好久都没记录了。
最近的项目是用eui的表单做校验,然后需要定位到校验没有通过的地方去。关键还是整个系统所有详情页面都需要做这个,没有50个也有30多个页面了,而且字段奇多
一开始是打算配合用validate方法返回的未通过校验的字段来做,配合ref才能实现,这一个一个元素加ref,要原地爆炸了,并且平铺的表单一个处理,表格的表单得另外再处理,比较麻烦
后面用的比较取巧的一个方法,直接用样式找到元素:
document.querySelector('.is-error input').focus()
这样无论是正常的校验内容还是表格里面的校验内容,都通用。
2020/03/31更新:
今天开始做这个需求,发现会有两个问题:第一个是有时候会报找不到元素;第二个是每个需要加这个功能的文件都要用到这个方法,每个文件都引入太麻烦了:
一:有时候会发现找不到error样式的元素,但是看eui 的form-item.vue,是先改变了validateState,然后再执行传进去的callback。暂时只能理解成validateState改变以后,页面元素的改变还没有完成,相较于JS的执行有延迟,所以会有找不到元素的情况
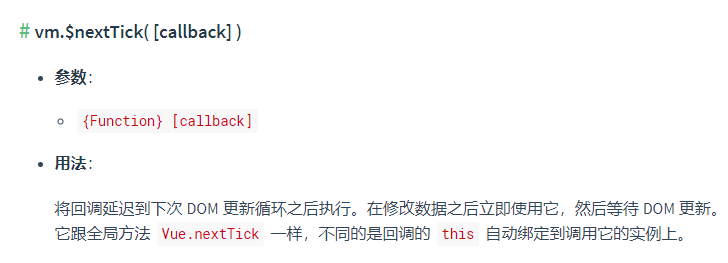
解决:用vue的$nextTick保证页面更新了

focusElement() {
this.$nextTick(() => {
document.querySelector('.is-error input').focus()
})
}
二:每个页面都要import方法,再调用
解决:Vue.mixin直接全局混入,要用到的时候直接调用
(需要注意的是,全局混入以后,每一个Vue实例都会被影响到,所以需要确保这个方法名是唯一的,不会在单个的Vue实例里面被同名的方法覆盖掉。)
Vue.mixin({
methods: {
focusElement: function () {
this.$nextTick(() => {
document.querySelector('.is-error input').focus()
})
}
}
})