directive自定义指令
除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令。
注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而,有的情况下,你仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令。
官方建议directive是对纯 DOM 元素进行底层操作使用,一般情况下还是建议使用组件的复用。
directive的意义
自定义指令是用来操作DOM的。
尽管数据驱动是Vue的核心之一,但是在实际情况下,并不是所有的情况都可以用数据来驱动视图,我们不可避免的会在有些情况下有操作DOM的需求,所以directive也就出现了。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
官方栗子是自动聚焦输入框
当页面加载时,该元素将获得焦点 (注意:autofocus 在移动版 Safari 上不工作)。事实上,只要你在打开这个页面后还没点击过任何内容,这个输入框就应当还是处于聚焦状态。现在让我们用指令来实现这个功能:
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
//如果想注册局部指令,组件中也接受一个 directives 的选项:
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
然后你可以在模板中任何元素上使用新的 v-focus 属性,如下:
<input v-focus>
钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
- bind:在该元素绑定指令时调用且仅调用一次,用于初始化
- inserted:元素插入父节点时调用(可能仍在虚拟Dom中)
- update:模板更新时调用
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
钩子参数
指令钩子函数会被传入以下参数:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括 v- 前缀。
- value: 指令的绑定值
- oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
- arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
- modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
实际应用
directive的语法就这么简单,在合适的钩子中做应该做的事就可以了。下面会列出两个使用指令的栗子:
集成第三方插件
用了一段时间的vue,其实我都没有留意directive具体使用,一般来言真的很少使用到。直到有一次需要集成第三方插件到Vue时才发现,原来directive是集成第三方插件最合适也是最简单的方式。凡是关于第三方的集成,都可以尝试使用directive
//自定义指令
import Vue from 'vue'
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
Vue.directive('highlight', {
bind(el){
hljs.highlightBlock(el);
},
})
//使用
<pre>
<code v-highlight>
//code here
</code>
</pre>
如上,我注册了一个全局的指令 highlight。 指令的作用就是高亮代码,当元素带上'v-highlight'时,hljs就会去初始化该Dom。
当然使用组件也是可以实现这个功能,但绝对没有指令那么方便快捷,下面是一个简略的组件,可以看出,不仅定义和使用都比指令来的复杂。
<template>
<pre>
<code ref="code">
<slot name="code"></slot>
</code>
</pre>
</template>
<script>
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
export default {
mounted(){
hljs.highlightBlock(this.$refs.code);
}
}
</script>
指令验证
如果需要一个可以复用的验证,我们也可以使指令来完成,下面来看一个简单的栗子:
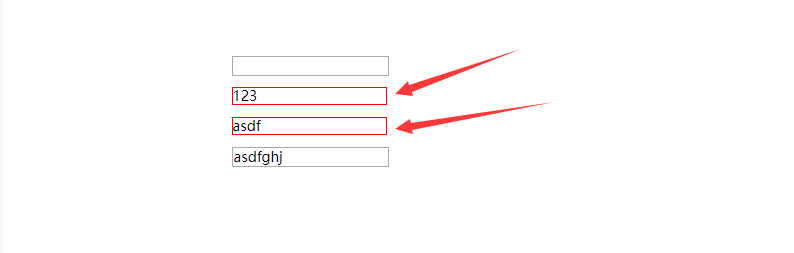
//自定义指令 Vue.directive('checkName', { //监控数据变化 update(el, binding){ let regex = /^[a-zA-z]{6,10}$/g; //=value === oldValue, 避免重复更新 if(binding.value !== binding.oldValue){ el.style.border = regex.test(binding.value) ? '' : '1px solid red'; } } }) //使用 <input v-model='value1' v-checkName='value1'></input> <input v-model='value2' v-checkName='value2'></input> <input v-model='value3' v-checkName='value3'></input> <input v-model='value4' v-checkName='value4'></input> //当value的值不是6-10的字母的时,input的boder变为红色;
result:(结果很明显,不符合规则的数据,input的边框变红了。)

请记住指令的核心作用,irctive的意义:指令是用来操作DOM的。