- 定义treeview 展开按钮(togglebutton)样式,创建资源:
<Style x:Key="ExpandCollapseToggleStyle" TargetType="ToggleButton"> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ToggleButton"> <Grid Width="25" Height="23" SnapsToDevicePixels="True"> <Rectangle Width="13" Height="13" Stroke="#919191" SnapsToDevicePixels="true"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,2" StartPoint="0.5,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Silver" Offset="0.5"/> <GradientStop Color="LightGray" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="ExpandPath" Width="1" Height="5" Stroke="Black" SnapsToDevicePixels="true"/> <Rectangle Width="5" Height="1" Stroke="Black" SnapsToDevicePixels="true"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Visibility" TargetName="ExpandPath" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
2. 修改treeviewitem 的controltemplate:
<TreeView.ItemContainerStyle> <Style TargetType="{x:Type TreeViewItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TreeViewItem}"> <Grid > <Grid.ColumnDefinitions> <ColumnDefinition Width="22"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border Grid.ColumnSpan="2" Margin="-1600,0,0,0" x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"/> <ToggleButton x:Name="Expander" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/> <ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <ItemsPresenter x:Name="ItemsHost" Grid.ColumnSpan="2" Grid.Column="1" Grid.Row="1"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="false"> <Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/> </Trigger> <Trigger Property="HasItems" Value="false"> <Setter Property="Visibility" TargetName="Expander" Value="Hidden"/> </Trigger> <Trigger Property="IsSelected" Value="true"> <Setter Property="Background" TargetName="Bd" Value="#FF404040" /> <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter Property="Background" TargetName="Bd" Value="#FF404040"/> <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> </MultiTrigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="IsExpanded" Value="{Binding IsExpanded,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}"/> <Setter Property="IsSelected" Value="{Binding IsSelected,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}"/> <Style.Resources> <!--SelectedItem with focus--> <SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="LightSkyBlue" Opacity=".5"/> <!--SelectedItem without focus--> <SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="LightSkyBlue" Opacity=".5"/> </Style.Resources> </Style> </TreeView.ItemContainerStyle>
3. 创建treeviewitem的数据绑定:
<TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding SubGroups}"> <StackPanel PreviewMouseLeftButtonDown="StackPanel_PreviewMouseLeftButtonDown" Orientation="Horizontal" AllowDrop="True" DragLeave="StackPanel_DragLeave" DragEnter="StackPanel_DragEnter" Drop="StackPanel_Drop" MouseLeftButtonDown="StackPanel_MouseLeftButtonDown" ContextMenu="{StaticResource ProtocolTreeMenu}" Tag="{Binding DataContext, ElementName=TreeProtocol}" > <TextBox SelectionBrush="DarkBlue" IsVisibleChanged="TextBox_IsVisibleChanged" Background="Transparent" Text="{Binding Name, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Center" Width="Auto" Visibility="{Binding IsRenaming, Converter={StaticResource ShowCvt}}" KeyDown="TextBox_KeyDown" LostFocus="TextBox_LostFocus"></TextBox> <StackPanel Orientation="Horizontal" Visibility="{Binding IsRenaming, Converter={StaticResource HideCvt}}"> <Image Source="../Res/file.png" Width="20" Height="20" Visibility="{Binding HasItemData, Converter={StaticResource ShowCvt}}"></Image> <Image Source="../Res/dir.png" Width="20" Height="20" Visibility="{Binding IsDir, Converter={StaticResource ShowCvt}}"></Image> <TextBlock Text="{Binding Name}" Margin="5,0"></TextBlock> </StackPanel> </StackPanel> </HierarchicalDataTemplate> </TreeView.ItemTemplate>
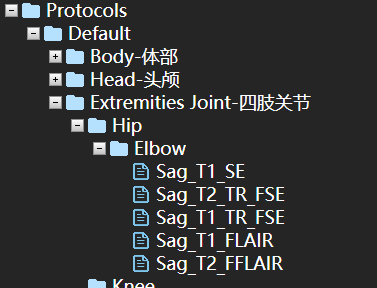
效果: