1. 1、 认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。

1.2、浏览器
--
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

可能你最熟悉的是 IE浏览器,但是他的相应速度实在是太慢了。

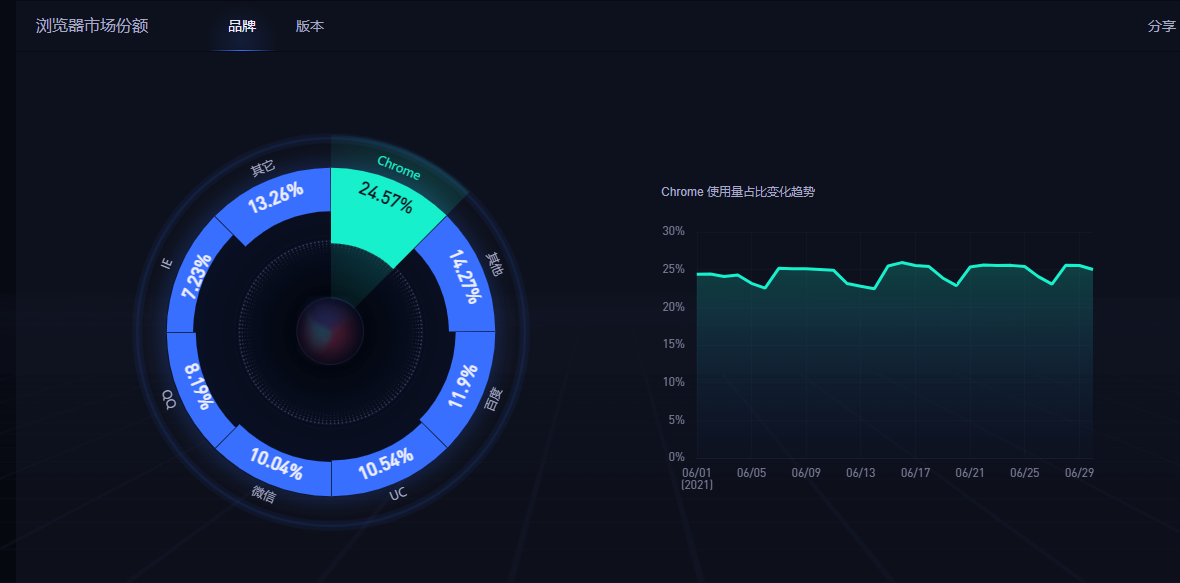
我们可以通过百度的流量研究院来查看目前浏览器的市场占比,2008年,大名鼎鼎的互联网巨头Google公司发布了它的首款浏览器Chrome浏览器。 跟王思聪一样,没办法,生下来人家就是富二代官二代啊,后台太强,而且确实先天能力得天独厚。 出自谷歌,唯我不败;一统江湖,千秋万代。

1.3、常见浏览器内核
浏览器内核,英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。他负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。目前浏览器多种多样, 但是现在主要流行的就是下面几个:

移动端的浏览器内核主要说的是系统内置浏览器的内核。他有两大阵营:
- Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
- iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的。
1.4、Web标准
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。W3C就类似于现实世界中的联合国。
1.4.1、为什么要遵循WEB标准
通过以上浏览器不同内核不同,我们知道他们显示页面或者排版就有些许差异,所以我们需要制定一个统一的标注来展示统一的内容

1.4.2、Web 标准的好处
遵循web标准可以让不同我们写的页面更标准更统一外,还有许多优点:
- 让Web的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度。
1.4.3、Web 标准构成
web标注主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。通俗来说就是HTML、CSS、JS。

1.4.4、总结
- web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)。
- 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作。
- 理想状态下,他们三层都是独立的, 放到不同的文件里面。
1.5、html5的发展之路

1.6、XHTML
XHTML可扩展超文本标记语言(英语:eXtensible HyperText Markup Language,XHTML),是一种标记语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。从继承关系上讲,HTML是一种基于标准通用标记语言(SGML)的应用,是一种非常灵活的置标语言,而XHTML则基于可扩展标记语言(XML),XML是SGML的一个子集。XHTML 1.0在2000年1月26日成为W3C的推荐标准。
二、HTML骨架
2.1、HTML定义
--
HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(**超越文本限制 **)。
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(**超级链接文本 **)。
2.2、HTML骨架标签
日常生活的书信,我们要遵循共同的约定。 不然会看起来很没有格式,一点都不易于阅读。

HTML 有自己的语言语法骨架格式,他是我们入门学习HTML的第一步。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>


