1.async 的返回值一定是一个promise。,即使你的函数里没有return.

// 测试async的返回值
async function testAsync() {
}
let result = testAsync();
console.log(result);
// 结果 Promise { undefined }
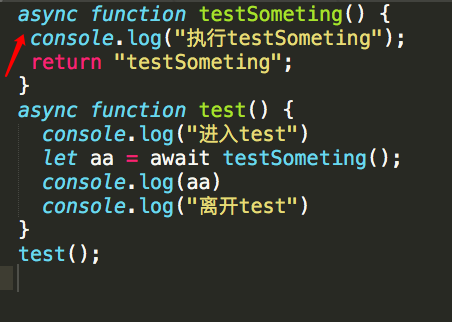
2.因为有了await的限制,所以这里的async加不加都一样。

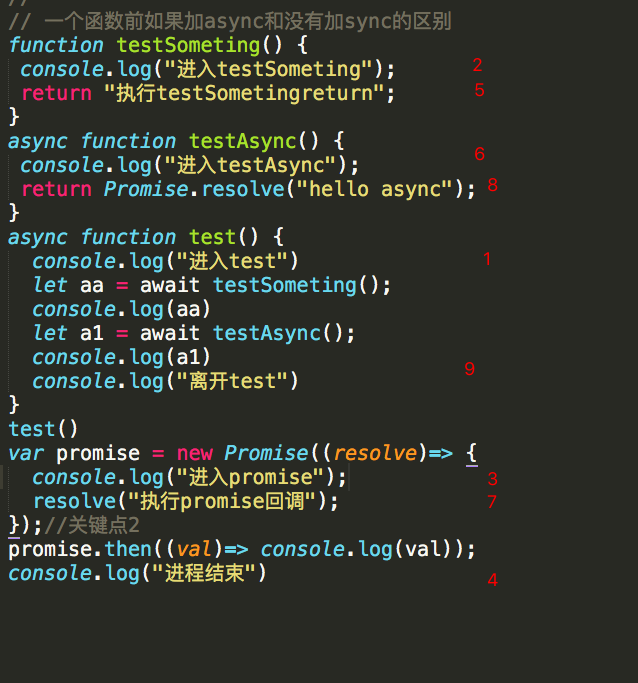
3.

// -----------
// 一个函数前如果加async和没有加sync的区别
function testSometing() {
console.log("进入testSometing");
return "执行testSometingreturn";
}
async function testAsync() {
console.log("进入testAsync");
return Promise.resolve("hello async");
}
async function test() {
console.log("进入test")
let aa = await testSometing();
console.log(aa)
let a1 = await testAsync();
console.log(a1)
console.log("离开test")
}
test()
var promise = new Promise((resolve)=> {
console.log("进入promise");
resolve("执行promise回调");
});//关键点2
promise.then((val)=> console.log(val));
console.log("进程结束")
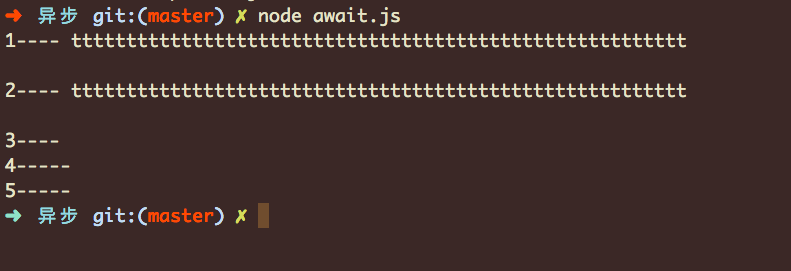
例子3


var fs = require('fs'); async function asyncPrint() { await new Promise(function (resolve,reject) { fs.readFile('await1_attach1.js','utf8',function(err,data){console.log('1----',data) if(err){ reject(err); }else{ resolve(data); }}) }) await new Promise(function (resolve,reject) { fs.readFile('await1_attach1.js','utf8',function(err,data){console.log('2----',data) if(err){ reject(err); }else{ resolve(data); }}) }) console.log('3----') } asyncPrint().then(() => { console.log('4-----') }).then(() => { console.log('5-----') })