototype.$axios = axios
}
export default axios