多人合作的时候,前后端开发的时候,当异常出现的时候,希望我们可以遵从同样的规范。
一.关于RESTful API接口形式的讨论,目前还是建议采用JSON-RPC。
二.关于http错误情况的处理
1.正常情况下,200的时候我们直接返回正确的数据就行,这里和以前保持一致。
2.如果http发生异常,我们处理的方式。
对于304的缓存问题,我们按200的正常方式对待。
对于400的问题前段自己封装ajax处理。
对于500的问题。请往下看三。
三.代码层次可以捕获到的错误。
(1)通用的错误,任何项目中都会用到的。
//0开头的一般性质的错误
"001":"用户名或密码不能为空",
"002":"用户名不存在",
"003":"密码错误",
"004":"用户权限不够",
"005":"登录会话超时,请重新登录",
"006":"请联系管理员",
"007":"内存超出",
"008":"参数异常"
"009": "上传文件过大"
"010":"服务器异常",
//1开头的和支付相关的错误
"100":"请求参数不合法",
"101":"支付未完成",
"102":"支付账号异常",
//保留2和3,4开头,以后估计会用到
//项目拓展的
"500":"无限极用户指数不够",
"501":"城E评城市数据的百分比过低",
"502":"红旗中模糊车系没有关联"
(2)非通用的错误,单独某个项目中出现的错误。
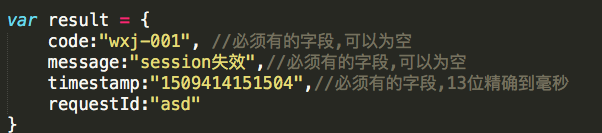
四.发生异常的时候,后端给前端返回的大体的样子。

ps:
code字段: 用英文字母前缀代表这个项目(最好简短写,首字母缩写最好),三个数字作为错误类型。
message: 错误信息
timestamp: 时间戳,13位,为了快速的定位到问题
requestId: 三位字母,为了快速的定位到问题
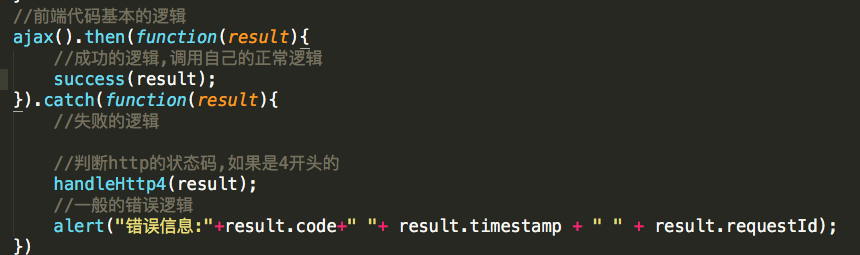
五.前端代码处理逻辑