用win+R打开运行对话框,输入cmd进入命令行模式,输入想创建文件的盘符。

如果安装失败(出现了报错信息),一般有三种可能:
- 检查node的版本号,如果版本号过低,升级为最新版本。
- 网络问题,可以考虑使用cnpm来安装(这个是淘宝实时更新的镜像),具体可以登录cnpm的官方网站学习http://npm.taobao.org/。往下翻到“使用说明”,复制$后面的安装命令:$ npm install -g cnpm --registry=https://registry.npm.taobao.org 进行安装,$符号不要复制!!!。
- 权限问题,在Liux、Mac安装是需要权限,如果你是Windows系统,主要要使用以管理员方式安装。
注意:全局安装是可以的,但是webpack官方是不推荐的。这会将您项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
对项目目录进行安装
全局安装完成后,还要进行一个项目目录的安装。在用npm安装前,先进行一下初始化,初始化的主要目的是生成package.json文件(里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等)。
在命令行输入:
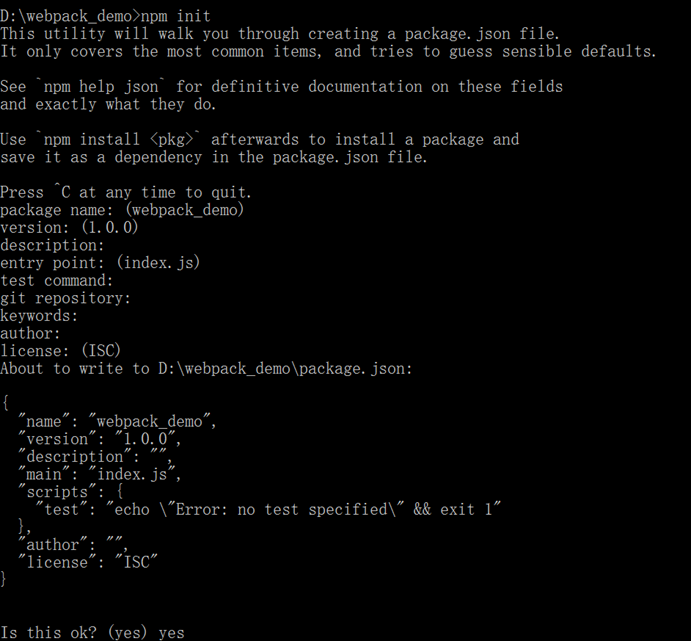
npm init
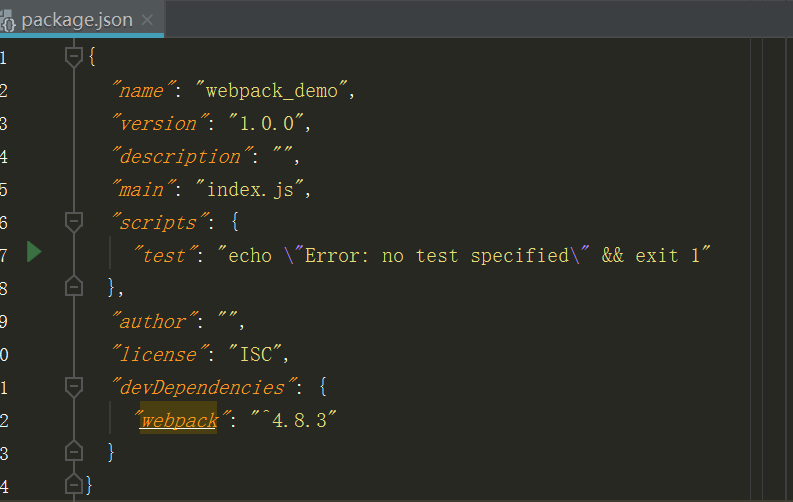
输入完成后,npm终端会问关于项目的名称,描述……一堆内容,如果不考虑发布到npm上,不需要填写,全部回车即可(后期可以用文本的形式修改这些内容), 最后会询问yes/no,输入yes.回车,完成初始化。这时用编辑器已经可以看到生成的package.json文件了。

继续输入命令,安装本地webpack. (这里的参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用).
输入:
npm install --save-dev webpack
如果安装速度过慢,使用淘宝的cnpm进行安装: cnpm install –save-dev webpack
开发环境and生产环境:
- 开发环境:在开发时需要的环境,这里指在开发时需要依赖的包。
- 生产环境:程序开发完成,开始运行后的环境,这里指要使项目运行,所需要的依赖包。
安装好后,查看webpack版本,在工作交流时,会常被问到自己打包版本是什么,这时可以用下面的命令进行查看。
npm webpack -v