原文:https://blog.csdn.net/songluyi/article/details/79447035 、https://www.jianshu.com/p/8300a5ec6480
一直想彻底理解下关于移动端适配的几个问题点,整理如下:
一、单位
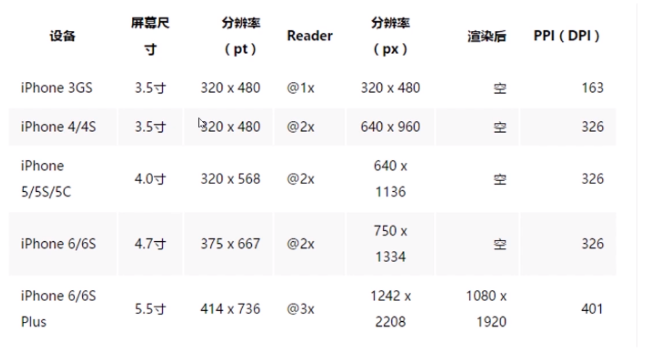
首先贴上图


关于单位"物理像素、逻辑像素、物理分辨率、逻辑分辨率、实际像素、css像素、设备像素、ppi、pt、dpr。"看起来有这么多,其实只需要记住下面4个;
1、物理像素(physical pixel):显示器上最小的物理显示单位。(一般来说在人眼可识别下物理像素越高,屏幕就清晰。)
2、设备独立像素(density-independent pixel) : 这个是计算机坐标系统里的虚拟慨念,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),其实就是跟手机大小相关。即逻辑像素、css像素、实际像素...
3、设备像素比(device pixel ratio) : 也叫dpr。 设备像素比 = 物理像素 / 设备独立像素 。你也可以通过window.devicePixelRatio获取设备像素比
4、位图像素 : png, jpg, gif这类都是位图,位图像素就是位图的最小数据单元
例如:
iphone6:物理像素分辨率:750*1334
设备独立分辨率:375*667
设备像素比:2
二、rem
rem的原理:比如width:2rem;那么2rem究竟表示多少呢?这个和根元素html的font-size属性相关,如果font-size为75px,那么2rem就表示150px。所以只要html的font-size可以根据屏幕的尺寸和dpr动态的变化,那么所有以rem为单位的元素都会动态变化。至于屏幕的尺寸和dpr都可以通过js或者css获取。
1、高清屏上位图的处理
常见的位图:png、jpg、gif等类型的图片。只有一个位图像素对应一个物理像素时,位图才会被高质量的显示。
所以就会遇到:png图片在普通屏幕上正常显示,在高清屏幕上,就会出现像素不够的情况,导致图片模糊。
比较好的解决方案:1)根据不同的dpr,显示不同的位图;2)不用位图,改用矢量图、字体图标、转成base64.
2、高清屏上border:1px的处理。
如果retina屏下的1px,也就是普通屏幕下的0.5px。
但问题是: 并不是手机端屏幕都支持0.5px,ios7之下或者安卓机都可能把0.5解析成0px
这里给到一种解决方案: 设置initial-scale=0.5
<meta name="viewport" content="width=640,initial-scale=0.5,maximum-scale=0.5, minimum-scale=0.5,user-scalable=no"
这样,页面中的所有的border: 1px都将缩小0.5,从而达到border: 0.5px;的效果。
然而,页面scale,必然会带来一些问题:
1)字体大小会被缩放
2)页面布局会被缩放(如: div的宽高等)
3、移动端屏幕的自动适配的处理
rem原理:根据手机的屏幕尺寸和dpr,动态修改html的font-size(基准值)
求rem
1 rem = document.documentElement.clientWidth * dpr / 10
(1) 乘以dpr,是因为页面有可能为了实现1px border页面会缩放(scale) 1/dpr 倍(如果没有,dpr=1),。
(2) 除以10,是为了取整,方便计算(理论上可以是任何值)
求iphone6的1rem 例子:
iphone6的 1rem : 375px * 2 / 10 = 75px
知道1rem是多少后,如何写其他的css呢?
比如 150px, 我们就可以写成2rem
实际上,我们往往通过一个px2rem的函数,来做转换。算法就是 设计稿上某个div的宽度值 / 1rem的像素值, 例如 : 150px / 75px = 2rem
4、 移动端屏幕上字体大小的处理
移动端上,关于字体大小的需求,一般都是希望各个屏幕的字体都是保持一样大的。
一般解决方案,就是根据dpr,设置不同的font-size,让字体大小保持一致
方法1、用js来控制html的font-size:计算font-size值时多一步判断来进行页面font-size的reset。
(function(_D){ var _self = {}; _self.resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'; _self.Html = _D.getElementsByTagName("html")[0]; _self.widthProportion = function(){ var p = Number((_D.body&&_D.body.clientWidth||_self.Html.offsetWidth)/720).toFixed(3); return p>1.067?1.067:p<0.444?0.444:p; }; _self.changePage = function(){ _self.Html.setAttribute("style","font-size:"+_self.widthProportion()*100+"px"); _self.correctPx(); }; _self.correctPx = function(){ var docEl = document.documentElement; var clientWidth = docEl.clientWidth; if (!clientWidth || clientWidth > 768) return; var div = document.createElement('div'); div.style.width = '1.4rem'; div.style.height = '0'; document.body.appendChild(div); var ideal = 140 * clientWidth / 720; var rmd = (div.clientWidth / ideal); console.log(rmd); if(rmd > 1.2 || rmd < 0.8){ docEl.style.fontSize = 100 * (clientWidth / 720) / rmd + 'px'; document.body.removeChild(div); } }; _self.changePage(); if (!document.addEventListener) return; window.addEventListener(_self.resizeEvt,_self.changePage,false); document.addEventListener('DOMContentLoaded', _self.changePage, false); })(document);
5、移动端页面的宽度范围。
#indexContainer{ 100%; min- 320px; max- 768px; min-height: 100%; font-size: .24rem; overflow-y: hidden; background-image: url(../../common/images/indexBg.png); background-position: 50% 0; background-size: 100% 100%; background-repeat: no-repeat; }