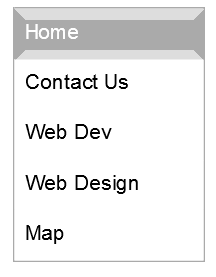
---------------------------双斜角横线菜单---------------------------

#menu {width:9em;margin:0 auto;font-family:Arial;font-size:14px;border:solid 1px #aaa;} #menu a, #menu a:visited {display:block;text-decoration:none;color:#000;height:1.4em;border:0.5em solid #fff;} #menu a:hover {color:#fff;background-color:#aaa;border-color:#ddd #aaa;}
<div id="menu"> <a href="#"> Home</a> <a href="#"> Contact Us</a> <a href="#"> Web Dev</a> <a href="#"> Web Design</a> <a href="#"> Map</a> </div>
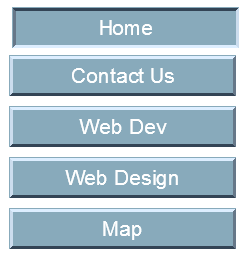
---------------------------立体菜单---------------------------

#menu {font-family:Arial;font-size:14px;} #menu a,#menu a:visited {text-decoration:none;text-align:center;color:#fff;display:block;width:10em;padding:0.25em; margin:0.5em auto;background-color:#8ab; border:2px solid #fff;border-color:#def #678 #345 #cde;position:relative;} #menu a:hover {top:2px;left:2px;border-color:#345 #cde #def #678;}
<div id="menu"> <a href="#"> Home</a> <a href="#"> Contact Us</a> <a href="#"> Web Dev</a> <a href="#"> Web Design</a> <a href="#"> Map</a> </div>
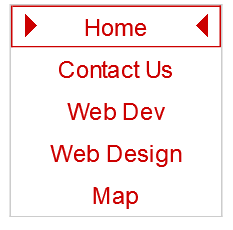
---------------------------箭头菜单---------------------------

#menu { font-family:Arial;font-size:16px;width:140px; margin:0 auto;border:solid 1px #ccc;} #menu a, #menu a:visited {text-decoration:none; text-align:center;color:#c00; display:block;padding:4px; background-color:#fff; border:solid 1px #fff;position:relative;width:130px;} #menu a span {display:none;} #menu a:hover {border-color:#c00;} #menu a:hover span {display:block;position:absolute;height:0; width:0;border:solid 8px #fff;top:4px;overflow:hidden;} #menu a:hover span.left {border-left-color:#c00;left:8px;} #menu a:hover span.right {border-right-color:#c00;right:8px;}
<div id="menu"> <a href="#"><span class="left"></span>Home<span class="right"></span></a> <a href="#"><span class="left"></span>Contact Us<span class="right"></span></a> <a href="#"><span class="left"></span>Web Dev<span class="right"></span> </a> <a href="#"><span class="left"></span>Web Design<span class="right"></span></a> <a href="#"><span class="left"></span>Map<span class="right"></span></a> </div>
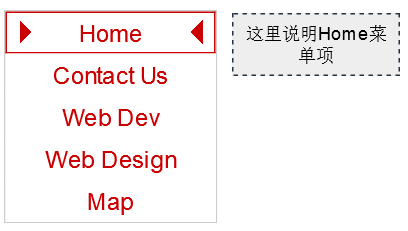
---------------------------带说明信息的菜单---------------------------

直接在上个案例中,css里增加一段新的样式。html中新增一个类名为intro的span标签即可。
#menu a:hover span.intro{font-size:12px;display:block;position:absolute;left:150px;top:0;padding:5px;width:100px;height:auto;background-color:#eee;color:#000;border:1px dashed #234}
<a href="#"><span class="left"></span> Home<span class="right"></span><span class="intro">这里说明Home菜单项</span></a>
---------------------------斜角水平菜单---------------------------
![]()
#menu {font-family:Arial;font-size:14px;} #menu a,#menu a:visited{display:block;float:left;position:relative;background-color:#c00;color:#fff;text-decoration:none;padding:6px;margin:1px 0 0 1px} #menu a span{height:0;width:0;border-bottom:solid 6px #c00;border-left:solid 6px #fff;position:absolute;top:0;left:0;overflow:hidden} #menu a span{height:0;width:0;border-bottom:solid 6px #c00;border-left:solid 6px #fff;position:absolute;top:0;left:0;overflow:hidden}#menu a:hover{background-color:#F90;color:#333} #menu a:hover span{border-bottom:solid 6px #f90}
<div id="menu"> <a href="#"><span class="left"></span>Home</a> <a href="#"><span class="left"></span>Contact Us</a> <a href="#"><span class="left"></span>Web Dev</a> <a href="#"><span class="left"></span>Web Design</a> <a href="#"><span class="left"></span>Map </a> </div>
---------------------------不用图片的圆角菜单---------------------------
![]()
ul{height:26px;margin:0;padding:10px;list-style-type:none;background:skyblue} .item{float:left;width:100px;margin:0 -1px 0 0;padding:0;font:14px Arial;font-weight:bold} .item p{padding:0 0 2px 0;margin:0;text-align:center;background:orange;border:solid 1px #000;border-top-width:0} .item div{height:1px;overflow:hidden;background:orange;border-left:solid 1px #000;border-right:solid 1px #000} .item .row1{margin:0 5px;background:#000} .item .row2{margin:0 3px;border-width:0 2px} .item .row3{margin:0 2px} .item .row4{margin:0 1px;height:2px} .item a,.item a:visited{display:block;color:#000;text-decoration:none} .item a:hover{background:transparent} .item a:hover p{background:orangered;color:#fff} .item a:hover .row2,.item a:hover .row3,.item a:hover .row4{background:orangered}
<ul> <li class="item"><a href="#"> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Home</p> </a> </li> <li class="item"><a href="#"> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Contact Us</p> </a> </li> <li class="item"><a href="#"> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Web Dev</p> </a> </li> <li class="item"><a href="#"> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Map</p> </a> </li> </ul>
---------------------------会跳的多彩圆角菜单---------------------------
![]()
ul{height:26px;margin:0;padding:10px;list-style-type:none;background:#ddd} .item{float:left;width:100px;margin:0 -1px 0 0;padding: 0;font:14px Arial;font-weight:bold} .item p{padding:0 0 2px 0;margin:0;text-align:center;background:#cc6;border:solid 1px #000;border-top-width:0} .item div{height:1px;overflow:hidden;background:#cc6;border-left:solid 1px #000;border-right:solid 1px #000} .item .pad{height:10px;border:0;background:transparent} .item .row1{margin:0 5px;background:#000} .item .row2{margin:0 3px;border-width:0 2px} .item .row3{margin:0 2px} .item .row4{margin:0 1px;height:2px} .item a,.item a:visited{display:block;color:#000;text-decoration:none} .item a:hover{background:transparent} .item a:hover p{background:#884;padding-bottom:12px} .item a:hover .pad{height:0} .item a:hover .row2,.item a:hover .row3,.item a:hover .row4{background:#884} .orange p,.orange .row2,.orange .row3,.orange .row4{background:#fa0} .orange a:hover p,.orange a:hover .row2,.orange a:hover .row3,.orange a:hover .row4{background:#fa0} .yellow p,.yellow .row2,.yellow .row3,.yellow .row4{background:#ff0} .yellow a:hover p,.yellow a:hover .row2,.yellow a:hover .row3,.yellow a:hover .row4{background:#ff0} .green p,.green .row2,.green .row3,.green .row4{background:#0e0} .green a:hover p,.green a:hover .row2,.green a:hover .row3,.green a:hover .row4{background:#0e0} .blue p,.blue .row2,.blue .row3,.blue .row4{background:#0cf} .blue a:hover p,.blue a:hover .row2,.blue a:hover .row3,.blue a:hover .row4{background:#0cf}
<ul> <li class="item orange"><a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Home</p> </a> </li> <li class="item yellow"><a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Contact Us</p> </a> </li> <li class="item green"><a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Web Dev</p> </a> </li> <li class="item blue"><a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Map</p> </a> </li> </ul>
![]()
ul{height:36px;margin:0;padding:10px;list-style-type:none;background:#ddd} .item{float:left;width:100px;margin:0 -1px 0 0;padding:0;font:14px Arial;font-weight:bold} .item p{padding:0 0 2px 0;margin:0;text-align:center;background:#cc6;border:solid 1px #000;border-bottom-width:0} .item div{height:1px;overflow:hidden;background:#cc6;border-left:solid 1px #000;border-right:solid 1px #000} .item .row1{margin:0 5px;background:#000} .item .row2{margin:0 3px;border-width:0 2px}.item .row3{margin:0 2px} .item .row4{margin:0 1px;height:2px} .item a,.item a:visited{display:block;color:#000;text-decoration:none} .item a:hover{background:transparent} .item a:hover p{background:#884;padding-top:12px} .item a:hover .pad{height:0} .item a:hover .row2,.item a:hover .row3,.item a:hover .row4{background:#884} .orange p,.orange .row2,.orange .row3,.orange .row4{background:#fa0} .orange a:hover p,.orange a:hover .row2,.orange a:hover .row3,.orange a:hover .row4{background:#fa0} .yellow p,.yellow .row2,.yellow .row3,.yellow .row4{background:#ff0} .yellow a:hover p,.yellow a:hover .row2,.yellow a:hover .row3,.yellow a:hover .row4{background:#ff0} .green p,.green .row2,.green .row3,.green .row4{background:#0e0} .green a:hover p,.green a:hover .row2,.green a:hover .row3,.green a:hover .row4{background:#0e0} .blue p,.blue .row2,.blue .row3,.blue .row4{background:#0cf} .blue a:hover p,.blue a:hover .row2,.blue a:hover .row3,.blue a:hover .row4{background:#0cf}
<ul> <li class="item orange"><a href="#"> <p>Home</p> <div class="row4"></div> <div class="row3"></div> <div class="row2"></div> <div class="row1"></div> </a> </li> <li class="item yellow"><a href="#"> <p>Contact Us</p> <div class="row4"></div> <div class="row3"></div> <div class="row2"></div> <div class="row1"></div> </a> </li> <li class="item green"><a href="#"> <p>Web Dev</p> <div class="row4"></div> <div class="row3"></div> <div class="row2"></div> <div class="row1"></div> </a> </li> <li class="item blue"><a href="#"> <p>Map</p> <div class="row4"></div> <div class="row3"></div> <div class="row2"></div> <div class="row1"></div> </a> </li> </ul>
滑动门
---------------------------单层滑动门---------------------------
 |
|
#menu{font-family:Arial;font-size:14px;margin:0 auto 0 0;background:url(under.gif)} #menu ul{display:block;width:500px;padding:0 0 0 8px;margin:0;list-style:none;height:35px} #menu ul li{float:left} #menu ul li a{display:block;float:left;line-height:35px;color:#ddd;text-decoration:none;padding:0 0 0 14px} #menu ul li a:hover{color:#fff;background:url(hover.gif)} #menu ul li a b{display:block;padding:0 14px 0 0} #menu ul li a:hover b{color:#fff;background:url(hover.gif) no-repeat right top}
<div id="menu"> <ul> <li><a href="#"><b> Home </b></a> </li> <li><a href="#"><b> Contact Us </b></a></li> <li><a href="#"><b> Web Dev </b></a></li> <li><a href="#"><b> Map </b></a></li> </ul> </div>
---------------------------双层滑动门---------------------------
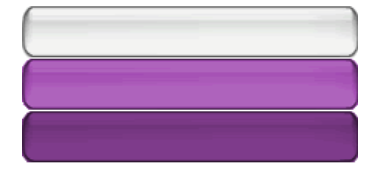
 |
中间浅紫色为鼠标移上去效果,当前页深紫色,普通为灰色 |
#menu ul{font-family:Arial;font-size:14px;padding:0 0 0 8px;margin:0 auto;list-style:none;height:35px;white-space:nowrap} #menu ul li{float:left;margin:0 2px} #menu ul li a{display:block;float:left;line-height:35px;color:#666;text-decoration:none;padding:0 0 0 14px; background:url('background.gif')} #menu ul li a b{display:block;padding:0 14px 0 0;background:url('background.gif') no-repeat right top} #menu ul li a:hover{color:#fff;background:url('background.gif') left center} #menu ul li a:hover b{color:#fff;background:url('background.gif') no-repeat right center} #menu ul li.current a{color:#fff;background:url('background.gif') no-repeat left bottom} #menu ul li.current a b{background:url('background.gif') no-repeat right bottom} #menu ul li.current a:hover{background:url('background.gif') no-repeat left bottom;cursor:default} #menu ul li.current a:hover b{background:url('background.gif') no-repeat right bottom;cursor:default}
<div id="menu"> <ul> <li><a href="#"><b> Home </b></a> </li> <li><a href="#"><b> Contact Us </b></a></li> <li><a href="#"><b> Web Dev </b></a></li> <li><a href="#"><b> Web Design </b></a></li> <li class="current"><a href="#"><b> Map </b></a></li> </ul> </div>