基于vscode的方式创建wps加载项在获取类型之后,无法自动生成wps加载项,在网上查询相关问题内容也无果。不过Wps官方文档又更新了通过npm全局的方式创建wps加载项,下面就来具体介绍一下。
解决方案
创建步骤:
1.准备开发环境
(1)安装wps 2019
(2)安装node.js环境
(3)安装 Visual Studio Code
2.创建wps加载项
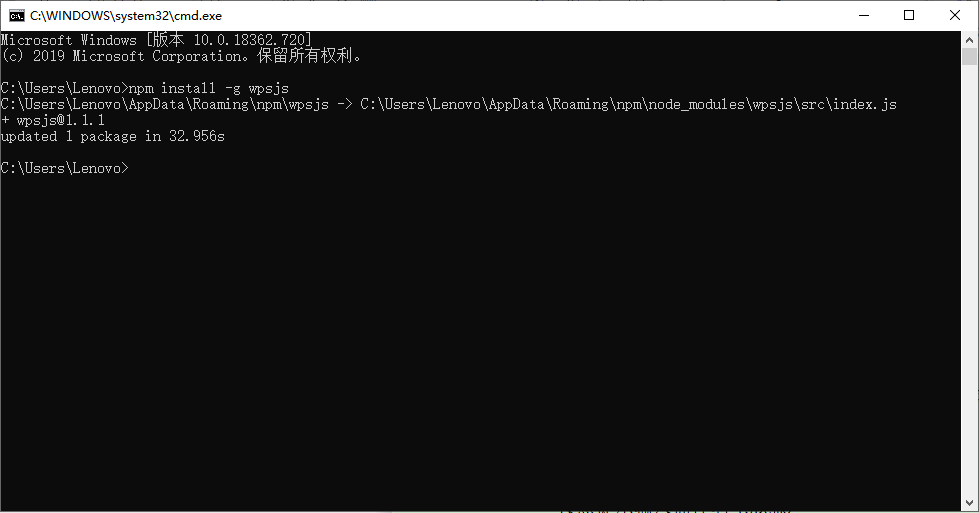
打开命令窗口(win+R 输入cmd),然后输入安装命令npm install -g wps js

图 2.2.1 执行安装命令
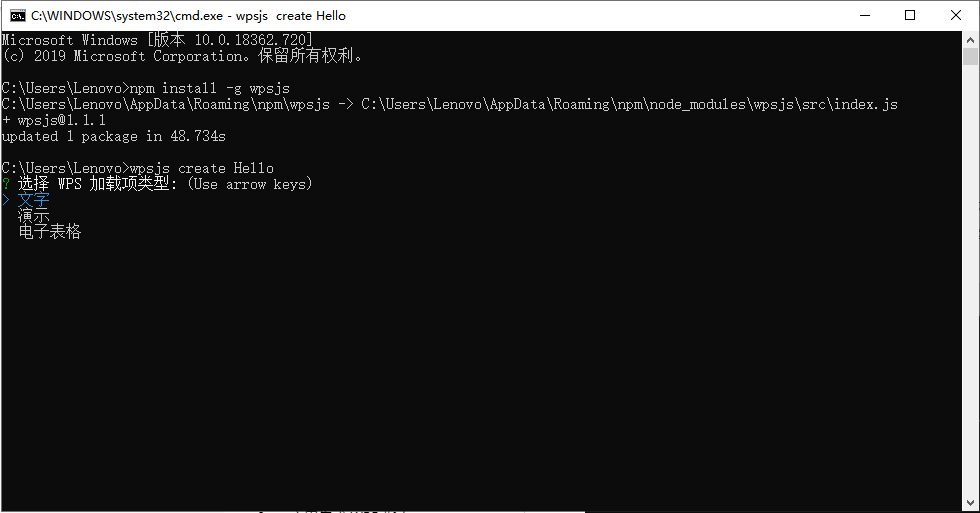
输入wpsjs create Hello创建一个新的文件(如果存在相同的文件,会提示删除)。

