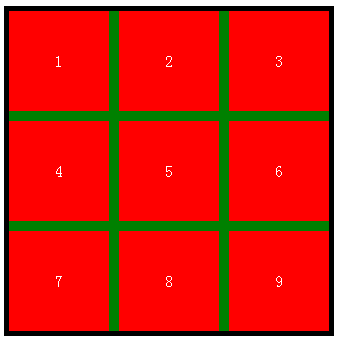
工作当中我们经常遇到这样的需求,多个图片或者其他元素按顺序从左至右排列,左右两侧的元素的外边距都是零。示例如下:

这种布局相信大家都经常遇到,当然用css3选择器的话不难实现,但是我们不得不面对兼容问题。也可以手动来给右侧的元素加上一个class名称,然后让这个class的margin-right:0。那么,问题是,如果这些数据都是从后台动态取出来的,这样的话,数据就不固定了,也无法手动去添加class名称。如果用JS的话就好实现了,但是用JS的话肯定会对页面的性能有一定的影响。那么我们改怎么实现这个效果呢?答案就是使用margin:负值.代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>margin 问题</title> <style> *{margin: 0;padding: 0;list-style:none;} #wrap{ width: 320px; height: auto; overflow:hidden; margin: 100px auto; background: blue; border: black 5px solid; } #wrap ul{ background: green; overflow:hidden; height: auto; margin: 0 -10px -10px 0; } #wrap ul li{ float: left; width: 100px; height: 100px; line-height:100px; text-align:center; background: red; margin: 0 10px 10px 0; color: #fff; } </style> </head> <body> <div id="wrap"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </div> </body> </html>