https://blog.csdn.net/qq_39083004/article/details/78498178
https://www.imooc.com/article/17571 推荐

offsetLeft
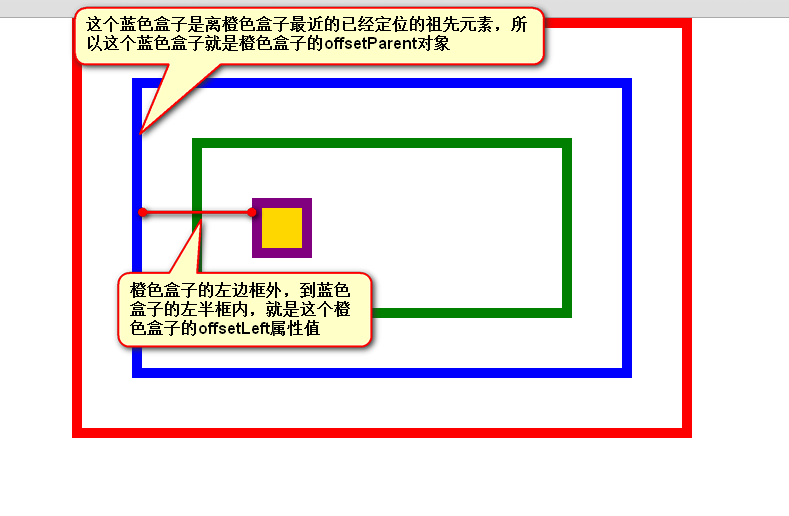
一个元素的offsetLeft值,就是这个元素左边框外,到自己的offsetParent对象的左边框内的距离

什么是offsetParent对象?
每一个元素,天生都有一个属性,叫做offsetParent,表示自己的“偏移参考盒子”,我们不称呼中文,就叫offsetParent。这个offsetParent是谁呢?
就是自己祖先元素中,离自己最近的已经定位的元素,如果自己的祖先元素中,没有任何盒子进行了定位,那么offsetParent对象就是body。
op.offsetParent
无论这个盒子自己是否定位,自己的offsetParent就是按照上述方法寻找。
总结:
| IE6、7 | IE8 | IE9、IE9+、高级浏览器 | |
| offsetParent |
如果自己没有定位,那么就是自己父亲中有width或者有height或者有定位的元素。 如果自己有定位,那么就是和高级浏览器一致。 |
和高级浏览器一致 | 自己祖先元素中,离自己最近的已经定位的元素 |
| offsetLeft | 和高级浏览器一致 | 多算一条border | 自己的border外到offsetParet对象的border内 |
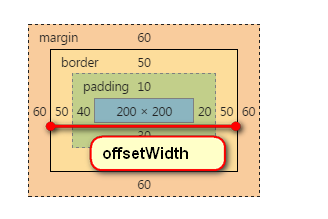
offsetWidth和offsetHeight
全线兼容,是自己的属性,和别的盒子无关。
一个盒子的offsetWidth值就是自己的 width+左右padding+左右border的宽度

如果盒子没有宽度,那么所有浏览器都将把px值当做offsetWidth,而不是100%;
如果盒子没有高度,用文字撑的,所有浏览器都将把px值当做offsetHeight
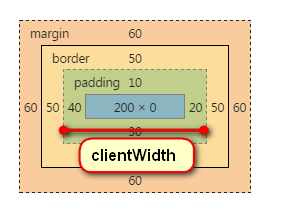
clientWidth和clientHeight
全线兼容,就一丢丢IE6的问题

client表示“客户端”这里就是一个名字而已,不用在意这个名字。
clientWidth就是自己的width+padding的值。 也就是说,比offsetWidth少了border。
如果盒子没有宽度,那么那么所有浏览器都将把px值当做clientWidth,而不是100%
如果盒子没有高度,用文字撑的,IE6 clientHeight是0,其他浏览器都是数值。
卷动值scrollTop
页面的卷动值$(window).scrollTop();
窗口的高度$(window).height();
页面的总高度$(document).height();
页面的卷动值有一个范围:[0 , $(document).height() - $(window).height()];
也就是说,$(window).scrollTop() / ($(document).height() - $(window).height())一定是[0,1]。