HTML标签名、类名、标签属性和大部分属性值统一用小写。
<head>
<title>我的第一个页面</title>
</head>
2.3、标签
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的
HTML标签名、类名、标签属性和大部分属性值统一用小写。
2.4、元素分类
2.4.1、常规元素(双标签)
<标签名> 内容 </标签名>
<!--示范-->
<body> 我是文字 </body>
- 该语法中
<标签名>表示该标签的作用开始,一般称为开始标签(start tag),</标签名>表示该标签的作用结束,一般称为结束标签(end tag)。 - 和开始标签相比,结束标签只是在前面加了一个关闭符
/。 - 我们以后接触的基本都是双标签。
2.4.2、空元素(单标签)
<标签名 />
<!--示范-->
<br />
空元素用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。这种单身狗标签非常少,一共没多少,我们多记忆就好。
2.5、HTML标签关系
主要针对于双标签 的相互关系分为两种:
- 嵌套关系
- 并列关系
2.5.1、嵌套关系
类似于父子关系。
<head>
<title> </title>
</head>
2.5.2、并列关系
类似于兄弟关系。
<head></head>
<body></body>
2.5.3、总结
- 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。
- 如果是并列关系,最好上下对齐。
2.6、文档类型
<!--用法-->
<!DOCTYPE html>
他的作用是声明位于文档中的最前面的位置,处于标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
2.7、页面语言
<!--指定html语言种类-->
<html lang="en">
<html lang="zh-CN"> <!--指定该html标签 内容 所用的语言为中文,考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值-->
最常见的有两个值:
en定义语言为英语。zh-CN定义语言为中文。
2.8、字符集
--
字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
<!--这句话是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。-->
<meta charset="UTF-8" />
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
三、HTML常用标签
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。
3.1、排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
3.1.1、标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题(h1~h6)
标题标签语义: 作为标题使用,并且依据重要性递减
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>

3.1.2、段落标签
段落标签可以把 HTML 文档分割为若干段落,在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落。
<p> 文本内容 </p>
3.1.3、水平线标签
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
<hr />就是创建横跨网页水平线的标签。他可以在网页中显示默认样式的水平线。
<!--单标签-->
<hr />
3.1.4、换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
<br />
3.1.5、div和span
div、span是没有语义的,他们是我们网页布局主要的2个盒子。用来装我们网页元素的, 只不过他们有区别。
div标签 用来布局的,但是现在一行只能放一个div。span标签 用来布局的,一行上可以放好多个span。
3.1.6、排版标签总结

3.2、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

3.3、标签属性
所谓属性就是外在特性 比如 手机的颜色手机的尺寸 、颜色等特征。比如我们描述手机特性是:
- 手机的颜色是黑色。
- 手机的尺寸是 8寸。
- 水平线的长度是 200。
- 图片的宽度 是 300。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>

3.4、图像标签img
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。(它是一个单身狗),他的语法格式如下:
<!-- src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。-->
<img src="图像URL" />
他还有几个常见的其他属性。

注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
- 采取 键值对 的格式 key=“value” 的格式 。
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
2.5、链接标签
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。他的语法格式是:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>

注意:
- 外部链接:需要添加 http:// www.baidu.com
- 内部链接:直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
2.6、注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的他的语法格式如下:
<!-- 注释语句 -->
快捷键是:ctrl + /
或者 ctrl +shift + /
2.7、路径

实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。这里有目录文件夹和根目录两个概念:
- 目录文件夹就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片等等。
- 打开目录文件夹的第一层就是根目录。
页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为:
- 相对路径。
- 绝对路径。
2.7.1、相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。