图 2.2.2 创建新文件
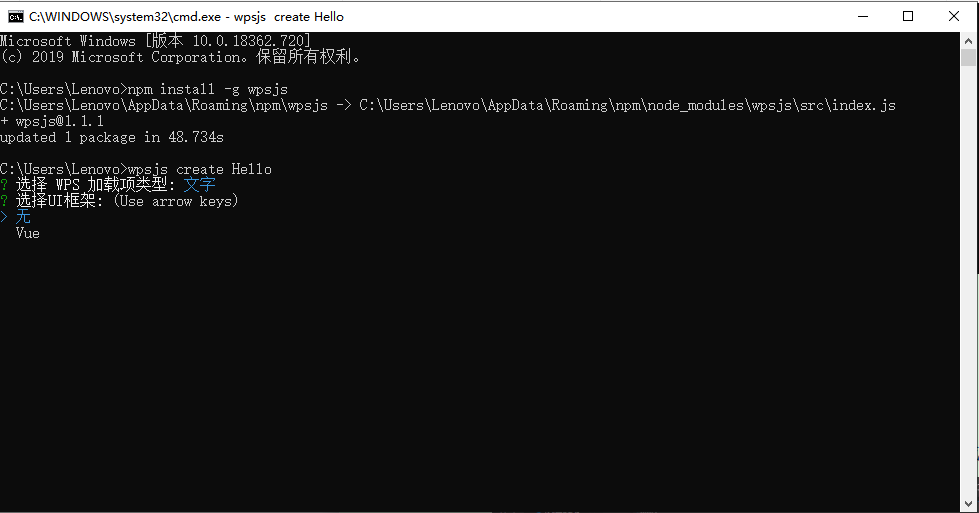
按提示选择需要创建的类型和框架,这里的UI框架提供了两种选择,“无”代表示例代码中都是原生的js及html代码,没有集成vue eact等流行的前端框架。"Vue"代表生成的示例代码集成了Vue相关的脚手架,在实际的项目中选用Vue基于示例代码可能更适合做工程化的开发。

图 2.2.3 选择类型和框架
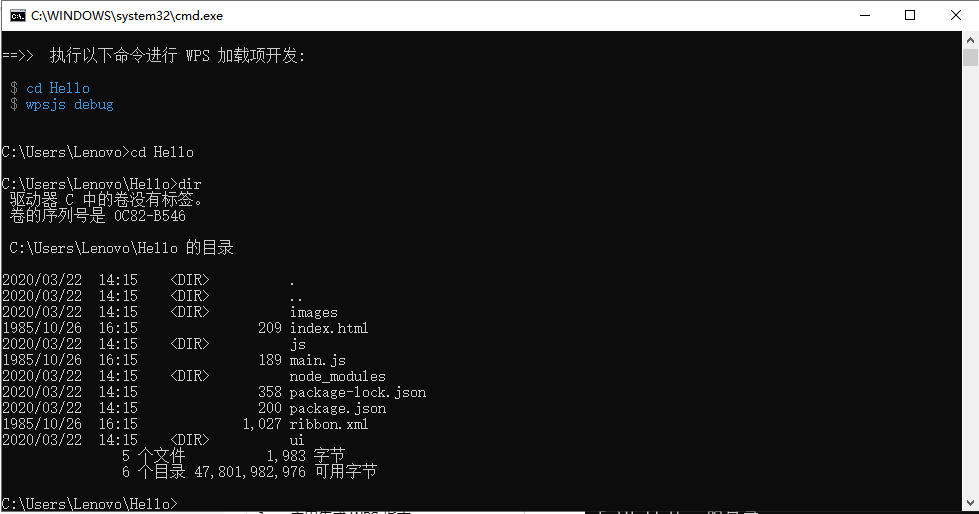
确认后会生成Hello的文件夹,可以进入文件夹查看目录。

