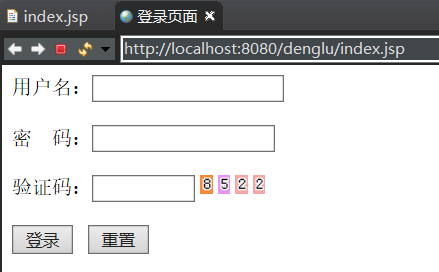
带验证码的登录效果图

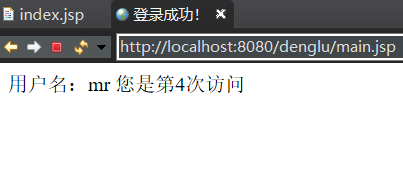
登录成功时,记录用户名和访问次数

登录失败,弹出错误提示


方法一:应用request对象获取表单数据实现登录操作
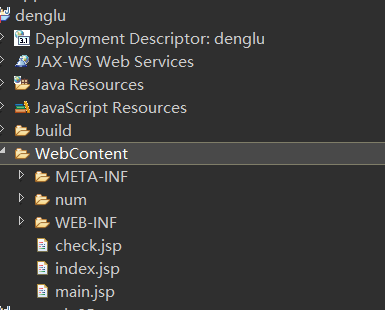
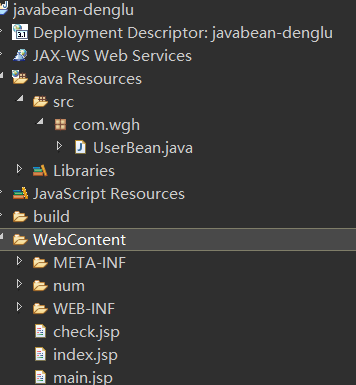
代码结构:

index.jsp源码及详解:
<form name="form1" method="POST" action="check.jsp">
当表单被提交时,数据会被提交到check.jsp中去,此处表单的提交实在js的mycheck()方法中完成的。
String intsum=intmethod+""+intmethod2+intmethod3+intmethod4;此处+""是为了将int数据类型转为String类型。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录页面</title> </head> <script type="text/javascript"> function mycheck(){//定义mycheck()方法 if(form1.UserName.value==""){ alert("用户名不能为空!"); form1.UserName.focus(); return; } if(form1.PWD.value==""){ alert("密码不能为空!"); form1.PWD.focus(); return; } if(form1.yanzheng.value==""){ alert("验证码不能为空!"); form1.yanzheng.focus(); return; } form1.submit(); } </script> <body> <form name="form1" method="POST" action="check.jsp"> 用户名:<input name="UserName" type="text"><br><br> 密 码:<input name="PWD" type="password"><br><br> 验证码:<input name="yanzheng" type="text" size="8"> <% //获取0~9的随机数 int intmethod=(int)((((Math.random())*11))-1); int intmethod2=(int)((((Math.random())*11))-1); int intmethod3=(int)((((Math.random())*11))-1); int intmethod4=(int)((((Math.random())*11))-1); //加入""是为了让int类型转为String类型。 //int类型和字符串类型相加,为字符串类型. String intsum=intmethod+""+intmethod2+intmethod3+intmethod4; %> <input type="hidden" name="vcode" value="<%=intsum%>"> <img src="num/<%=intmethod%>.gif"> <img src="num/<%=intmethod2%>.gif"> <img src="num/<%=intmethod3%>.gif"> <img src="num/<%=intmethod4%>.gif"> <br> <br> <input name="Submit" type="button" class="submit1" value="登录" onClick="mycheck()"> <!-- type="reset" 重置表单 --> <input name="Submit2" type="reset" class="submit1" value="重置"> </form> </body> </html>
check.jsp源码及详解:
此处有两种页面的跳转方式
- jsp中: response.sendRedirect("main.jsp");
- js中:window.location.href='index.jsp';
使用requst.getParameter("name值")获取表单提交的数据
使用session.setAttribute("name", name),是将name保存到session范围内“name”变量中。
使用session.getAttribute("name")是从name中取出之前保存的数据。
response.sendRedirect("目标路径");实现页面的跳转。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <% //设置编码方式,防止中文乱码 request.setCharacterEncoding("UTF-8"); //使用requst.getParameter("")获取表单提交的数据 String name=request.getParameter("UserName"); String password=request.getParameter("PWD"); String yanzheng=request.getParameter("yanzheng"); String message; if(!yanzheng.equals(request.getParameter("vcode"))){ message="验证码输入有误"; }else if(name.equals("mr")&&password.equals("123456")){ message="登录成功"; //将name保存到session范围内“name”变量中,使用get方法可获取name session.setAttribute("name", name); //成功页面跳转 response.sendRedirect("main.jsp"); }else{ message="用户名或密码错误!"; } %> <script> alert("<%=message %>"); //在js中实现页面的跳转 //当输入信息有误时,重新跳转到登陆界面 window.location.href='index.jsp'; </script> <title>验证中...</title> </head> <body> </body> </html>
main.jsp的源码及详解:
巧妙使用session.setAttribute()和session.getAttribute()实现页面计数。
session.getAttribute("name").toString():由于get方法返回的是Object类型,将其赋值给String类型需要进行强制类型转换或调用toString()方法。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录成功!</title> </head> <body> 用户名:<%=session.getAttribute("name").toString() %> <%int number=0; if(session.getAttribute("number")==null){ number=1; }else{ number=Integer.parseInt(session.getAttribute("number").toString()); number=number+1; } out.print("您是第"+number+"次访问"); session.setAttribute("number", number); %> </body> </html>
方法二:应用JavaBean获取表单数据实现登录操作
代码结构

javaBean代码:
JavaBean规范:
(1)JavaBean 类必须是一个公共类,并将其访问属性设置为 public ,如: public class user{ …}
(2)JavaBean 类必须有一个空的构造函数:类中必须有一个不带参数的公用构造器,例如:public User() {…}
(3)一个javaBean类不应有公共实例变量,类变量都为private ,如: private int id;
( 4 )javaBean属性是具有getter/setter方法的成员变量。
package com.wgh; public class UserBean { private String name=""; private String pwd=""; private String yanzheng=""; private String vcode=""; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public String getYanzheng() { return yanzheng; } public void setYanzheng(String yanzheng) { this.yanzheng = yanzheng; } public String getVcode() { return vcode; } public void setVcode(String vcode) { this.vcode = vcode; } }
index.jsp源码
<form name="form1" method="POST" action="check.jsp">
当表单被提交时,数据会被提交到check.jsp中去,此处表单的提交实在js的mycheck()方法中完成的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>正在登录</title> </head> <script type="text/javascript"> function mycheck(){ if(form1.name.value==""){ alert("用户名不能为空!"); form1.name.focus(); return; } if(form1.pwd.value==""){ alert("密码不能为空!"); form1.PWD.focus(); return; } if(form1.yanzheng.value==""){ alert("验证码不能为空!"); form1.yanzheng.focus(); return; } form1.submit(); } </script> <body> <form name="form1" method="POST" action="check.jsp"> 用户名:<input name="name" type="text"><br><br> 密 码:<input name="pwd" type="password"><br><br> 验证码:<input name="yanzheng" type="text" size="8"> <% int intmethod=(int)((((Math.random())*11))-1); int intmethod2=(int)((((Math.random())*11))-1); int intmethod3=(int)((((Math.random())*11))-1); int intmethod4=(int)((((Math.random())*11))-1); String intsum=intmethod+""+intmethod2+intmethod3+intmethod4; %> <input type="hidden" name="vcode" value="<%=intsum%>"> <img src="num/<%=intmethod%>.gif"> <img src="num/<%=intmethod2%>.gif"> <img src="num/<%=intmethod3%>.gif"> <img src="num/<%=intmethod4%>.gif"> <br> <br> <input name="Submit" type="button" class="submit1" value="登录" onClick="mycheck()"> <input name="Submit2" type="reset" class="submit1" value="重置"> </form> </body> </html>
check.jsp源码
<jsp:useBean id="user" scope="page" class="com.wgh.UserBean" type="com.wgh.UserBean"> 实例化javaBean对象,对象名为user
<jsp:setProperty name="user" property="*"/> 设置user对象的值,将表单中的数据写入javabean中去。使用property="*"要保证表单中各元素的name值与javabean中定义的属性名保持一致。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <jsp:useBean id="user" scope="page" class="com.wgh.UserBean" type="com.wgh.UserBean"> <jsp:setProperty name="user" property="*"/> </jsp:useBean> <title>用户名与密码验证中...</title> </head> <body> <% String yanzheng=user.getYanzheng(); String name=user.getName(); String pwd=user.getPwd(); String vcode=user.getVcode(); String message; if(!yanzheng.equals(vcode)){ message="验证码输入有误!"; }else if(name.equals("mr")&&pwd.equals("123456")){ message="登陆成功"; session.setAttribute("name", user.getName()); response.sendRedirect("main.jsp"); }else{ message="用户名或密码错误!"; } %> <script> alert("<%=message%>") window.location.href('index.jsp'); </script> </body> </html>
main.jsp源码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录成功!</title> </head> <body> 用户名:<%=session.getAttribute("name")%> <%int number=0; if(session.getAttribute("number")==null){ number=1; }else{ number=Integer.parseInt(session.getAttribute("number").toString()); number=number+1; } out.print("您是第"+number+"次访问"); session.setAttribute("number", number); %> </body> </html>