XSS漏洞介绍
跨站脚本(Cross Site Scripting, 简称为XSS或跨站脚本或跨站脚本攻击)是一种针对网站应用程序的安全漏洞攻击技术,是代码注入的一种。它允许恶意用户将代码注入网页,其他用户在浏览网页时就会受到影响。恶意用户利用XSS代码攻击成功后,可能层到很高的权限(如执行些操作) 、私密网页内容、会话和cookie等各种内容。
XSS攻击可以分为 3 种:反射型、存储型和DOM型。
XSS漏洞原理
反射型XSS
反射型XSS又称非持久型XSS,这种攻击方式往往具有一次性。
攻击方式:攻击者通过电子邮件等方式将包含XSS代码的恶意链接发送给目标用户。当目标用户访问该链接时,服务器接收该目标用户的请求并进行处理,然后服务器把带有XSS代码的数据发送给目标用户的浏览器,浏览器解析这段带有XSS代码的恶意脚本后,就会触发XSS漏洞。
存储型XSS
存储型XSS又称持久型XSS,攻击脚本将被永久地存放在目标服务器的数据库或文件中,具有很高的隐蔽性。
攻击方式:这种攻击多见于论坛、博客和留言板,攻击者在发帖的过程中,将恶意脚本连同正常信息一起注入帖子的内容中。随着帖子被服务器存储下来,恶意脚本也永久地被存放在服务器的后端存储器中。当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中得到执行。
例如,恶意攻击者在留言板中加入以下代码。
<script> alert (/hacker by hacker/) </script>
当其他用户访问留言板时,就会看到一个弹窗。可以看到,存储型XSS的攻击方式能够将恶意代码永久地嵌入一个页面中,所有访问这个页面的用户都将成为受害者。如果我们能够谨慎对待不明链接,那么反射型XSS攻击将没有多大作为,而存储型XSS则不同,由于它注入在一些我们信任的页面,因此无论我们多么小心,都难免会受到攻击。

DOM型XSS
DOM全称Document Object Model,使用DOM可以使程序和脚本能够动态访问和更新文档的内容、结构及样式。DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
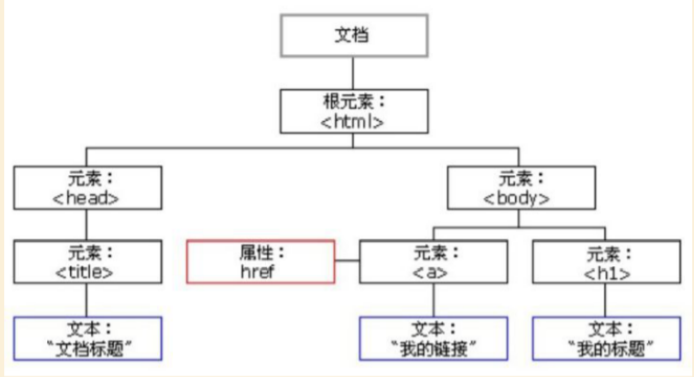
HTML的标签都是节点,而这些节点组成了DOM的整体结构一节点树。 通过HTML DOM,树中的所有节点均可通过JavaScript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。HTML DOM树结构如图所示。

在网站页面中有许多元素,当页面到达浏览器时,浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑,从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM动态修改页面内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
攻击方式:用户请求一个经过专门设计的URL,它由攻击者提交,而且其中包含XSS代码。服务器的响应不会以任何形式包含攻击者的脚本。当用户的浏览器处理这个响应时,DOM对象就会处理XSS代码,导致存在XSS漏洞。
反射型XSS攻击
在反射型XSS PHP代码中,通过GET获取参数xss_input_value的值,然后通过echo输出一个input标签, 并将xss_input_value的值放入input标签的value中。当访问 xss_input_value="> <img src=1 onerror=alert(/xss/) />时,输出到页面的HTML代码变为<input type= "text" value=""> <img src=1 onerror=alert(/xss/) /> ,此段HTML代码有两个标签,<input> 标签和<img>标签,而标签的作用就是让浏览器弹框显示"/xss/" ,代码如下所示。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>XSS利用输出的环境来构造代码</title>
</head>
<body>
<center>
<h6>把我们输入的字符串 输出到input里的value属性里</h6>
<form action="" method="get">
<h6>请输入你想显现的字符串</h6>
<input type="text" name="xss_input_value" value="输入"><br />
<input type="submit">
</form>
<hr>
<?php
if (isset($_GET['xss_input_value'])) {
echo '<input type="text" value="'.$_GET['xss_input_value'].'">';
}else{
echo '<input type="text" value="输出">';
}
?>
</center>
</body>
</html>
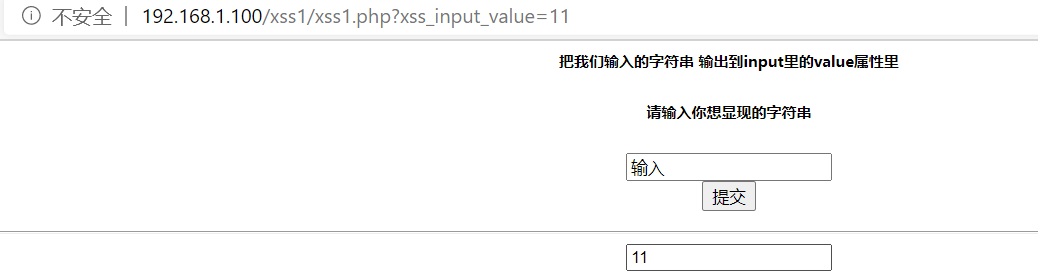
页面http://192.168.1.100/xss1.php实现的功能是在"输入”表单中输入内容,单击"提交”按钮后,将输入的内容放到"输出”表单中,例如当输入"11”,单击"提交”按钮时,"11" 将被输出到"输出”表单中,效果如图所示。

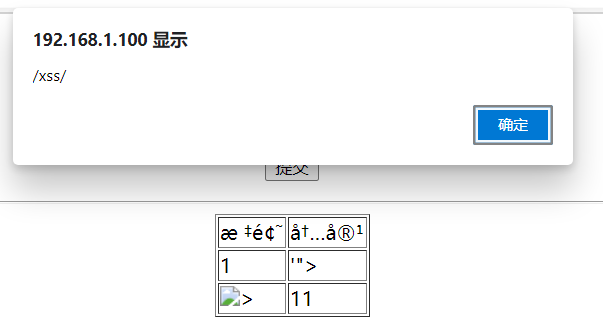
当访问 http://192.168.1.100/xss1.php?xss_input_value="> <img src=1 onerror=alert (/xss/) /> 时,输出到页面的HTML代码变为<input type= "text" value=""> <img src=1 onerror=alert (/xss/) />,可以看到,输入的双引号闭合了value属性的双引号,输入的>闭合了input标签的<,导致输入的<img src=1 onerror=alert (/xss/) /> 变成了HTML标签。
接下来,在浏览器渲染时,执行了<img src=1 onerror=alert (/xss/) />,JS函数alert ()导致浏览器弹框,显示"/xss/" ,如下图所示。

存储型XSS攻击
在存储型XSS的PHP代码中,获取POST参数title和参数content,然后将参数插入数据库表XSS中,接下来通过select查询将表XSS中的数据查询出来,并显示到页面上,代码如下所示。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>留言板</title>
</head>
<body>
<center>
<h6>输入留言内容</h6>
<form action="" method="post">
标题:<input type="text" name="title"><br />
内容:<textarea name="content"></textarea><br />
<input type="submit">
</form>
<hr>
<?php
$con=mysqli_connect("localhost","root","root","test");
if (mysqli_connect_errno())
{
echo "连接失败: " . mysqli_connect_error();
}
if (isset($_POST['title'])) {
$result1 = mysqli_query($con,"insert into xss(`title`, `content`) VALUES ('".$_POST['title']."','".$_POST['content']."')");
}
$result2 = mysqli_query($con,"select * from xss");
echo "<table border='1'><tr><td>标题</td><td>内容</td></tr>";
while($row = mysqli_fetch_array($result2))
{
echo "<tr><td>".$row['title'] . "</td><td>" . $row['content']."</td>";
}
echo "</table>";
?>
</center>
</body>
</html>
储存型XSS页面实现的功能是:获取用户输入的留言信息、标题和内容,然后将标题和内容插入到数据库中,并将数据库的留言信息输出到页面上。当用户在标题处写入<img src=1 onerror=alert(/xss/) />时,数据库中的数据如下所示。

当将title输出到页面时,页面执行了<img src=1 onerror=alert (/xss/) />,导致弹窗。

此时,这里的XSS是持久性的,也就是说,任何人访问时该URL时都会弹出一个显示"/xss/" 的框。
DOM型XSS攻击
DOM型XSS攻击页面实现的功能是在"输入”框中输入信息,单击"替换"按钮时,页面会将"这里会显示输入的内容"替换为输入的信息,例如当输入"11”的时候,页面将“这里会显示输入的内容”替换为“11"。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Test</title>
<script type="text/javascript">
function tihuan(){
document.getElementById("id1").innerHTML = document.getElementById("dom_input").value;
}
</script>
</head>
<body>
<center>
<h6 id="id1">这里会显示输入的内容</h6>
<form action="" method="post">
<input type="text" id="dom_input" value="输入"><br />
<input type="button" value="替换" onclick="tihuan()">
</form>
<hr>
</center>
</body>
</html>
单击"替换"按钮时会执行JavaScript的tihuan () 函数,而tihuan () 函数是一个DOM操作,通过document getElementByld获取ID为id1的节点,然后将节点id1的内容修改成id为dom_ input中的值,即用户输入的值。当输入<img src=1 onerror=alert(/xsss/) />时,单击"替换”按钮,页面弹出消息框,但由于是隐式输出的,所以在查看源代码时,看不到输出的XSS代码。
