小程序测试经验总结

1. 小程序产品的版本类型
小程序分为三种版本类型:开发版,体验版,正式版
开发版和体验版无需审核,需要给微信号配置权限,通过扫小程序二维码才能访问,-------记得打开调试。
开发版和体验版的区别在于,在开发版小程序二维码有效期比较短。
正式版需要通过微信审核流程。
项目中我们一般会准备三套环境。开发版访问测试环境,体验版访问预发布环境,正式版访问生产环境。
2. 前后端分离的技术架构
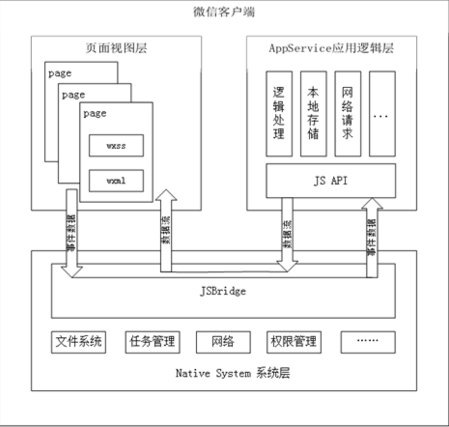
小程序产品大多采用前后端分离的技术架构。
虽说前端也有逻辑处理,更多是为了优化体验做缓存,关键流程和状态流转还是要通过调用后端接口来落地的。
接触过前后端分离的Web 或 App 项目的测试人员,在小程序产品的测试中是很容易上手的。
3. 测试过程中的问题定位
发现问题时,需要快速判断是前端,后端,又或是第三方组件的问题。
由于小程序产品有不同类型的版本,还需要排除是否不是最新的开发版,是否是多个环境未处理好导致串数据了… 而快速定位问题,需要依据完备的日志。不光是后端接口日志,前端页面在捕获到特殊的客户端异常时也应该上报。这往往是开发人员容易疏忽的地方。
4. 微信服务通知
微信内支持服务通知跳转到小程序。
微信服务通知,需要小程序传一个 form id 的参数给微信,再根据服务通知模版来向微信用户发送微信服务通知的。然而 form id 不是小程序自行生成的,而是该微信用户在该小程序内操作时,微信产生并返回给小程序的。也就是说,如果用户在小程序页面上操作的时候,小程序前端页面没有把微信提供的 form id 收集下来,并返回给小程序后端,小程序后端是无法发送微信服务通知给用户的。不同的微信用户在小程序内的操作频率不同,form id 的数量也就不同
5.权限测试
需要检查以下几种情况下微信用户访问的权限
1)未授权微信登录小程序
未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。or在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
4)重新授权
微信在更换设备登录后,需要对小程序重新授权
6. 兼容性测试
1)手机操作系统
常规的手机端OS为:Android(8.x/7.x/6...)、IOS(11.x/10.x/9.x...)
2)微信版本
对于已上线的小程序,有可能会因为微信版本升级之后导致对部分小程序的组件支持产生冲突,手 机端微信上查看的小程序页面出现样式有异常,比如出现少部分区域的黑屏,这种情况需要同步在小程序的程序包中修改一些组件再次更新。
3)小程序码的兼容性测试
目前小程序不支持直接分享朋友圈,只能分享微信好友。所以很多小程序都通过生成带有小程序码的图片,用户可以退出小程序将图片发布到朋友圈。既然把小程序码作为图片的一部分,就涉及到小程序码的位置,尺寸,还得不影响原有图片的美观,生成的小程序码还需要是可识别的。
7. 异常测试
断网/恢复忘了,弱网测试
8. 微信小程序规则
1)小程序的功能定义与实际提供的服务必须一致;小程序所提供的类目,必须放置在首页,最深也只能放置在二级页面;
2)小程序所提供的服务目前暂时不能涉及游戏、直播等服务(涉黄涉赌就不用多说了)内容也不能涉及测试类内容;比如:算命,抽签,星座运势等;
3)小程序所提供的服务可以允许设置付费可见及隐藏可见-主要是付费交易在iOS审核过关难
4)小程序不能提供与微信现有功能相似的服务,如含朋友圈、漂流瓶等,也不能提供导航、排行榜、互推的服务;
5)小程序一如既往的不支持诱导分享、诱导关注,虚假欺诈等内容,也不支持广告展示比例超过50%的页面内容;
6小程序不得诱导、泄露、转让用户的任何数据。所有行为都必须经过用户授权或有明显提示
9.性能测试
这里的性能测试考虑的是客户端的性能,服务器的性能则按照传统的服务器性能测试方案即可。小程序的客户端性能和网页的性能测试非常类似,性能的常用指标也大致相同。包括页面的白屏时间,首屏时间,资源占用,页面渲染时间,帧率等等。
小程序的开发工具提供了手动查看性能的窗口,只要在小程序开发版中打开性能窗口即可看到页面的性能数据。
但是这个性能窗口的问题是只能手动获取数据,无法自动记录全部页面的数据,因此适用于定位性能问题而不适用于发布前的性能测试。所以性能测试可以考虑性能打点上报的方式进行性能分析,上报时区分测试环境和运营环境。发布前先在测试环境分析各个页面的耗时,及时发现页面的性能问题。