一、echarts.js的优势与总体情况
echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点
1、容易使用
echarts.js的官方文档比较详细,而且官网中提供大量的使用示例供大家使用
2、支持按需求打包
echarts.js官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积
3、开源
4、支持中国地图功能
缺陷:
1、体积较大
一个基础的echarts.js都要400K左右,相对于D3.js和hightcharts.js来说都是比较大的
2、可定制性差
说到echarts.js的定制性差,其实不止是包括echarts.js,hightcharts.js也是如此,因为这一类型的数据可视化框架主要是高度的进行分装,所以你在使用的时候只需要设置一下配置就可以了,
但是如果是出现了要绘制配置中不支持的图表怎么办,那么你就只能放弃,尝试着使用其他的框架了
二、echarts的应用
echarts的图形化呈现主要是通过配置方法来实现的(setOption),
然后是对图形标签进行初始化,最后把配置方法(setOption)赋值到初始化图形中,详细的配置文件请戳这里,
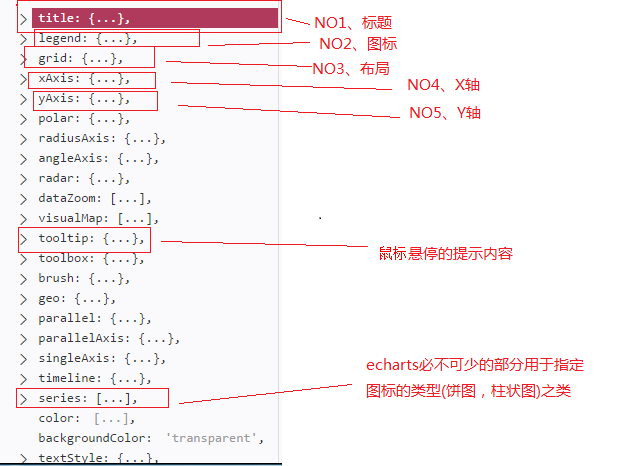
比较常见的配置大致如下图:

第一步,引用Js文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
<div id="chartmain" style="600px; height: 400px;"></div>
第三步,设置参数,初始化图表
//初始化echarts实例 var myChart = echarts.init(document.getElementsByClassName("thecanvas")[0]); //指定图标的配置和数据 var option = { title: { text: 'ECharts 数据统计', //标题文本 x: 'center', //标题位置 textStyle: { //标题样式,驼峰命名法 fontSize: 30, fontWeight: 'bold', color: 'red' } }, tooltip: { }, //鼠标悬停 legend: { data: ['访问量', '销量'] }, xAxis: { data: ["Android", "IOS", "PC", "Ohter"] //x轴 }, yAxis: { //y轴 }, series: [{ //name=legend.data的时候才能显示图例,可多组数据 name: '访问量', type: 'line', // 柱状图type值修改为"bar" data: [500, 200, 360, 100] }, { name: '销量', type: 'line', data: [100, 300, 460, 600] } ] // series:[{ // name:'访问量', // type:'pie', 扇形,没有x,y轴 // radius:'60%', 高度大小占比 // data:[ // {value:500,name:'Android'}, // {value:200,name:'IOS'}, // {value:360,name:'PC'}, // {value:100,name:'Ohter'} // ] // }] }; //使用制定的配置项和数据显示图表 myChart.setOption(option);