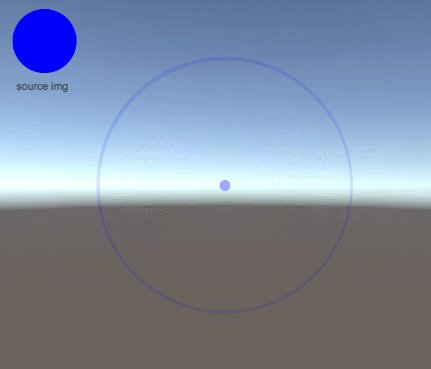
<1>效果图

<2>思路:信号效果中心点不透明(这里做了渐变),外围扩散,alpha从内到外递增(差不多0.3-1的样子)
<3>代码:计算半径的运动周期radius,计算uv坐标到圆心的距离dis,计算radius到dis的距离dis2(用作判断当前UV坐标于运动半径的距离做alpha剔除与渐变)
float2 uv = IN.texcoord;
fixed4 col = IN.color;
fixed radius = _Time.x*8%0.5;
radius += 0.05;
col.a = 0;
//从0.05扩散
fixed dis = length(uv - fixed2(0.5, 0.5));
fixed dis2 = dis- radius;
if (dis > 0.05&&dis2 > 0.05&& dis2 < 0.2)
col.a = dis2 * 2;
//0-0.05渐变
if (dis < 0.02)
col.a =(1 - radius)*(1- radius);
clip(col.a - 0.01);
<4>源码:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Tang/sos"
{
Properties
{
[PerRendererData] _MainTex("Sprite Texture", 2D) = "white" {}
_Color("Tint", Color) = (1,1,1,1)
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Fog{ Mode Off }
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = UnityObjectToClipPos(IN.vertex);
OUT.texcoord = IN.texcoord;
#ifdef UNITY_HALF_TEXEL_OFFSET
OUT.vertex.xy += (_ScreenParams.zw - 1.0)*float2(-1,1);
#endif
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
fixed4 frag(v2f IN) : SV_Target
{
float2 uv = IN.texcoord;
fixed4 col = IN.color;
fixed radius = _Time.x*8%0.5;
radius += 0.05;
col.a = 0;
//从0.05扩散
fixed dis = length(uv - fixed2(0.5, 0.5));
fixed dis2 = dis- radius;
if (dis > 0.05&&dis2 > 0.05&& dis2 < 0.2)
col.a = dis2 * 2;
//0-0.05渐变
if (dis < 0.02)
col.a =(1 - radius)*(1- radius);
clip(col.a - 0.01);
half4 color = tex2D(_MainTex, uv) * col;
clip(color.a - 0.01);
return color;
}
ENDCG
}
}
}