职能概览

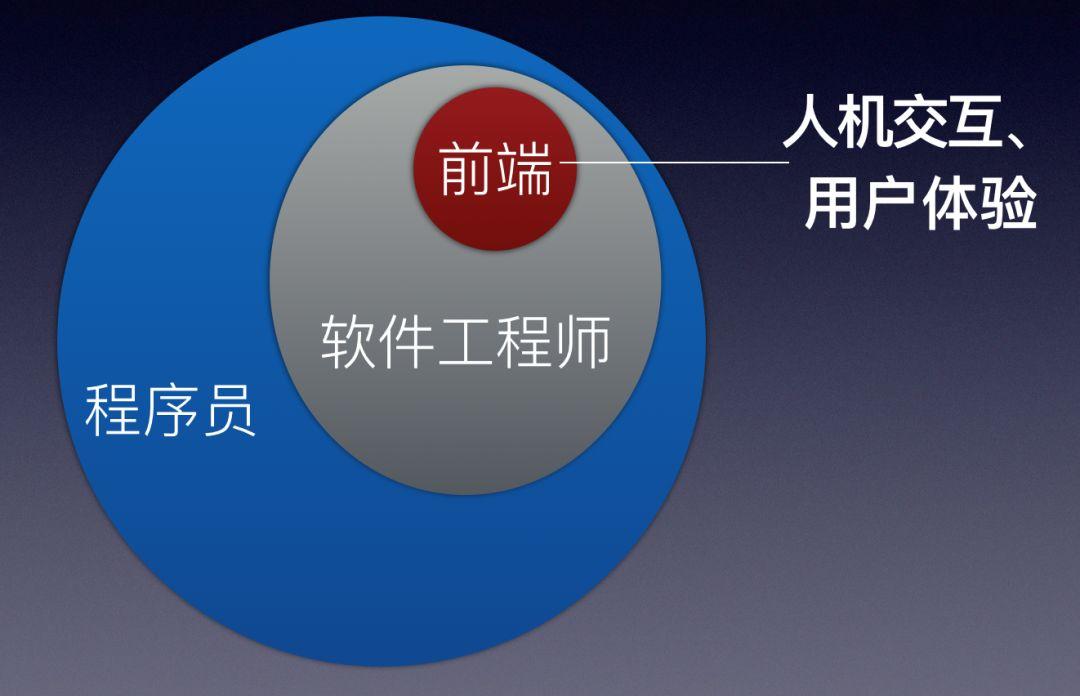
前端工程师首先是个程序员,其次也是个软件工程师,他们工作在离用户最近的地方,负责人机交互和用户体验,虽然叫“前端”,但其实他们的工作边界其实已经很宽了。
展望未来,我想前端的工作会继续分化,也会继续融合,分工是工业革命以来社会高效协作的主要推动力,以后很长一段时间应该也会维持这种形态,融合的原始推动力也是提高效率。分化和融合是不断的演化和互吸收转化的,不过核心的东西我想还是不会有太大变化。
观点
1.继续分化(领域、行业、技术栈)
2.继续融合(端技术、Web全栈技术、人工智能与端技术)
3.核心不变(计算机科学本质、软件工程思想与实践、程序员职业素养)

1. 继续分化
领域
前端领域会继续分化,例如阿里内部的前端就已经有中后台、图形、端技术、泛Node、开发者服务5个大方向了,每个大方向也会细分,举一些例子:
-
中后台:有云控制台、信息&资产管理平台、内部研发&项目管理平台、人工智能&机器学习平台、数据研发分析平台,企业内部信息平台等。具体产品如阿里云控制台、ERP、PAI、DeepInsight、阿里内外、Basecamp等。
-
图形:有基础图形库、3D图形、数据可视化、流程图等。具体产品如G2、DataV、阿里云城市大脑、滴滴智能交通调度图、双十一大屏等。
-
端技术:有移动端(iOS、Android、MobileWeb、PWA、小程序)、PC端(客户端、Web端)、触屏电脑、各种监控大屏、智能手表手环,智能汽车&家居屏幕等。具体产品如淘宝支付宝的App、PC主站、移动H5站,阿里郎、VS Code、双十一大屏、UC浏览器UWP版本、各种智能手表、手环、汽车、家居屏幕等。
-
泛Node:有工具链、Web框架、IoT、客户端(Electron、NW)等。具体产品如DEF/Atool/F2E-Test(阿里前端开发者工具)、Egg.js、阿里云的IoT应用、VS Code等。
-
开发者服务:有应用开发运维平台、组件市场等。具体产品如阿里云的应用搭建平台Boat、Fusion-Design组件市场,支付宝小程序开发者工具等。
行业
-
2B
-
信息管理、财务、建筑、航天、水利、金融、制造等传统行业软件以及阿里提出的五新:新零售,新制造,新金融,新技术和新能源,新技术赋能传统行业
-
SAAS软件及服务:如Teambition、Trello、钉钉企业版、Basecamp、Growing.io
-
2C
-
移动App:如微信、微博
-
PC工具应用:如Google Doc
-
产品展示类网站:如阿里云、支付宝官网
技术栈
-
React(Native)
-
Angular(NativeScript)
-
Vue(Weex)
2. 继续融合
端技术
-
前端、客户端技术思想的融合
-
组件化(组件化搭建页面)
-
组件生命周期钩子函数(如iOS ViewController)
-
MV*(如MVVM设计就来源于微软客户端开发框架)
-
大前端的统一
-
虚拟DOM技术:React/ReactNative/ReactCanvas
-
各种移动设备内核和引擎的统一:WebKit/V8
-
Web技术文档的统一:Mozilla Web Docs
Web全栈技术
-
前端、后端技术思想的融合
-
MV*(如前端的第一个MVC框架Backbone.js就来自于Ruby on Rails开发者)
-
AOP、依赖注入(Angular)
-
GraphQL(SQL)
-
IndexedDB(Database)
人工智能与端技术
-
人工智能、前端技术的融合
-
端是最终触达用户的节点
-
端数据采集->后端机器学习、数据分析->智能推荐呈现
-
物联网、前端技术的融合
-
智能家居/汽车/工业设备可能是有屏幕的,同时可以基于如JerryScript这样的JS执行引擎使用Node.js开发联网应用
“大清亡于闭关锁国,学习技术需要交流和资料”。 在这里我给大家准备了很多的学习资料免费获取,每天都有包括但不限于技术干货、大厂面试题系列、技术动向、职业生涯、行业热点、职场趣事等一切有关程序员的分享.web前端小白进阶方法笔记,学习资料,面试题和视频,项目源码免费领取
###
计算机科学本质/软件工程思想与实践/程序员职业素养。
计算机科学基础:如基本的操作系统概念和计算机组成原理,算法和数据结构基础等等。
软件工程思想与实践:如软件开发模式,设计模式,架构思维,自动化思维,单元测试集成测试,UML等等。
程序员职业素养:如对代码整洁和可读性的追求,对软件开发的热情,对编程技艺的自我提升等等。
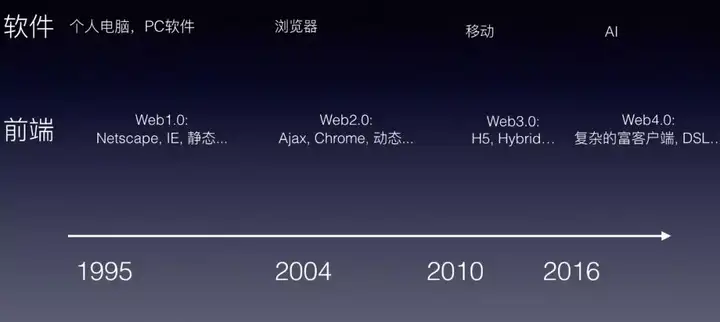
历史回顾
回顾过前端的演化,主要参见最底下的相关资源,下图简要回顾一下95年以来软件开发和前端历史:

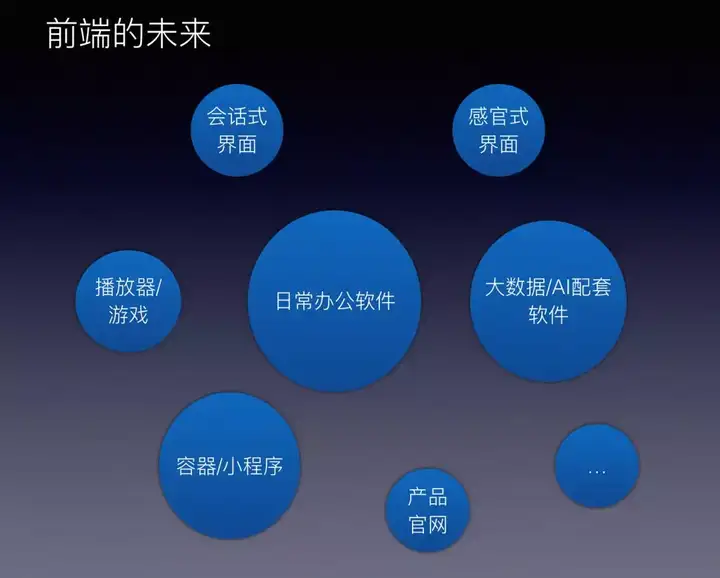
前端的未来
那些生存空间越来越小的产业
-
小规模移动App:移动App市场被一些巨头把持,小规模App生存空间越来越小
-
PC信息导航类网站(网址、购物、论坛、生活):现在移动优先,而且有智能推荐,并且是强社交
无界面交互
Web前端能做一些事,主要是大前端的范畴
-
会话式界面(视频语音会话、语音搜索:WebRTC,开源语音库:Common Voice)
-
