注意:容器的宽度高度用rem为单位,但是字体大小font-size还是用px,而不是用rem。标题类文字,超过30px的话,也可以用rem设置字体。
步骤1:
设置viewport,也就是平时写移动端页面都要加上的:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
步骤2、
页面引入flexible.js,此适配js代码是拿淘宝的来用的。适配的js代码的github地址如下:https://github.com/amfe/lib-flexible/blob/master/src/flexible.js。
步骤3、
页面上css代码可以这样写,比如设计图给的尺寸是750*1000的。某个容器在设计图的宽度是150px*225px,那在css里面
宽度:150px/750px/10rem=150px/75px=2rem;
高度为:225px/750px/10rem=3rem;
公式:元素的css尺寸 = 设计稿标注尺寸 / 设计稿横向分辨率 / 10rem
div{ width: 2rem; height: 3rem; }
css换算方法
在WebStorm配置好scss,然后在项目中创建一个scss文件。转换公式为:
@function pxTorem($px){ @return $px / 750px * 10rem; } .head-portrait{ width: pxTorem(104px); // 1.3866666667rem height: pxTorem(104px); // 1.3866666667rem } .userInfo .user{ margin-left:pxTorem(32px); //0.4266666667rem }
就可以了,pxTorem(32px)括号中的尺寸,设计稿给的多少直接写多少就可以了。然后编辑器自动帮你换算成rem
适配中背景图片的处理
1、如何使用background-size
换算公式:background-size = 元素的大小 / 该设计图的宽度 * 10rem
举个栗子:背景图是16*18,设计图是按照640的宽度来设计的。那么background-size值为:
background-size: 16px/640px*10rem 也就是 background-size:0.25rem 0.28125rem;
通过这样控制之后,背景图也做到了适配的效果
2、雪碧图适配
雪碧图的适配,主要是background-size和background-position的配置比较烦。
举个栗子:
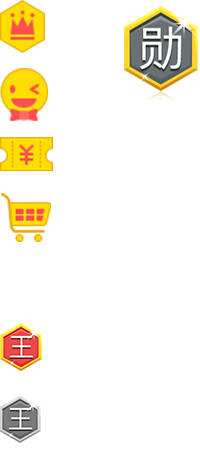
该雪碧图,设计图给的是按750的宽度来做的。这张雪碧图的大小为200px*458px

假设现在要用的那个勋子的背景图。分为以下几步:
1、测量勋字这张背景图的大小,大小为:75px*85px
2、测量这个勋字在雪碧图的位置,也就是设置background-position:.经测量,在雪碧图的位置为 x:-123px,y:-7px
3、对着张雪碧图进行换算:看下面代码:
知道了上面的尺寸,我们就行换算即可,将每个值除以750再乘以10 为什么这么算,可以看看源码
要使用这样雪碧图:
<!-- 长宽为: --> 75px/750px*10rem=1.171875rem; height: 85px/750px*10rem=1.328125rem; <!-- background-size为 --> <!-- 因为整张雪碧图的宽度为200px, --> background-size: 200px/750px*10rem auto; <!-- background-position为: --> background-position: -123px/750px*10rem -7/750*10rem;
HTML:
<i class="item1"></i>
CSS:
.item1{ width: 75px/750px*10rem; height: 85px/750px*10rem; margin: 20px auto; background: url('../images/itemBg.png') no-repeat; // 因为整张雪碧图的宽度为200px, background-size: 200px/750px*10rem auto; // 等于 background-size: 计算后的rem auto; // 该背景图在雪碧图的位置 background-position: -123px/750px*10rem -7/750*10rem; // 等于 background-position: -计算后的rem -0.109375rem; display: block; }
本文参考自:https://www.cnblogs.com/sshch/articles/6564210.html