简单来说,相对路径,是从这个文件出发, 去寻找我们的目标文件的,
2.7.2、绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。她是带有磁盘路径或者是完整地网络地址。
2.8、特殊字符
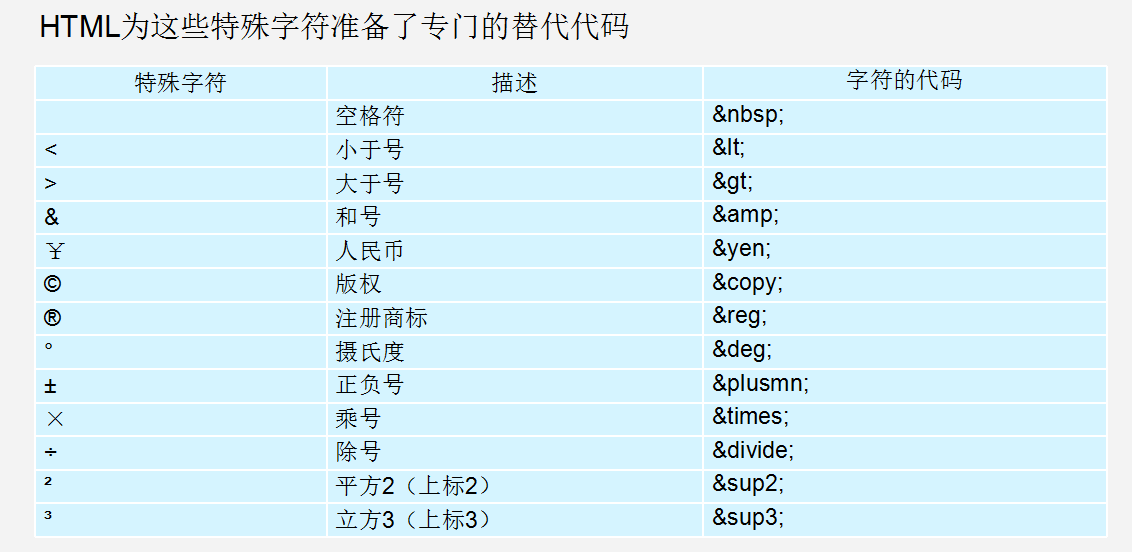
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。

虽然有很多,但是我们平时用的比较较少, 大家重点记住 空格 、大于号、小于号,基本上就可以了,剩下的回来查阅。
总结:
- 是以运算符
&开头,以分号运算符;结尾。 - 他们不是标签,而是符号。
- HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体。
四、表格

4.1、表格的作用
表格的现在还是较为常用的一种标签,但不是用来布局,**常见显示、展示表格式数据。**因为它可以让数据显示的非常的规整,可读性非常好。
一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。拿最近火爆的基金来说(需要这个脚本的可以私聊我):

4.2、创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在标签中。
-
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

4.3、表格属性

表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

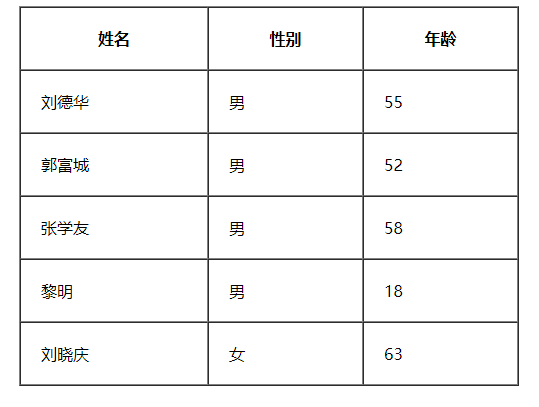
4.4、案例一
--
我们说了这么多,光说不练是不行滴,下面我们来做一个简单的案例来巩固一下。

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
4.5、表头标签
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中。
如果我们想定义表头,只需用表头标签替代相应的单元格标签即可,th也是一个单元格 只不过和普通的td单元格不一样,它会让自己里面的文字居中且加粗。


<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
4.6、表格标题

如果我们想画一个带标题的表格怎么办,也很简单,只需使用标签进行定义即可。
<table>
<caption>我是表格标题</caption>
</table>
注意:
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
4.7、合并单元格
4.7.1、概述
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。我们一般有两种方式进行合并:
- 跨行合并:rowspan=“合并单元格的个数” 。
- 跨列合并:colspan=“合并单元格的个数”。

4.7.2、合并单元格三步曲
- 先确定是跨行还是跨列合并。
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
4.8、表格划分结构
--
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead、tbody、tfoot来标注, 这样更好的分清表格结构。

4.9、总结

五、列表
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
5.1、无序列表 ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
例如新闻是没有顺序的,不用排队,先到先得,后发布先显示。

总结:
-
- 与 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
5.2、有序列表 ol

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
5.3、自定义列表

定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
5.4、列表总结

六、表单
6.1、表单概述
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

**作用: **
表单目的是为了收集用户信息,在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

- 表单控件:
? 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息:
? 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单域:
? 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
6.2、input 控件
<input type="属性值" value="你好">

6.2.1、type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
6.2.2、value属性
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
6.2.3、name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
6.2.4、checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
6.2.5、总结

6.3、 label标签
label标签用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。我们绑定元素有两种方式:
- 第一种用法就是用label直接包括input表单,适合单个表单选择。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
6.4、textarea控件

<textarea >
文本内容
</textarea>
他有两个作用:
-
通过textarea控件可以轻松地创建多行文本输入框.
-
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用
文本框和文本域区别

6.5、select下拉列表
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意: