最近在做Android市场的应用、看到好多市场类的QQ应用宝做的算是最完美的了、
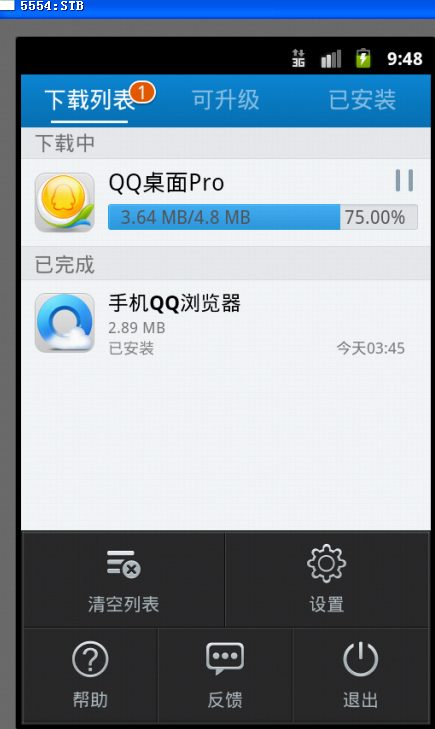
在项目中要实现它的下载管理的实现,而界面如下:

反编译得到使用的是ExpandableListView、而怎么首次加载全部展开,而不能点击收缩呢?
1、首次加载全部展开:
mDownloadListView.setAdapter(mDownloadAdapter);
for (int i = 0; i < downloadGroup.size(); i++) {
mDownloadListView.expandGroup(i);
}
提醒:加载前别忘了判断adapter是否为空和有没有Group数据哦、
2、不能点击收缩:
mDownloadListView.setOnGroupClickListener(new OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
// TODO Auto-generated method stub
return true;
}
});
OK了,把他的组点击事件屏蔽。呵呵、
3、ExpandableListView的长按事件
网上的资料很多,但是真正管用的没几个,最后找到一个确实可以用的,在这分享下:
(1)
//长按事件
mExpandableListView.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
menu.setHeaderTitle("选择操作");
menu.add(0, DOWNLOAD_RETRY, 0, "重试");
menu.add(0, DOWNLOAD_DEL, 0, "删除");
menu.add(0, DOWNLOAD_START, 0, "启动");
}
});
(2)
/**
* 长按菜单响应函数
*/
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
//关键代码
ExpandableListContextMenuInfo info = (ExpandableListContextMenuInfo) item.getMenuInfo();
int type = ExpandableListView.getPackedPositionType(info.packedPosition);
if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {//上面的type设定这里类型的判定!这里是child判定!
int groupPos = ExpandableListView.getPackedPositionGroup(info.packedPosition); //在child判定里面,获取该child所属group!
int childPos = ExpandableListView.getPackedPositionChild(info.packedPosition); //在child判定里面,获取该child所属position!
switch (item.getItemId()) {
case DOWNLOAD_RETRY:
makeTextShort("我是重试");
break;
case DOWNLOAD_DEL:
makeTextShort("我是删除");
break;
case DOWNLOAD_START:
makeTextShort("我是启动");
default:
break;
}
return true;
}
return false;
}
4、目前上面浮动的未安装View没有实现,iOS的貌似是叫IphoneTreeView 。
来自:http://www.xuebuyuan.com/875180.html