感官式界面(视觉:WebAR/WebVR)
-
无界面,未来会有大量IoT设备(IoT有自己的通信协议和规范,前端的工作是在用户看不见的后台)
富界面交互
大量工作需要前端来做:
-
日常办公软件(复杂应用,并且慢慢从桌面程序演化为Web):Office、Email、文档管理、产品设计、项目管理、代码编辑器
-
大数据/AI配套软件(复杂应用,并且慢慢从桌面程序演化为Web):需要大量的后台系统来做数据分析/机器学习
-
播放器/游戏:H5代替Flash,如Web Audio、Web Video、Canvas
-
容器/DSL/内核/小程序:支付宝/微信/钉钉容器,内核(也就是UC、QQ浏览器内核),及其自定义DSL(如果将来手机的底层能力都可以上浮到小程序,很有想象空间)
-
产品信息展示类网站(炫酷应用):各种智能设备官网、大企业官网
未来在哪里?

回顾观点
-
继续分化(领域细分、行业细分、技术栈细分)
-
继续融合(端技术融合、Web全栈、人工智能与端技术的融合)
-
核心不变(计算机科学本质、软件工程思想与实践、程序员职业素养)
一些建议
-
关心人工智能的发展,思考TA在前端领域可能产生的应用场景
-
视觉稿自动生成代码
-
根据用户使用习惯自动排出最符合该用户习惯的界面
-
收集用户数据在前端实时做学习和分析,如deeplearn.js
-
相信前端的未来,Web的力量
-
WebKit
-
V8
-
Flexbox:Yoga
-
结合公司业务特点有重点的关注前端的某些方面,毕竟技术服务于业务
hello!各位想成为高级前端工程师的大神,你们好啊.来了即是缘分,是能够成为高级前端工程师的缘分.
在这里我给大家推荐一个web前端交流群,覆盖了1-8年的web前端开发者.在这里每天都会有技术干货、技术动向、职业生涯、行业热点、职场趣事等一切有关于程序员的内容分享。每天晚上8点都会有大神讲解前端项目和重要知识点.下面这些资料加1055351817群可以免费获取哦.
前端电子书籍资料
前端基础进阶视频
游戏和特效和项目源码
2020最新大厂面试题资料等
除了这些,这是我的知乎专栏的一篇导航式文章,里面汇集了web前端技术干货、各大名厂前端面试题系列、技术动向、职业生涯、行业热点、职场趣事等一切有关于程序员的高质量文章和学习资料分享
适合小白和有基础的程序员进阶。点击此处可观看
希望大家都能找到高薪的前端工作.
---------------------后面是web的前景和学习路线-----------------
最全面,更新最快的前端学习路线图
下面这些资料加1055351817群可以免费领取学习资料和项目源码哦.点击群号加群










