BootStrap4作为最出色的前端响应式框架之一,能够根据不同的设备,调整页面显示效果。但是,仅仅依靠调整原有元素的大小、排列,很难有好的呈现效果和用户体验。因此对于电脑及手机端用户,要根据设备的不同适当更换页面的内容,来达到更好的页面呈现效果及用户体验。
案例
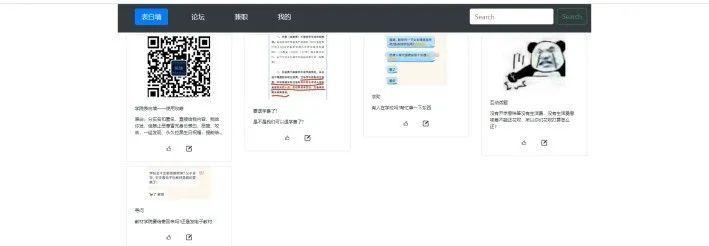
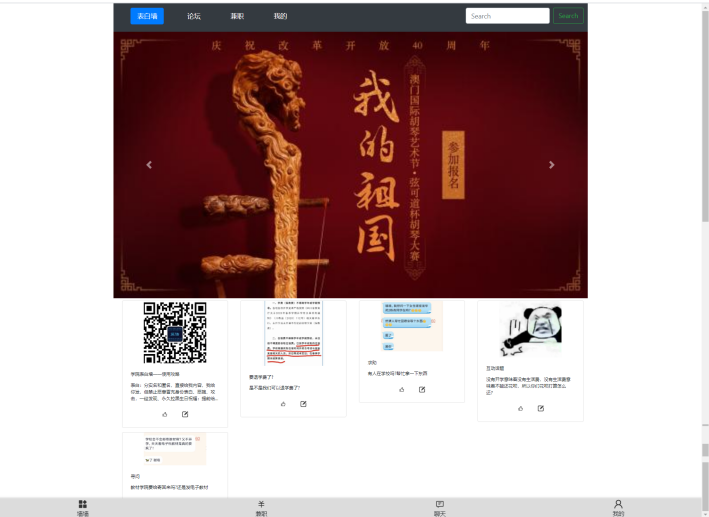
先来看一个小案例,这是同一个网页分别在电脑及手机端的显示效果。(源码在最后)

图一 电脑端显示效果

图二 手机端显示效果
分析
根据不同设备的两种显示效果可以看到,在电脑及手机端中有相同的部分,也有不同的部分。
相同的是中间内容部分,不同的是电脑端只显示其独有的顶部导航栏,而手机端显示其独有的顶部轮播图及底部导航栏。
也就是说这个页面包含两个导航栏、一个轮播图、一个内容展示区域。并且根据不同的设备,选择显示其中的一部分。
实现
引入BootStrap4,并添加响应式标签。
BootStrap4官方下载及使用说明:
https://v4.bootcss.com/docs/getting-started/download/
添加响应式标签:
首先将所有模块写入页面中(借用BootStrap框架事半功倍),所用到的BootStrap4组件主要包括导航栏、轮播图、卡片,并做了些许修改,效果如下。

图三 完整页面
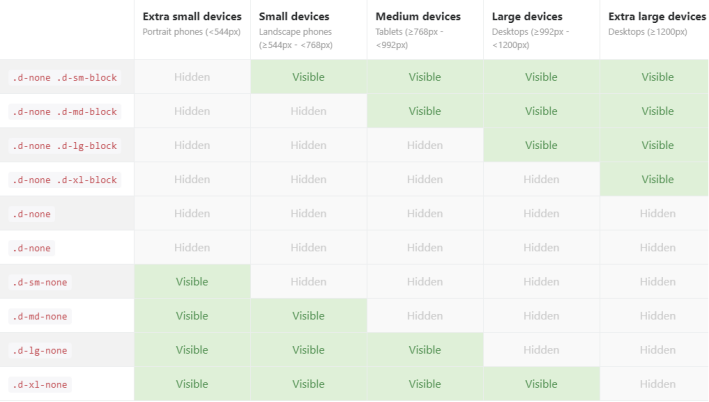
选择各个模块什么时候隐藏,什么时候显示。在BootStrap4中只需要添加相应样式,即可选择什么设备下显示。样式名参照下图。

图四 根据设备大小选择显示效果的样式名表格
注意区分block和none,并且两者都是作用于某个屏幕大小的区间。

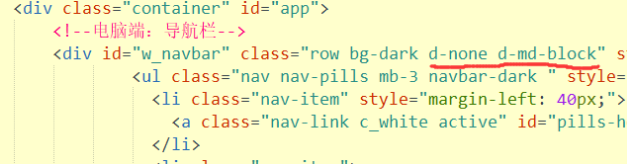
图五 电脑端导航栏添加显示样式

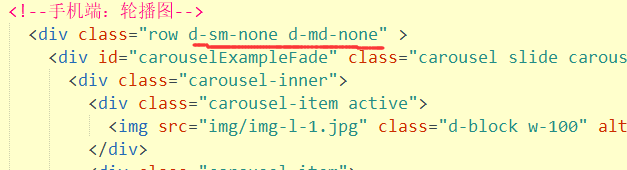
图六 手机端轮播图添加显示样式
源码
链接:https://pan.baidu.com/s/1mSi53plhdNTbUhzyWgo1vQ
提取码:h2h1
这样做的好处可以提升页面显示效果及用户体验,但也有其缺点,比如电脑端用户在加载该页面时会同时加载一些只在手机端显示的模块,导致网页加载速度变慢。想要解决这个问题方法也很多,比如配合vuejs的模块化设计及分模块加载
更多学习内容请阅读我的知乎专栏: