来源:微信公众号CodeL
本次给大家分享的是ajaxfileupload文件上传插件,百度一大堆功能超炫的文件上传插件,为什么我们会选择这个插件呢?
原因是在此之前,我们尝试使用过很多基于flash的上传插件,但由于兼容性,适用性等诸多问题,最终我们选择了—ajaxfileupload.js,由于它使用的原生input标签实现,兼容性很好,它的原理和用法我就不多说了,很多大神们都分析的很透彻。本次和大家分享一下使用它时遇到的各种'坑',希望大家在使用的时候有所规避。
1.类型问题
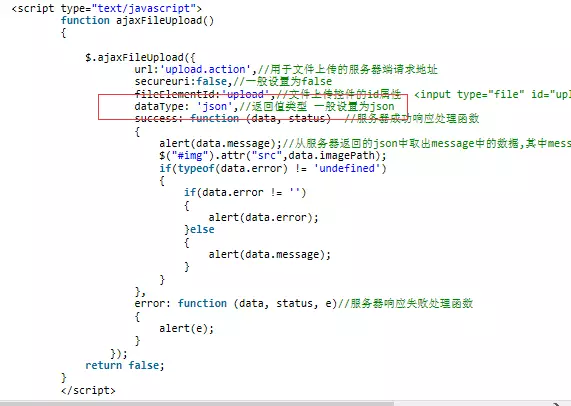
如下图,网上大多数资料都说类型dataType一般使用json

但是使用json格式在火狐浏览器中会解析异常提示下载。
解决办法:
- 使用dataType:”html“,也有网友说在某些版本浏览器中html要大写成HTML才起作用 ,目前没有发现此问题。
- 在控制器返回Json格式数据的时候,处理一下ContentType:return Json(new { Success = true, Message = "文件上传成功" }, "text/html");
2.插件调整
下载回来使用时需要检查插件中的这段代码:var io = document.createElement('<iframe id="' + frameId + '" name="' + frameId + '" />');改成:var io = document.createElement("iframe");io.id = frameId;io.name = frameId;
第一句代码在IE部分版本中提示InvalidCharacterError 错误导致无法运行
3.input透明法
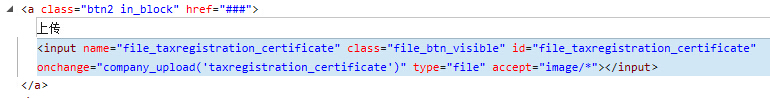
先列举一种用法,如图:

<input type="file" id="upload" ><input type="button" value="上传" onlick="document.getElementById(‘upload‘).click()"/>如上图点击button模拟点击input/file标签选择文件上传,这种方式在IE8中无法执行,原因IE8要求比较严格,出于安全限制无法更改value值和促发change事件。
解决办法:采用input透明法

.file_btn_visible{position:relative;top:-30px;left:0;80px;height:30px;cursor:pointer;opacity:0;filter:alpha(opacity=0);}意思就是说将input[type=file] 标签通过css样式放置在自定义按钮的上面,然后将input透明度设为0(opacity:0;filter:alpha(opacity=0)),此时点击按钮时实际上点击的是file标签,就不会有问题了。
调整后的插件兼容ie7/8/9/10/11、firefox、chrome等浏览器,注意的是jQuery版本需使用2.0以下的版本,高版本jQuery已不支持IE6/7/8
ajaxfileupload功能虽没有其他flash控件功能强大,但对于普通单文件上传效果很好,运用场景比如:上传图像,上传用户身份证,普通图片,文件等
以上是实际开发过程中遇到的部分问题,若有其他疑问可在公众号留言。
原文链接:http://mp.weixin.qq.com/s?__biz=MzIzNTE2OTk1MA==&mid=402768932&idx=1&sn=0f091d8a9ebf006f5e5d128304d06e63#rd
相关资源获取或其他疑问可在扫码添加CodeL公众号留言。(微信公众号: codelir)
微信扫一扫获取更多开发资源:
