1.类型推论
TS中,没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子:
let x = 3
这里的x就被推断为数字,这种推断发生在初始化变量和成员,设置默认参数值和决定参数返回值时。
如果要从几个表达式中推断类型的时候,会使用这些表达式的类型来推断出一个最合适的通用类型。例如:
let x = [0, 1, null];
为了推断x的类型,我们必须考虑所有元素的类型。 这里有两种选择: number和null。 计算通用类型算法会考虑所有的候选类型,并给出一个兼容所有候选类型的类型。
2.联合类型
当一个变量的属性无法确定的时候就可以用到联合类型(union type)。如:
let nOs: number | string nOs = 123 nOs = "abc"
上面代码表示nOs这个变量的类型可以是number或者是string。
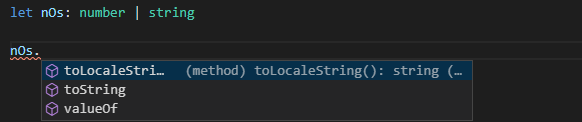
注意的是,如果TS不确定一个联合类型的变量是哪个类型的时候,只能访问此联合类型的共有的属性/方法。如:

这里只有number和string类型共有的这三个方法供选择。
3.类型断言
TS告诉的类型断言的作用是告诉编译器,我自己比编译器更了解这个类型,并且不应该报出错误来。示例:
function getLength(input: string | number): number { const str = input as string if (str.length) { return str.length } else { const number = input as number return number.toString().length } } // 不能断言成一个不存在的类型 let nl = getLength(123) let sl = getLength("abc")
上面代码使用as关键字手动将str变量断言为string和number属性。且不能断言成一个不存在于参数中定义的类型。
上面功能还可以使用typeof关键字来实现:
function getLength(input: string | number): number { const str = input as string if (typeof input === "string") { return input.length } else { return input.toString().length } }