图 3.2.4 查看文件目录
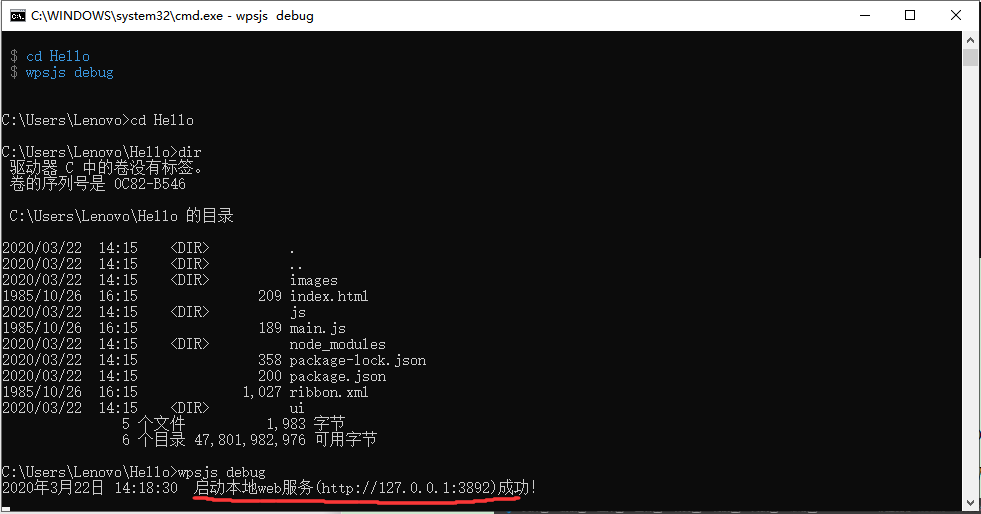
输入命令wpsjs debug启动wps 2019

图 3.2.5 启动wps
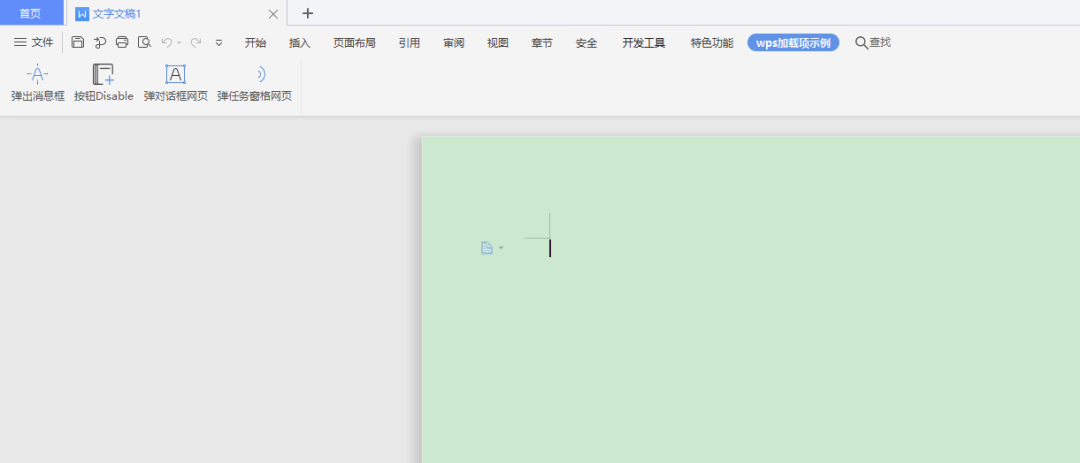
启动成功后会自动跳转到wps 2019,然后再顶部栏找到wps加载项示例

图 3.2.6 选择wps加载项示例
执行此命令后即可开始调试("Alt+F12"打开调试器),wpsjs工具包会自动启动wps并加载HelloWps这个加载项,同时wpsjs工具包启了一个http服务,此服务主要提供两方面的能力:
a.提供前端页的的热更新服务,wpsjs工具包检测到网页数据变化时,自动刷新页面。
创建完成后就可以用vscode软件打开示例代码,然后愉快地进行开发了
更多学习内容请阅读我的知乎专栏: