???? websock改天研究下然后用node去搞。 websock的实现原理。
##### 第9天的笔记内容。
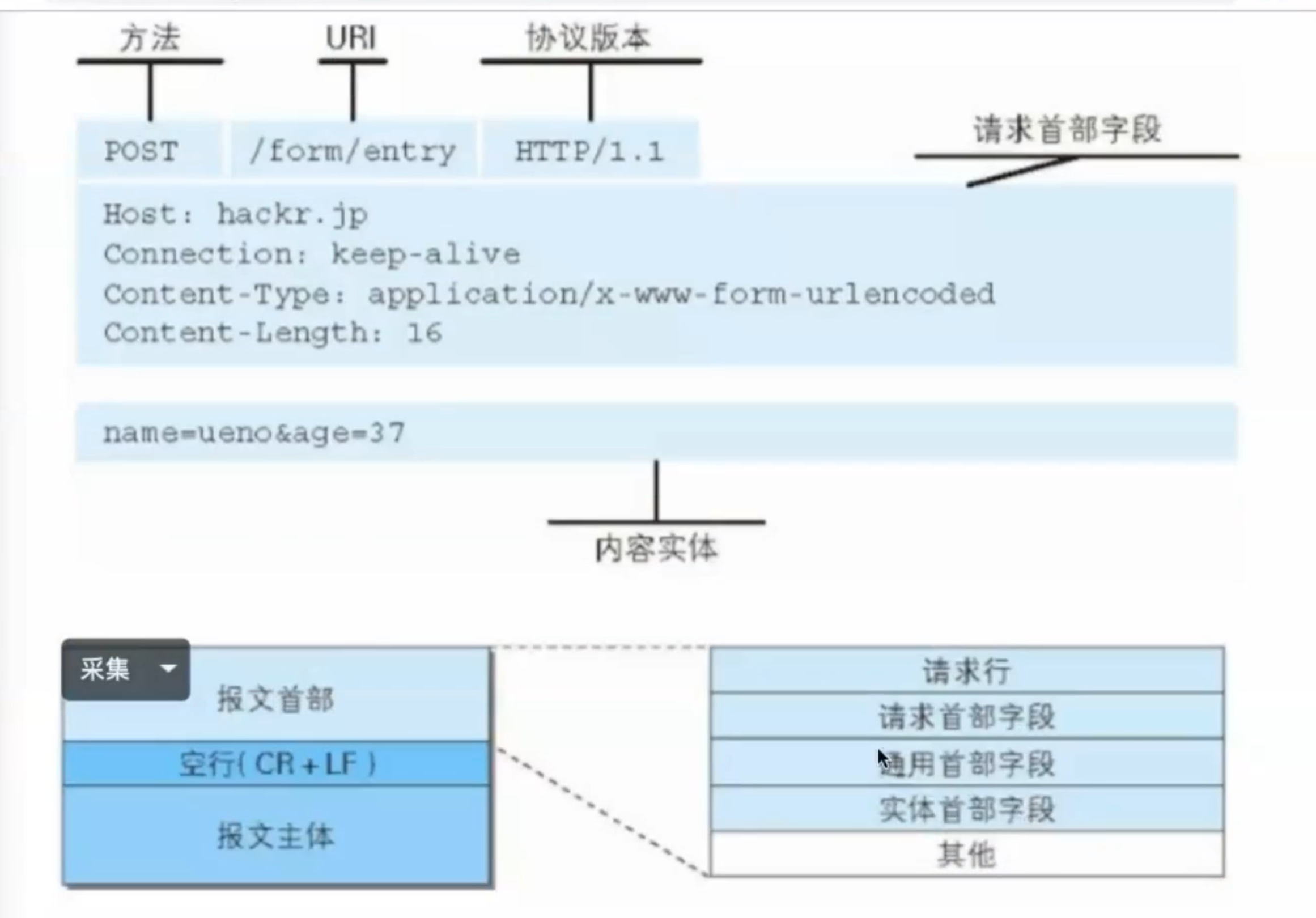
## Header 规范 ## Http 状态码 - 101 webscoket 双向通信 - 200 成功 204 没有响应体 206 断点续传 - 301(永久重定向) 302(临时重向) 304(缓存)只能服务端设置 - 401 (没有权限) 403 (登录了没权限) 404 405(请求方法不存在、不支持) - 502 负载均衡 ## 请求方法 RestfulApi 根据不同的动作 做对应的处理 - get 获取资源 - post 新增资源 - put 上传文件 修改 - delete 删除资源 - options 跨域出现 (复杂请求时出现) 只是get / post 都是简单请求 + 自定义的header ## 传输数据 - 请求行 url(请求的方法,url,协议) - 请求头 自定header - 请求体 提交的数据 - 响应行 状态码(协议,状态,简语) - 响应头 可以自定义 - 响应体 返还给浏览器的结果 ## websocket 第一次通信是通过http + tcp
##### 第9天自己的总结
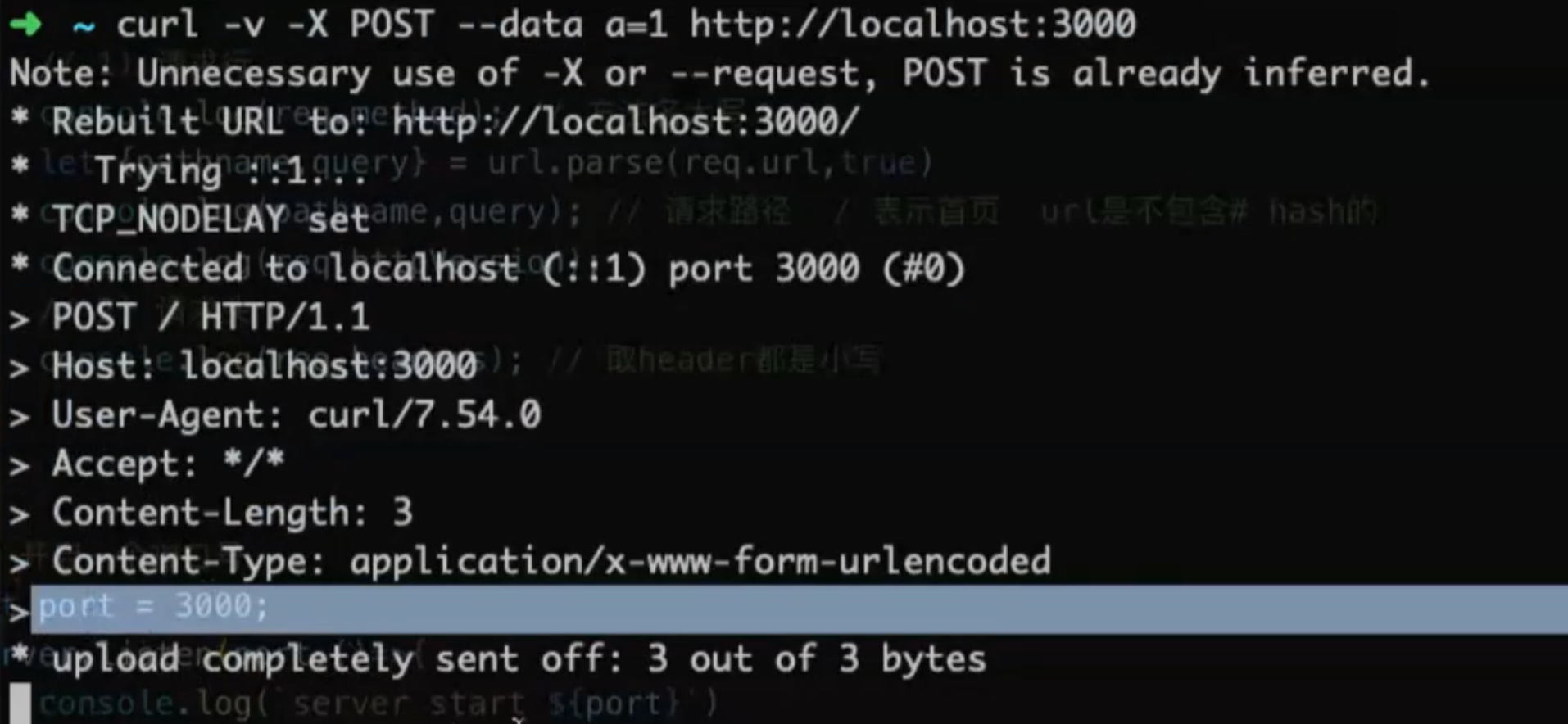
##### 模仿http测试接口, (1)命令行 (2) postman (3)自己一个html (4)自己 写一个node client.js
##### 自己写一个服务器。
// 通过node实现一个http服务
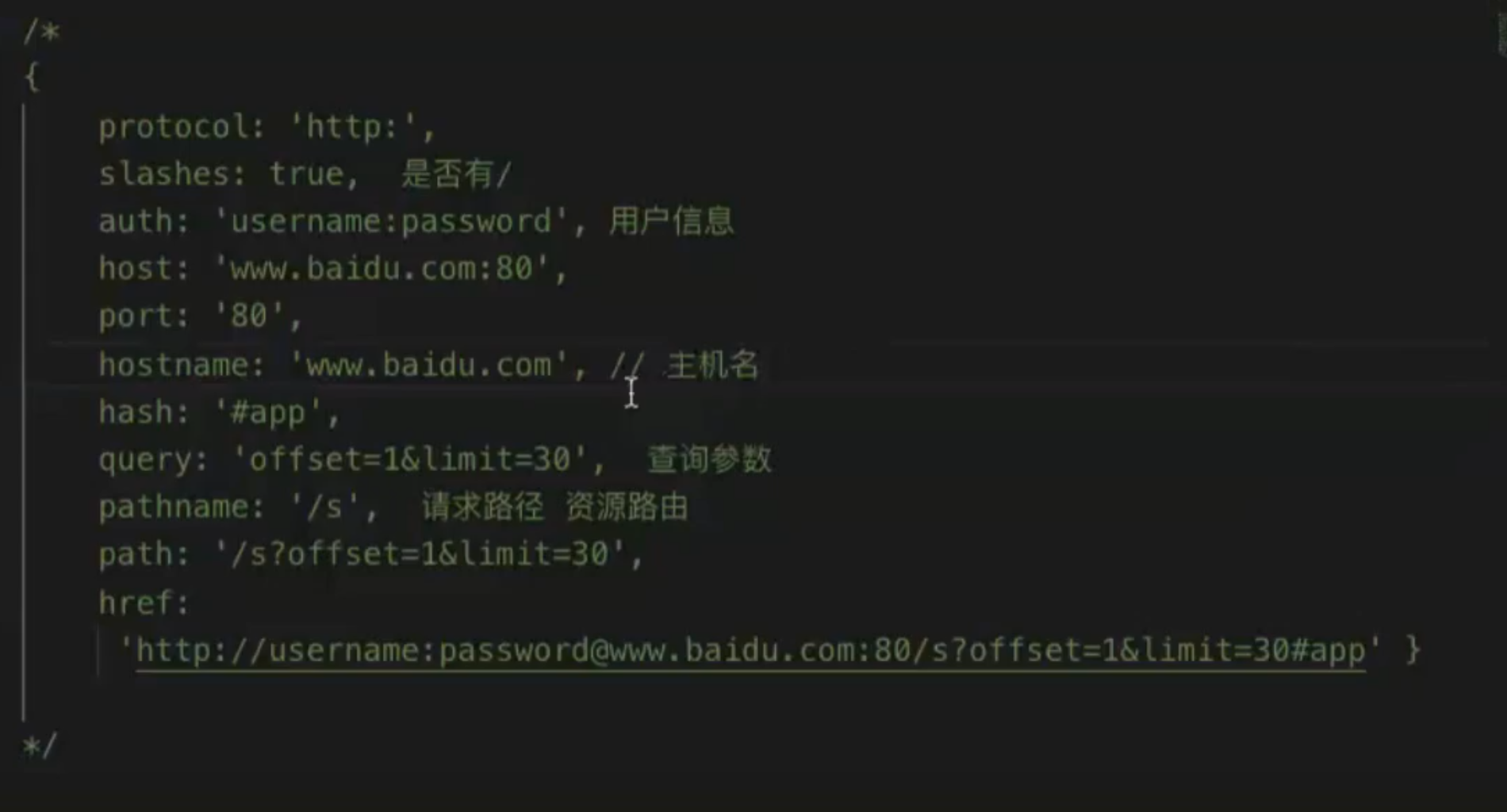
// 都是通过核心模块来提供 http模块 const http = require('http'); // 服务器要有特定的ip 和端口号 let server = http.createServer(); let querystring = require('querystring'); let url = require('url'); // url.parse // 如果别人请求我,我需要去解析请求 server.on('request',(req,res)=>{ // req 代表的是客户端 // res 代表的就是服务端 // 1) 请求行 console.log(req.method); // 方法名大写 let {pathname,query} = url.parse(req.url,true) console.log(pathname,query); // 请求路径 / 表示首页 url是不包含# hash的 console.log(req.httpVersion); // 2) 请求头 console.log(req.headers); // 取header都是小写 // 3) 获取请求体 let arr = [] req.on('data',function(chunk){ arr.push(chunk); console.log(chunk.toString()); // 流的原理 push(null) data方法不一定会触发 }); req.on('end',function(){ console.log('end'); // end是一定触发 console.log() // 响应行 头 体 res.statusCode = 200; // 响应状态码 // res.setHeader('Content-Length','1'); res.setHeader('Content-Type','text/plain;charset=utf-8'); let content = Buffer.concat(arr).toString(); let type = req.headers['content-type'] if(type === 'application/json'){ let obj = JSON.parse(content) return res.end(obj.a+''); }else if(type === 'application/x-www-form-urlencoded'){ // 第二个参数 字段间的分隔符 第三个参数 是key value分隔符 let obj = querystring.parse(content); return res.end(obj.a+''); // let str = 'a=1; b=2' // str.replace(/([^=&])=([^&=])/g,function(){ // console.log(arguments[1],arguments[2]) // }) }else{ // 如果不支持的就默认返回 return res.end(content); } }); }) // 开启一个端口号 let port = 3001; server.listen(port,()=>{ console.log(`server start ${port}`) }); // 如果端口被占用了 自动+1 server.on('error',(err)=>{ if(err.errno === 'EADDRINUSE'){ server.listen(++port) } }) // 每次服务端代码发生变化 都需要重启服务 // nodemon node的监视器 监视文件变化的 // sudo npm install nodemon -g nodemon 文件名 (可以增加配置文件) // pm2 // 一个完整的url // const requestUrl = `http://username:password@www.baidu.com:80/s?offset=1&limit=30#app` // let result = url.parse(requestUrl,true); // console.log(result) /* { protocol: 'http:', slashes: true, 是否有/ auth: 'username:password', 用户信息 host: 'www.baidu.com:80', port: '80', hostname: 'www.baidu.com', // 主机名 hash: '#app', query: 'offset=1&limit=30', 查询参数 pathname: '/s', 请求路径 资源路由 path: '/s?offset=1&limit=30', href: 'http://username:password@www.baidu.com:80/s?offset=1&limit=30#app' } */



##### form表单可以跨域。
##### json用双引号

#####
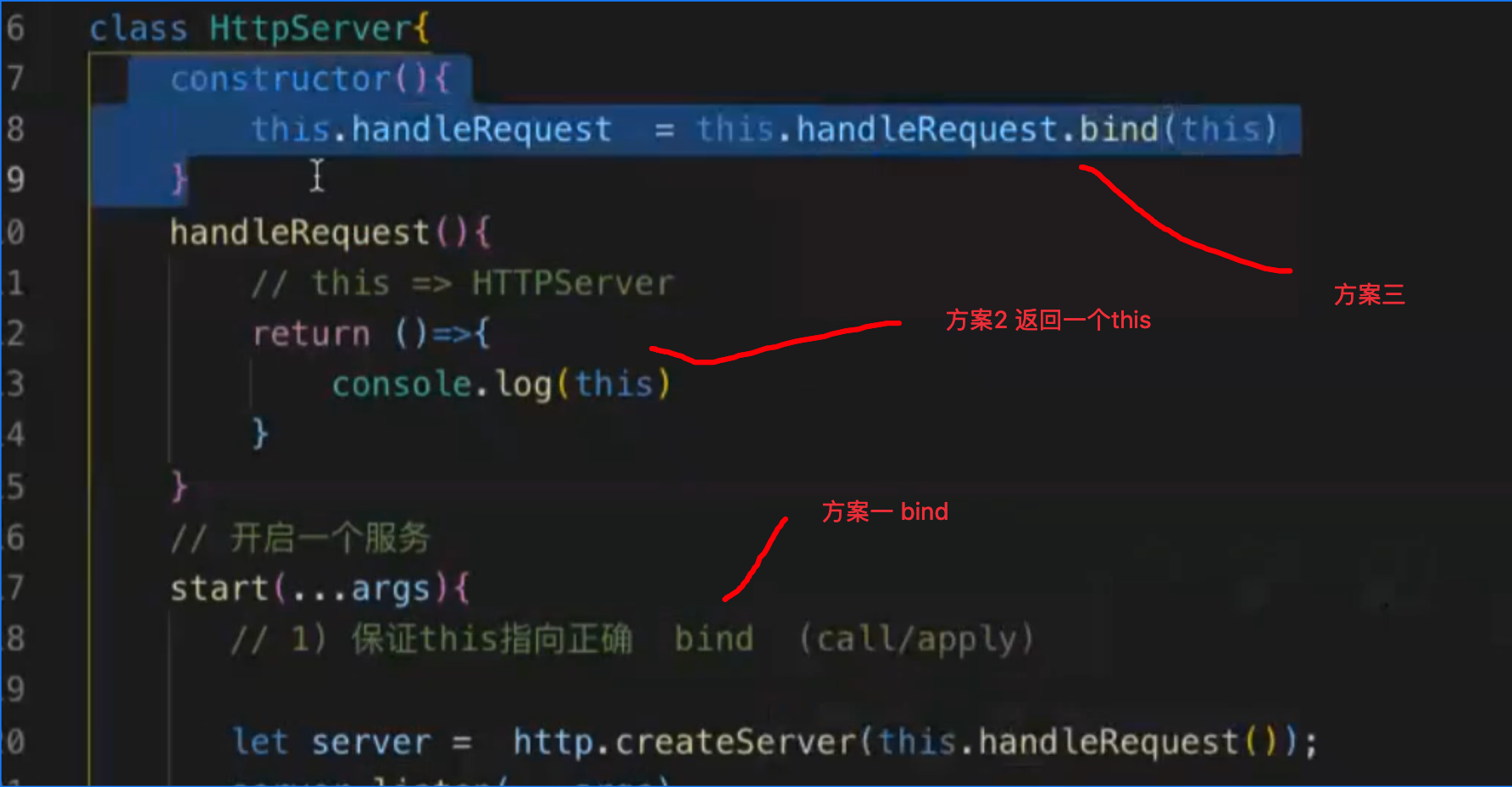
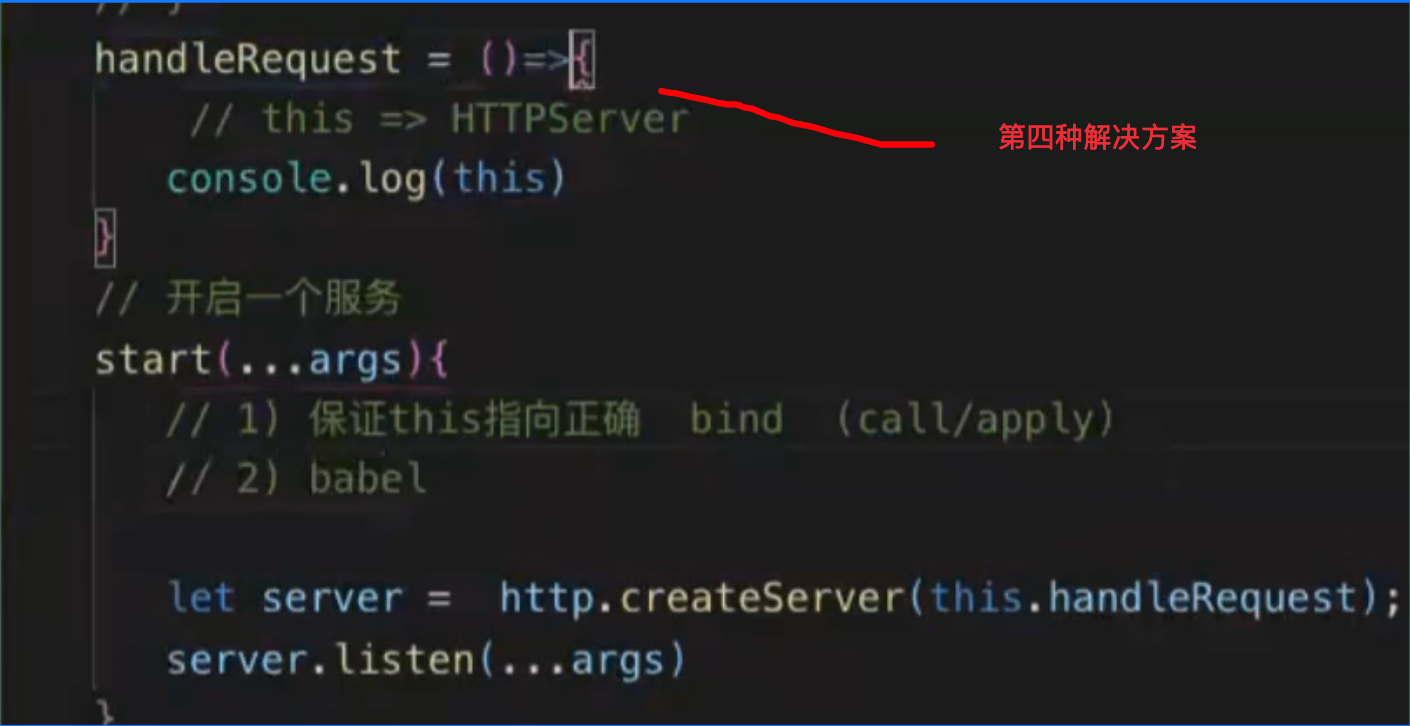
保证this正确的三种方案。


####__defineSetter__是defineProperty 的部分功能。

##### 作用域的问题,有了作用域重名的机会就少了

#### 说是@babel-polyfill已经可以被替代了,这个表示怀疑。

#### 有时间观察下这个字段。
#### keep的头部

##### 状态码,返回状态。

##### options请求。
https://www.cnblogs.com/ermaoblog/p/8855915.html
出现的条件1: 跨域的时候才会出现
出现的条件2: 复杂请求。比如delete,put 和如果请求的是json,post也属于复杂请求.
#### form不会有跨域问题。
form允许跨域。一般提交到不同的域名之后,就跳走了,不跳走,当前页面的js页获取不到返回的信息。
https://blog.csdn.net/M_allstar/article/details/99663049
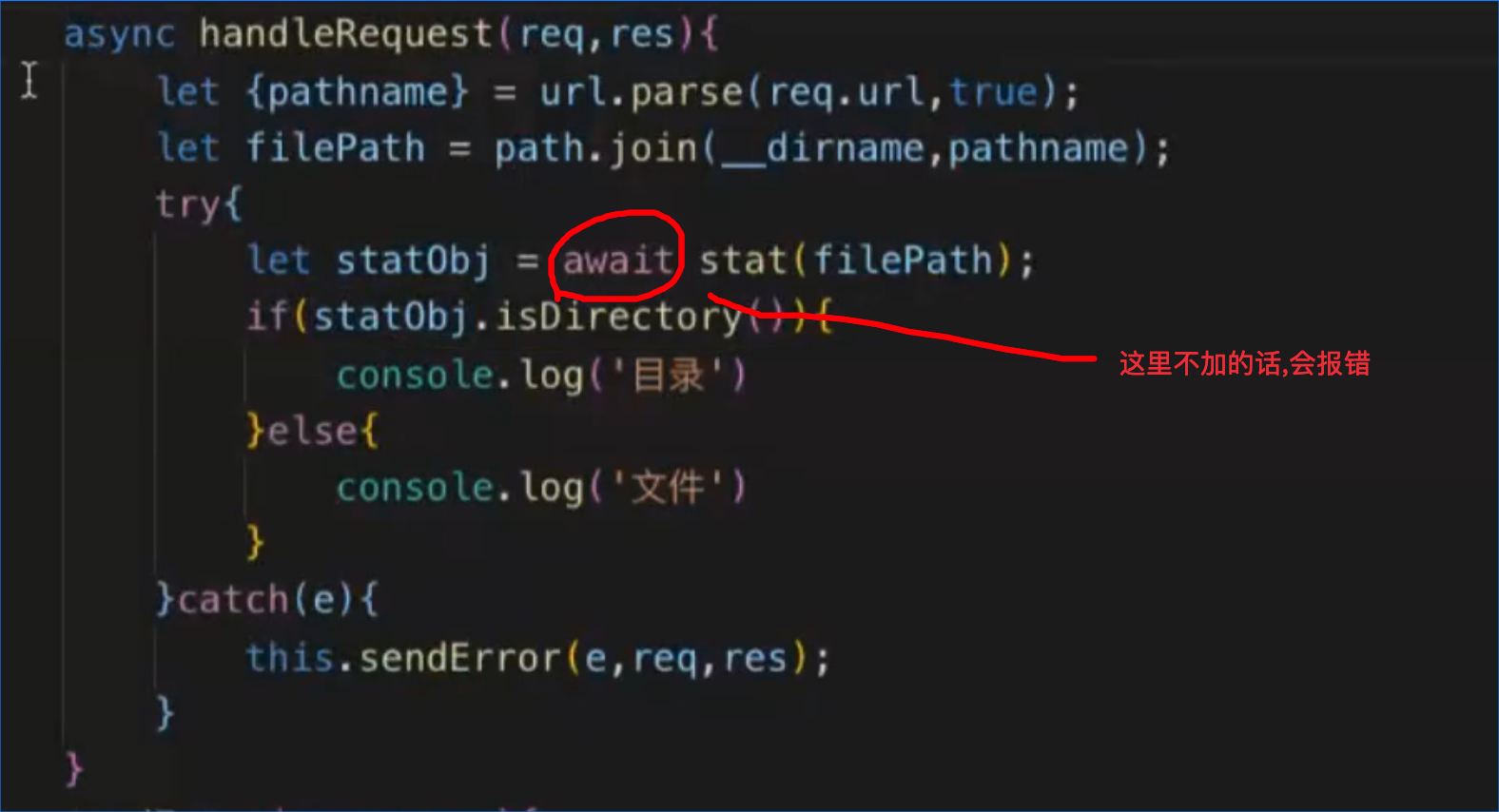
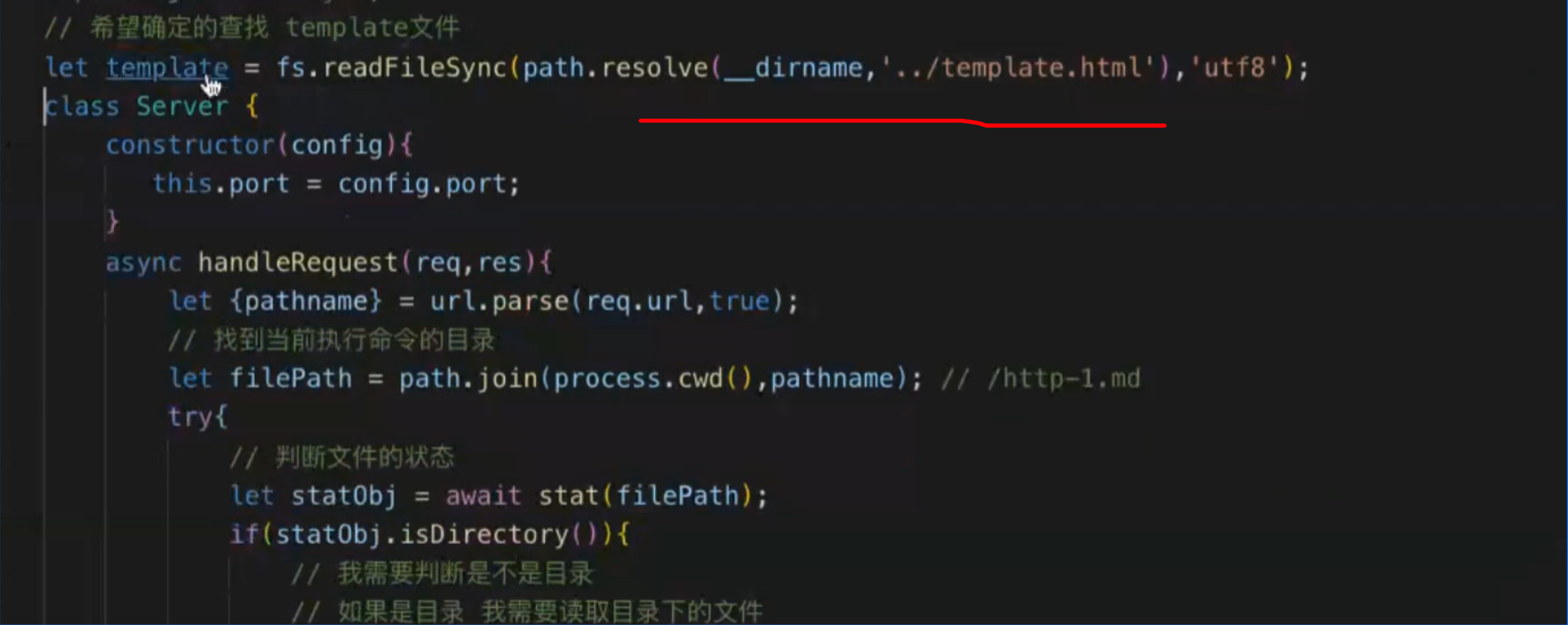
##### http-server原理。

#### 对这句话存疑


##### 静态资源放在打包前打包后都能找到的公共地方。

#### 强制缓存10秒会发起请求么。
强制缓存的文件会发起请求,但是结果返回的是200,
对比返回返回的是304.
#### 一般出现这个问题,代表浏览器没有发送成功。但是谷歌有时候,也是发送成功了。

#### 代理正向代理,反向代理。
Nginx,webpack都是反向代理。
跳板机正向代理。
反向代理一般对用户透明的,用户感觉不到,做一些负载均衡,服务端的保护墙。
而正向代理是客服端的保护墙。