一、代码检测手势事件
1. EasyTouch4.x 写法

首先要手动在 Hierarchy 窗口添加 EasyTouch 物体,以触摸(Touch)手势为例,代码如下:
1 using UnityEngine; 2 using HedgehogTeam.EasyTouch; // 注意 using 3 4 public class TouchMe : MonoBehaviour { 5 6 private TextMesh textMesh; 7 private Color startColor; 8 9 // 注册事件 10 void OnEnable(){ 11 EasyTouch.On_TouchStart += On_TouchStart; 12 EasyTouch.On_TouchDown += On_TouchDown; 13 EasyTouch.On_TouchUp += On_TouchUp; 14 } 15 16 void OnDisable(){ 17 UnsubscribeEvent(); 18 } 19 20 void OnDestroy(){ 21 UnsubscribeEvent(); 22 } 23 24 // 注销事件 25 void UnsubscribeEvent(){ 26 EasyTouch.On_TouchStart -= On_TouchStart; // 触摸开始 27 EasyTouch.On_TouchDown -= On_TouchDown; // 触摸进行时 28 EasyTouch.On_TouchUp -= On_TouchUp; // 触摸结束 29 } 30 31 void Start () { 32 // 获取组件 33 textMesh =(TextMesh) GetComponentInChildren<TextMesh>(); 34 startColor = gameObject.GetComponent<Renderer>().material.color; 35 } 36 37 // 触摸开始 38 // 注意时间函数需要包括一个 Gesture 参数 39 private void On_TouchStart(Gesture gesture){ 40 if (gesture.pickedObject == gameObject){ 41 // 随机颜色 42 RandomColor(); 43 } 44 } 45 46 // 触摸进行时 47 private void On_TouchDown(Gesture gesture){ 48 49 // Verification that the action on the object 50 if (gesture.pickedObject == gameObject){ 51 // 显示触摸事件持续时间 52 textMesh.text = "Down since :" + gesture.actionTime.ToString("f2"); 53 } 54 55 } 56 57 // 触摸结束 58 private void On_TouchUp(Gesture gesture){ 59 // Verification that the action on the object 60 if (gesture.pickedObject == gameObject){ 61 // 恢复原来的显示 62 gameObject.GetComponent<Renderer>().material.color = startColor; 63 textMesh.text ="Touch me"; 64 } 65 } 66 67 // 随机颜色 68 private void RandomColor(){ 69 gameObject.GetComponent<Renderer>().material.color = new Color( Random.Range(0.0f,1.0f), Random.Range(0.0f,1.0f), Random.Range(0.0f,1.0f)); 70 } 71 }
该代码主要实现当触摸物体的时候,随机改变颜色并显示触摸事件持续时间,触摸结束则恢复原来的显示。
注意:触摸指手机端手指触摸屏幕,等同于 PC 端鼠标单击。另外要记得注销事件。
另外还有手势事件:Tap, Long Tap, Double tap, Drag 等,实现类似。
另外如果要实现双手指操作,只需要在相应的 api 函数后面加上 2Fingers 即可,如 On_TouchStart2Fingers。
EasyTouch 在 PC 端可以通过以下的方式模拟双手操作:
ctrl + 鼠标左键点击确定第一个手指位置,然后 alt + 鼠标左键点击确定第二个手指位置。
2. EasyTouch5.x 写法
5.x 之后就不需要手动添加 EasyTouch 了,系统会自动添加,但还是建议手动添加。以滑动(Swipe)手势为例,代码如下:
1 public class RTS_NewSyntaxe : MonoBehaviour { 2 void Update () { 3 // 获取当前手势 4 Gesture current = EasyTouch.current; 5 if (current == null) 6 return; 7 8 // 滑动时实现组件移动 9 if (current.type == EasyTouch.EvtType.On_Swipe){ 10 transform.Translate( Vector3.left * current.deltaPosition.x / Screen.width); 11 transform.Translate( Vector3.back * current.deltaPosition.y / Screen.height); 12 } 13 }
可以看到我们可以在 Update 函数里实时检测手势类型了。其他手势类型实现类似。
二、QuickGesture

EasyTouch5.x 提供了更方便的实现手势识别方式 QuickGesture。
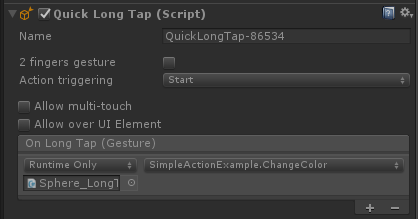
以手势长按(LongTap) 为例,在需要添加手势的物体上添加组件 QuickLongTap,组件属性如下:

其中 Name 用来在代码里查找并做相应属性修改。该组件属性实现了当开始点击这个物体的时候修改物体的颜色。
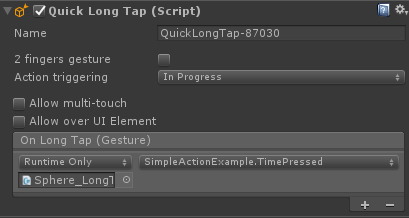
如果我们需要同时在点击时对物体做相应处理,那么我们可以再增加一个 QuickLongTap 组件,将 ActionTriggering 修改为 InPress,如下:

相应的控制代码部分如下:
1 // 修改物体颜色 2 public void ChangeColor(Gesture gesture){ 3 RandomColor(); 4 } 5 6 // 显示按压时间持续时间 7 public void TimePressed(Gesture gesture){ 8 textMesh.text = "Down since :" + gesture.actionTime.ToString("f2"); 9 }
当然还有其他 QuickSwipe, QuickPinch(缩放), QuickEnterOverExit(注意这是为手机端的进入出去,所以是按压状态下的进入出去), QuickTouch 等。
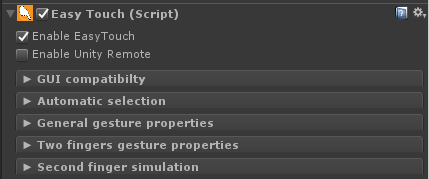
三、核心组件 EasyTouch

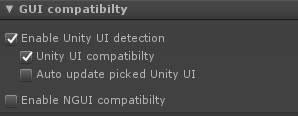
1. GUI compatibilty

若取消勾选 UnityUICompatibility,则 EasyTouch 事件将不会对 UGUI 产生效果。
若勾上 AutoupdatepickedUnityUI,则 EasyTouch 每一帧都会更新 currentGessture。(就是如果你不勾选在你移动过程中 currentGessture 会一直为刚点击时的信息)
2. 接下来的属性还是没有搞懂 TODO
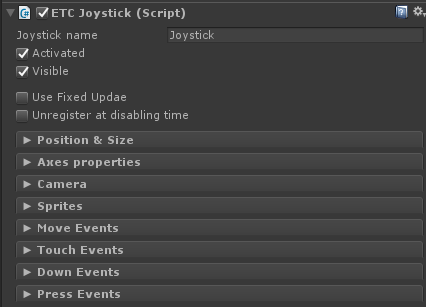
四、虚拟摇杆 JoyStick

首先创建一个 Joystick 物体,如上所示。属性如下:

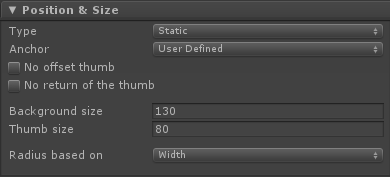
1. Position & Size

当前 Type 为 Static,若勾上 NoReturnOfTheThumb,则我们把摇杆拉出去后不会自动移回原来的位置。
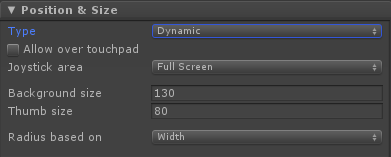
若将 Type 选为 Dynamic,属性如下:

摇杆默认是不显示的,只有我们点击相应区域时,才会出现摇杆。我们也可以设置摇杆可以出现的区域,通过设置 JoystickArea。
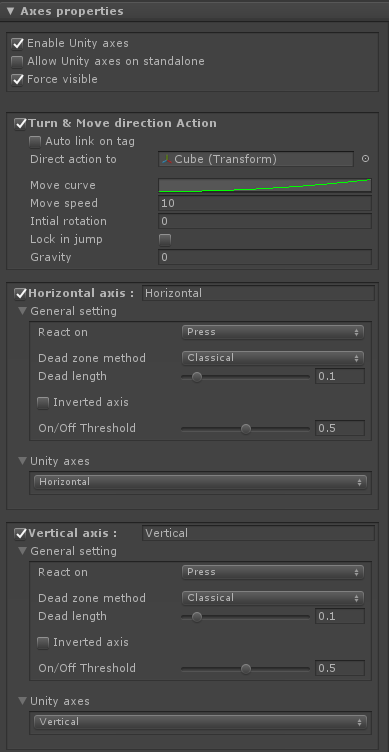
2. Axes properties

若勾上 EnableUnityAxes,则我们在 PC 端也可以使用方位键来模拟摇杆方向。
若勾上 Turn & Move Direction Action ,则摇杆会同时控制物体的移动和转向。我们也可以勾上 Lock in jump 来使当我们跳跃的是否禁止转向和移动。
有些时候游戏物体需要运行游戏后才能创建,name我们可以勾上 Auto link on tag 来通过标签来寻找控制的游戏物体。
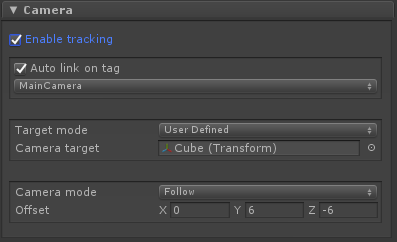
3. Camera

勾上 Enable tracking 之后,我们就可以实现相机跟随了。我们可以自定义跟随物体,也可以通过 tag 查找跟随物体。
Camera mode 有 Follow 和 Smooth Follow 两种。当我们选择 Follow 就是简单的相机跟随,保持偏移不变。而当我们选择 Smooth Follow 时,当我们物体方向改变时,摄像机的方向也会跟着改变,从而我们只能看到物体的背部。
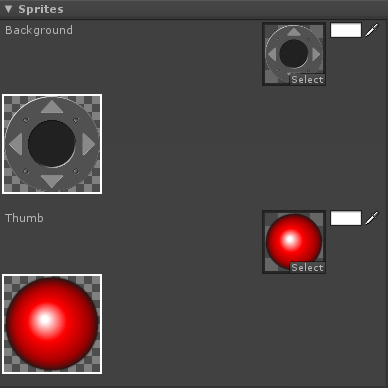
4. Sprites

我们可以将摇杆修改为我们自制的图片。
5. Events

我们可以注册相应的事件函数,当事件发生的时候调用相应的函数。