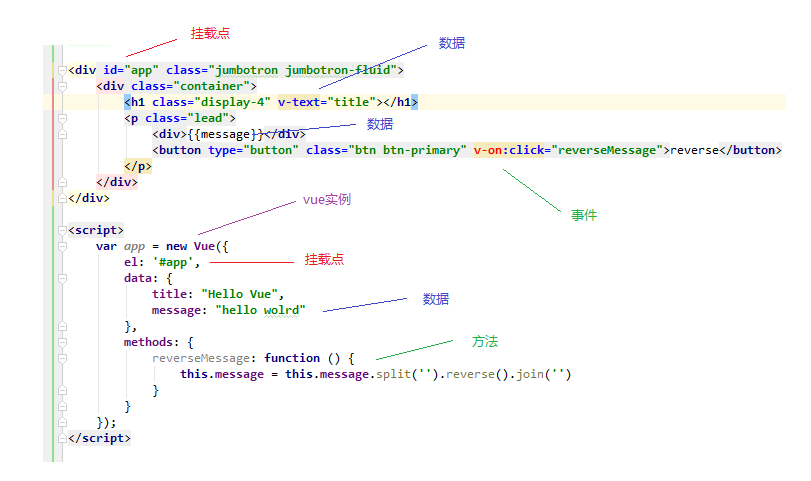
Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的

插值
数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值
指令
指令的定义:Directives are special attributes with the v- prefix. Directive attribute values are expected to be a single JavaScript expression. A directive's job is reactively apply side effects to the DOM when the value of its expression changes.(大意是 指令是一串JS表达式,指令可以根据其表达式中值的变化而影响DOM)
常见指令例如:判断 v-if 循环 v-for 显示 v-show
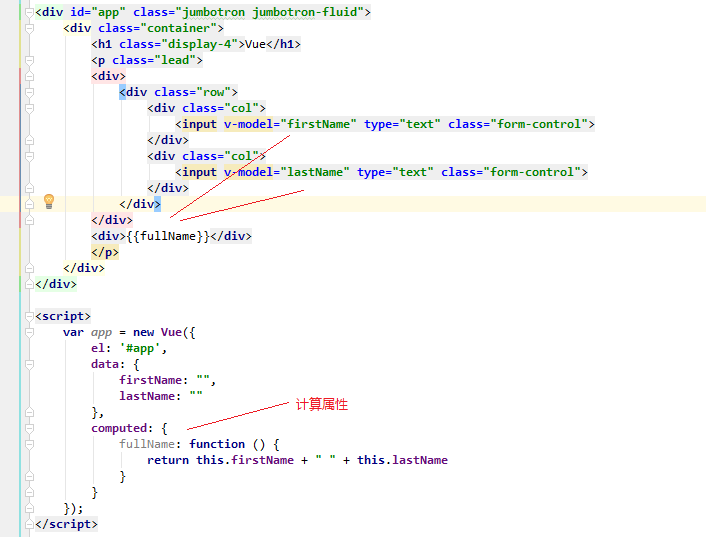
属性绑定和双向数据绑定
双向数据绑定的概念也很常见

Vue实例的计算属性

实例生命周期钩子
每个Vue实例在被创建时都要经历一系列的初始化过程,例如,设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。在这个过程中也会执行一些叫做生命周期钩子的函数,用户可以在这不同阶段添加自己的代码
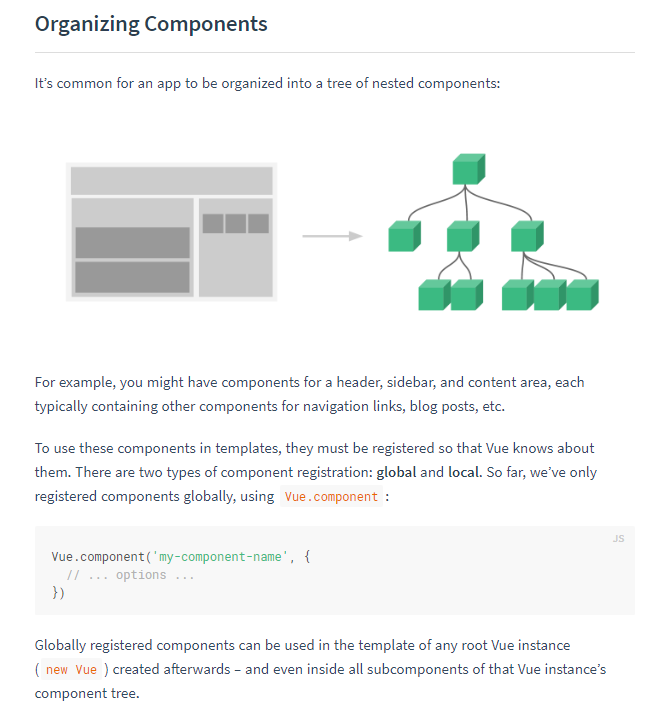
组件
三大前端框架中均有组件这个概念,在Vue中组件是指可复用的Vue实例