
Maven依赖:
<!-- security-thymeleaf -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
命名空间 的导入:
xmlns:sec="http://www.thymeleaf.org/extras/spring-security"
thymeleaf 中的 相关方法 及 属性:
- 判断是否已登录,
若未登录,则不显示拥有此属性的标签
sec:authorize="isAuthenticated()"
- 判断是否未登录,
若已登录,则不显示拥有此属性的标签
sec:authorize="!isAuthenticated()"
- 判断是否拥有指定的权限
若不拥有,则不显示拥有此属性的标签:
sec:authorize="hasRole('指定权限名')"
- 判断是否不拥有指定的权限
若拥有,则不显示拥有此属性的标签:
sec:authorize="!hasRole('指定权限名')"
- 设置当前标签的内容为用户名
sec:authentication="name"
- 设置当前标签的内容为权限名
sec:authentication="authorities"
...
以上则是 权限控制 的常用属性及方法
那么,现在本人来展示下 权限控制 的使用:
使用展示:
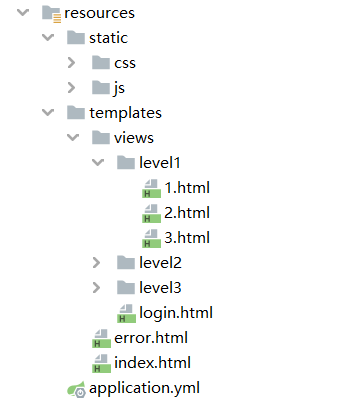
目录结构:

首页代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
<link th:href="@{/static/css/myStyle.css}" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}">首页</a>
<!--登录注销-->
<div class="right menu">
<!--如果未登录-->
<div sec:authorize="!isAuthenticated()"> <!--判断是否登录,若“未登录”,则显示“登录按钮”-->
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
</div>
<div sec:authorize="isAuthenticated()"> <!--判断是否登录,若“已登录”,则显示“用户名 + 注销按钮”-->
<a class="item">
用户名:<span sec:authentication="name"></span>
权限:<span sec:authentication="authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()"> <!--判断是否登录,若“已登录”,则显示“用户名 + 注销按钮”-->
<!--如果已登录:用户名+注销-->
<a class="item" th:href="@{/logout}">
<i class="sign-out icon"></i> 注销
</a>
</div>
<!--已登录
<a th:href="@{/usr/toUserCenter}">
<i class="address card icon"></i> admin
</a>
-->
</div>
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study by Youzg</h3>
</div>
<div>
<br>
<div class="ui three column stackable grid">
<!--菜单根据用户的权限动态实现-->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/static/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/static/js/semantic.min.js}"></script>
</body>
</html>
至于其它页面及静态资源,本人就不展示了,不是本文的核心
(相关完整代码将在总集篇的最后展示)
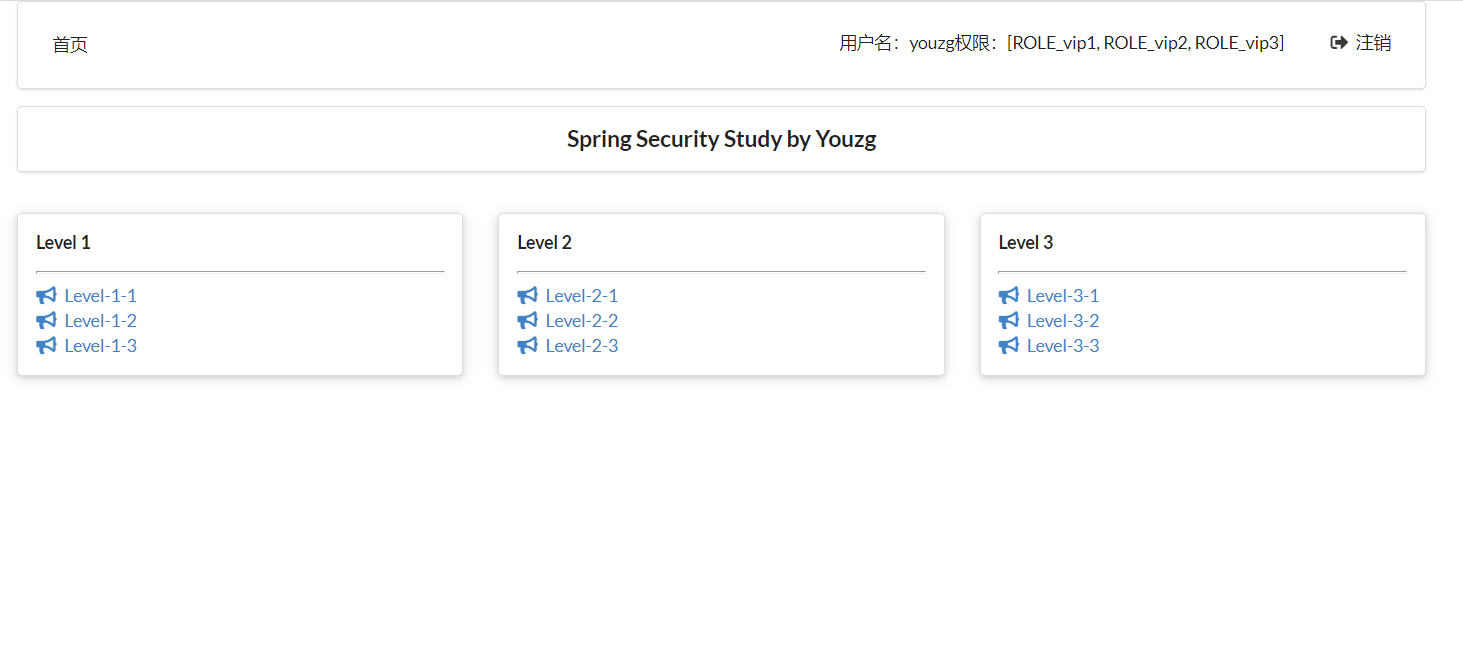
运行结果:
那么,当我们使用权限都有的账号进行登录时,会看到如下页面:

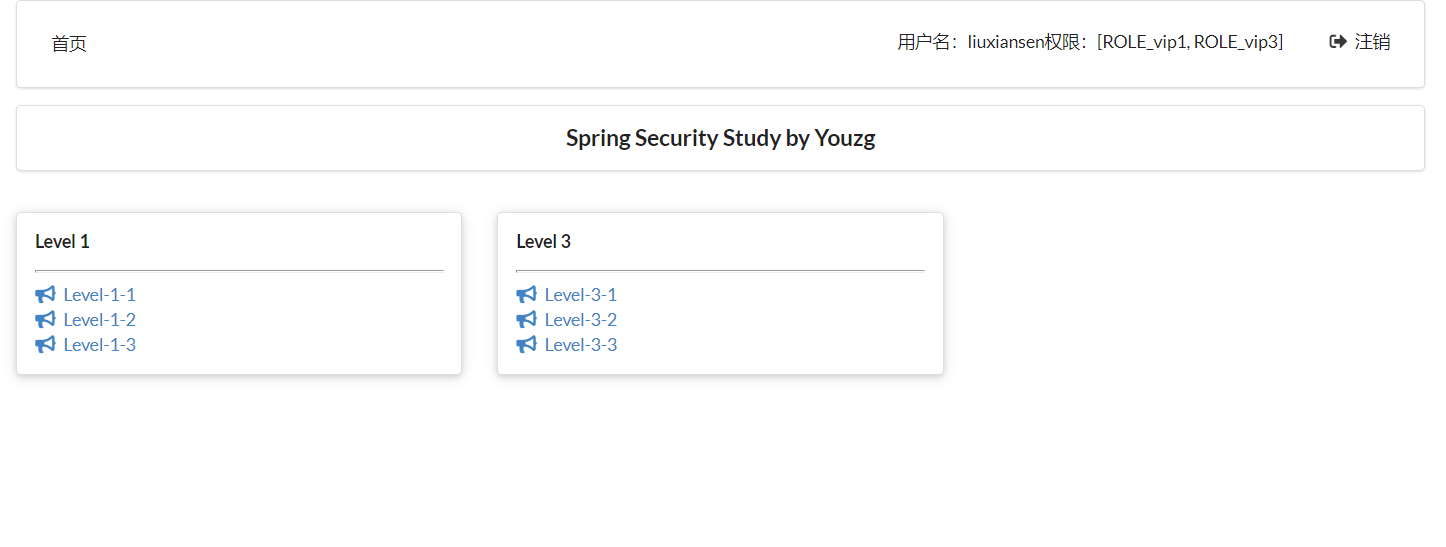
而若是我们使用 只有vip1和vip权限的账号登录时,就会看到如下页面:

可以看到:
用户名和权限 都在随着账号信息改变
页面显示模块也会根据权限发生改变