背景
Spring Cloud 微服务试点改造,目前在尝试前后端分离。
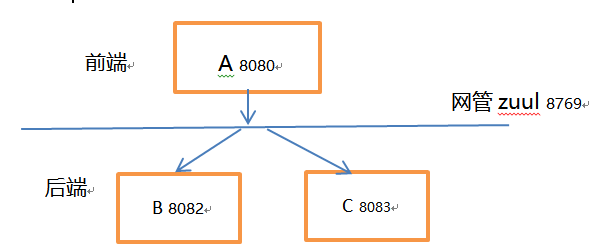
前台A应用(本机8080端口),通过网管(本机8769端口)调用后台应用B(本机8082端口)、应用C发布的http服务。。

A的js代码如下:
$.ajax({ type: "POST", async: "true", url: "http://127.0.0.1:8769/service-B/getResInfo", data:{resTypeId:201} dataType:"json",
xhrFields: {
withCredentials: true
},
error: function (XMLHttpRequest, textStatus, errorThrown) { alert(textStatus + "," + errorThrown); }, beforeSend: function (XMLHttpRequest) { }, success: function (data) { ... } });
运行后报错:
XMLHttpRequest cannot load http://127.0.0.1:8769/service-B/getResInfo. No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:8080' is therefore not allowed access.
问题原因
A的前台访问B应用,导致了跨域。
跨域访问违反了同源策略,同源策略规定:浏览器的ajax只能访问跟它的前台页面同源(相同域名或IP)的资源。
也就是说,如果A的前台访问A的后台,则不会跨域。。
解决方案
尝试了两种解决办法,最终采用了方案二。。
方案一:
在被调用的类或方法上增加@CrossOrigin注解来声明自己支持跨域访问
origins=*表示允许所有来源都支持,也可以定义特定的来源,比如http://domain1.com
allowCredentials=true 表示response里会增加标示Access-Control-Allow-Credentials=true
@RequestMapping(value="/getResInfo",method = {RequestMethod.POST}) @CrossOrigin(allowCredentials="true", allowedHeaders="*", methods={RequestMethod.POST}, origins="*") public List<Map<String,Object>> getResInfo(@RequestParam(name = "resTypeId", required = false) String resTypeId){ 。。。 }
如果只是针对某个服务需要被跨域访问,用此方案可行。。
但由于我们进行了前后端分离,前台调用的都是跨域的服务,此方案需要对几乎所有的B、C应用的服务对应的方法或者类上增加注解,不太合适。
而且,如果B、C服务都开放了跨域访问,则可能存在安全隐患,因为其他未知应用也可以访问这些服务。。
方案二:
在网管zuul里增加CorsFilter过滤器,比如下图直接在启动类里增加红色部分代码
@SpringBootApplication @EnableZuulProxy public class DemoZuulApplication { public static void main(String[] args) { SpringApplication.run(DemoZuulApplication.class, args); } @Bean public CorsFilter corsFilter() { final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); final CorsConfiguration config = new CorsConfiguration(); config.setAllowCredentials(true); // 允许cookies跨域 config.addAllowedOrigin("*");// 允许向该服务器提交请求的URI,*表示全部允许。。这里尽量限制来源域,比如http://xxxx:8080 ,以降低安全风险。。 config.addAllowedHeader("*");// 允许访问的头信息,*表示全部 config.setMaxAge(18000L);// 预检请求的缓存时间(秒),即在这个时间段里,对于相同的跨域请求不会再预检了 config.addAllowedMethod("*");// 允许提交请求的方法,*表示全部允许,也可以单独设置GET、PUT等 /* config.addAllowedMethod("HEAD"); config.addAllowedMethod("GET");// 允许Get的请求方法 config.addAllowedMethod("PUT"); config.addAllowedMethod("POST"); config.addAllowedMethod("DELETE"); config.addAllowedMethod("PATCH");*/ source.registerCorsConfiguration("/**", config); return new CorsFilter(source); } }
后来zuul上又增加了其他的过滤器,而此跨域过滤器必须在其他过滤器之前,所以写法改成如下的方式,即借助FilterRegistrationBean将此过滤器的order设置为0,即最先加载的过滤器。。order值越大加载越晚。。
@Bean public FilterRegistrationBean corsFilter() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); final CorsConfiguration config = new CorsConfiguration(); config.setAllowCredentials(true); // 允许cookies跨域 config.addAllowedOrigin("*");// #允许向该服务器提交请求的URI,*表示全部允许,在SpringMVC中,如果设成*,会自动转成当前请求头中的Origin config.addAllowedHeader("*");// #允许访问的头信息,*表示全部 config.setMaxAge(1800L);// 预检请求的缓存时间(秒),即在这个时间段里,对于相同的跨域请求不会再预检了 config.addAllowedMethod("*");// 允许提交请求的方法,*表示全部允许 /* config.addAllowedMethod("HEAD"); config.addAllowedMethod("GET");// 允许Get的请求方法 config.addAllowedMethod("PUT"); config.addAllowedMethod("POST"); config.addAllowedMethod("DELETE"); config.addAllowedMethod("PATCH");*/ source.registerCorsConfiguration("/**", config); FilterRegistrationBean bean = new FilterRegistrationBean(new org.springframework.web.filter.CorsFilter(source)); bean.setOrder(0); return bean; }
由于此方案是增加到网管上的,对B、C应用的代码都无任何改造。。
且因为B、C未直接开放跨域访问,所以其他应用无法跨越访问B、C服务,比如A不经过网关直接访问B、C应用会访问失败。。
后续会对网管应用装配上SSO进行单点登录校验,来更好的保障服务安全。。
'Access-Control-Allow-Origin' header contains multiple values的报错的解决方案
今天遇到一个跨域的报错:f12谷歌浏览器发现:
Failed to load http://127.0.0.1:8769/device-service/routeService/queryViewPathString: The 'Access-Control-Allow-Origin' header contains multiple values 'http://127.0.0.1:8080, http://127.0.0.1:8080', but only one is allowed. Origin 'http://127.0.0.1:8080' is therefore not allowed access.
这个问题是因为重复配置了跨域过滤器。。比如zuul里已经配置了CorsConfiguration,在业务应用里又配置了一次CorsConfiguration。。则会出现此问题。。
解决方案:去掉业务应用里的配置,统一在网关进行配置即可。
前端ajax跨域访问后端时,如果需要cookie一并发送,则需要做增加withCredentials参数。。否则会引起后台获取的session每次都变化的问题。
xhrFields: {
withCredentials: true
},
本文参考:http://blog.csdn.net/liuchuanhong1/article/details/62237705