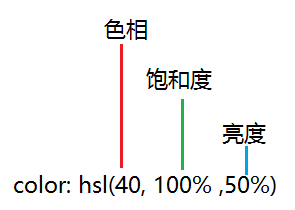
H:Hue(色调),取值为:0 - 360。将色相值想成一个圆环中的度数,随着在圆环上移动,得到不同的颜色。
S:Saturation(饱和度),取值为:0.0% - 100.0%。数值越低(降低饱和度),颜色就会向灰色变化。
L:Lightness(亮度),取值为:0.0% - 100.0%。增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
A:Alpha透明度,取值0~1之间。

- HSLA色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度。
- 0和360在顶端相遇,意味着0和360均表示红色。
选择一个0到360之间的色相,并将饱和度设为100%,亮度设为50%,就会得到这种颜色最纯的形式。
li {list-style:none;margin:0;padding:0;width:200px;height:200px;float:left;}
.li1 {background:hsla(0,100%,50%,1);}
.li2 {background:hsla(60,100%,50%,1);}
.li3 {background:hsla(120,100%,50%,1);}
.li4 {background:hsla(180,100%,50%,1);}
.li5 {background:hsla(240,100%,50%,1);}
.li6 {background:hsla(300,100%,50%,1);}
.li7 {background:hsla(360,100%,50%,1);}
上面代码颜色效果如下:
