委托,在C#编程中占有极其重要的地位,委托可以将函数封装到委托对象中,并且多个委托可以合并为一个委托,委托对象则可以像普通对象一样被存储、传递,之后在任何时刻进行调用,因此,C#中函数回调机制的实现基本上依赖于委托。C#的delegate关键字用于声明委托,它具有将声明委托类型映射到System.Delegate类的能力,System.Delegate类位于mscorlib.dll中,是.NET的基础核心类之一。使用delegate关键字声明一个委托,实质上创建了System.Delegate的派生类,因此委托类型并非结构体也不是其它类型,它是一个类。一个委托对象也就是一个类的实例。以下是Delegate类的声明:
public abstract class Delegate
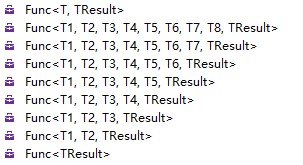
Delegate是所以委托类型的基类,C#中的多播委托实际上是MulticastDelegate类,它是System.Delegate的派生类,而本文中介绍的Action、Func泛型委托实际上都是MulticastDelegate类的派生类型。C#中当我们使用delegate关键字声明一个委托类型时,实际上是由C#编译器根据我们声明时的方法签名帮助我们生成一个与签名匹配的,派生自MulticastDelegate的类。在泛型大量应用之前,我们写一个C#程序的时候可能会使用delegate关键字声明许多委托类型,因为这些类型都对应于不同的方法签名。通过Visual Studio的对象浏览器查看mscorlib可以看到这两种重要的泛型委托:
其中除了Action之外,其它的委托都是泛型的,其实就是一些泛型类。这便是.NET核心库中全部的泛型委托了。这些泛型委托分为Func、Action中,它们借助于泛型特性,可以替代C#中几乎所有的委托类型,也就是说一般情况下,在我们的程序中不必再声明任何新的委托类型,就可以包装所有的函数了。比如我们有两个方法:
public static void OtputString(string str) { Console.WriteLine(str); } public static int Add(int a, int b) { return a + b; }
Func泛型委托与Action相比即多出了一个TResult类型参数,用于函数具有返回值的情况,Action泛型委托用于没有返回值的函数。当我们要获得这两个方法的委托对象时这样变可以了:
var action = new Action<string>(OtputString); action("OutputString Invoked!"); var func = new Func<int, int, int>(Add); var sum = func(3, 5); Console.WriteLine(sum);
可以看见,当我们将具有返回值的函数包装成委托对象时使用Func委托,如果函数没有返回值则使用Action,核心库提供的泛型委托类型参数最短的为0,最长的为8个。因此,Action及其泛型委托可以匹配无返回值、参数数量为0到8的任何函数。同样的,Func泛型委托可以匹配由返回值、参数数量在0到8个的任何函数。一般情况下,程序中函数的参数数量都不会超过8个,即使超过8个,我们可以声明新的泛型委托类型来应对
delegate void Action<T1, T2, T3, T4, T5, T6, T7, T8, T9>(T1 p1, T2 p2, T3 p3, T4 p4, T5 p5, T6 p6, T7 p7, T8 p8, T9 p9);
使用这些泛型委托不会有任何的性能损失,使得程序中委托的使用风格保持一致。唯一的缺点就是类型的名称无法表达具体的用途,举例来讲EventHandler委托,我们一看名字就知道这是用于事件处理的委托。而使用Action<object,EventArgs>委托我们则无法从名称看出这种类型的委托是何种用途。
泛型委托有替代所有其它委托的能力,到底应该使用泛型委托还是普通委托、何时使用、在哪种情况下用,可能每个人都有不同的简介,不过说到底,泛型委托能统一程序代码风格以及随处方便使用等优点是非常显著的。