今天同事问我一个问题,说下图的效果是怎么实现的

我当时想都没有想说这不就是两条线嘛,他说是一条线用box-shadow做出来的,之前也没有遇到过,觉得很有意思就试了一把。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是
| 值 | 描述 | |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | |
| blur | 可选。模糊距离。 | |
| spread | 可选。阴影的尺寸。 | |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
注意我把前两个必需属性里面有个允许负值都标成了红色,这是关键。
好了,科普完成,上手后发现正常给值的话线一直会有两边阴影,这样的话是达不到上图的效果的,我们要的是单边的阴影效果。
1 <style type="text/css"> 2 .box-shadow { 3 200px; 4 height: 100px; 5 border-radius: 5px; 6 border: 1px solid #ccc; 7 margin: 20px; 8 } 9 .top { 10 box-shadow: 0 -2px 0 red; 11 } 12 .right { 13 box-shadow: 2px 0 0 green; 14 } 15 .bottom { 16 box-shadow: 0 2px 0 blue; 17 } 18 .left { 19 box-shadow: -2px 0 0 orange; 20 } 21 style>
1 <div class="box-shadow top">div> 2 <div class="box-shadow right">div> 3 <div class="box-shadow bottom">div> 4 <div class="box-shadow left">div>
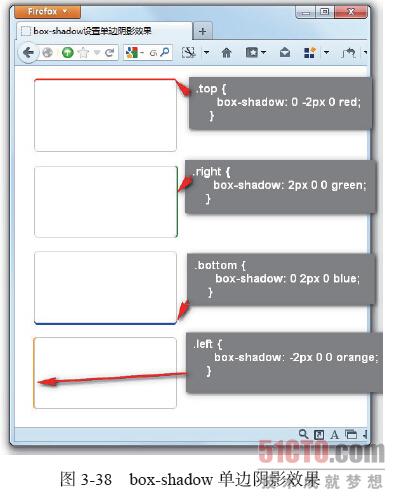
效果如下图:

最后的代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style type="text/css"> 8 .border{ 9 height: 200px; 10 border-left : 1px solid red; 11 box-shadow: -1px 0 black; 12 } 13 </style> 14 <body> 15 <div class="border"></div> 16 </body> 17 </html>