---恢复内容开始---
1.基本选择器
常用的有id选择器:#id, 类选择器:.class , 元素选择器。
2.层次选择器
- $(ancestor descendant):选取ancestor元素里的所有descendant后代元素。
示例:$("body div"): 改变<body>内所有div元素的背景色
<script> $("body div").css("background",red); </script>
- $(parent>child)选取parent元素下的child子元素。
示例:$("body>div")改变<body>内子<div>元素的背景色.

1 <html> 2 <head> 3 <style> 4 .box{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 5 .small_box{width:30px;height:30px; background:yellow;} 6 </style> 7 <script> 8 $(document).ready(function(){ 9 $("body>div").css("background","red"); 10 }); 11 </script> 12 </head> 13 <body> 14 <div class="box"><div class="small_box">小</div></div> 15 <div class="box"><div class="small_box">小</div></div> 16 <div class="box"><div class="small_box">小</div></div> 17 </body> 18 </html>


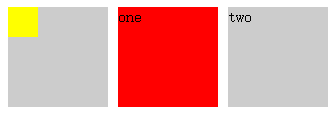
- $("prev+next") 选取紧接在prev元素后的next元素 。 此方法通常被next()方法取代
示例:$(".one+div") 选取class为one的下一个<div>同辈元素 。$(".one").next("div");

1 1 <html> 2 2 <head> 3 3 <style> 4 4 .one{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 5 5 .small_box{width:30px;height:30px; background:yellow;} 6 #one,#two{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 7 8 6 </style> 9 7 <script> 10 8 $(document).ready(function(){ 11 9 $(".one+div").css("background","red");/*或者$(".one").next("div");*/ 12 10 }); 13 11 </script> 14 12 </head> 15 13 <body> 16 14 <div class="one"><div class="small_box"></div></div> 17 15 <div id="one">one</div> 18 <div id="two">two</div> 19 17 </body> 20 18 </html 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49

- $("prev"~siblings)选取prev元素之后的所有siblings元素 ,此方法通常被nextAll()方法取代
示例:$(".one~div")选取class为one的所有div同辈元素。 $(".one").nextAll("div");

3.过滤选择器
- 基本过滤选择器
- :first选取第一个元素。示例:$("div:first")选取所有div元素中第一个<div>元素。
- :last选取最后一个元素。示例:$("div:last")选取所有div元素中最后一个<div>元素。
- :even选取索引是偶数的所有元素,索引从0开始。示例:$("div:even")选取索引是偶数的<div>元素。
- :odd选取索引是奇数的所有元素,索引从0开始。示例:$("div:odd")选取索引是偶数的<div>元素。
- : eq(index)选取索引等于index的元素,索引从0开始。示例:$("div:eq(1)")选取索引为1的<div>元素。
- :gt(index)选取索引大于index的元素,索引从0开始。示例:$("div:gt(1)")选取索引大于1的<div>元素。
- : lt(index)选取索引小于index的元素,索引从0开始。 示例:$("div:lt(1)")选取索引小于1的<div>元素。
- :header 选取网页中所有的标题元素 示例:$(":header")选取网页中所有的<h1><h2><h3>....等
- 内容过滤选择器
- :contains(text)选取文本内容为"text"的元素。示例:$("div:contains(盒子)") 选取文本含有"盒子"的div元素。
- :empty选取不包含子元素或者文本的空元素 示例:$("div:empty")选取不包含子元素(包括文本元素)的空元素。
- :has(selector)选取含有选择器所匹配元素的元素.示例:$("div:has(p)")选取含有p元素的<div>元素。
- 可见性过滤选择器
- :hidden选取所有不可见的元素。 示例:$("div:hidden")选取所有不可见的div元素。
- :visible选取所有可见的元素。 示例:$("div:visible")选取所有可见的div元素。
- 属性过滤选择器
- :[attribute]选取拥有此属性的元素。示例:$("div[id]")选取拥有属性id的div元素。
- :[attribute=value]选取属性值为value的元素。示例:$("div[title=demo]")选取属性title为"demo" 的元素。
- :[attribute^=value]选取属性值以value开始的元素。示例:$("div[title^=demo]")选取属性title以"demo"开始的div元素。
- :[attribute$=value]选取属性值以value结束的元素。示例:$("div[title$=demo]")选取属性title以"demo"结束的div元素。
- 子元素过滤选择器
- :first-child选取每个父元素下的第一个子元素。示例:$("ul li:first-child");选取每个<ul>中第一个<li>元素。
- :last-child 选取每个父元素下的最后一个子元素。示例:$("ul li:last-child")选取每个<ul>中最后一个<li>元素。
- :nth-child(index)选取每个父元素下的第index个元素。示例:$("ul :li nth-child(2)")选取<ul>中第二个<li>元素。
- 表单对象属性过滤选择器
- :checked 选取所有被选中的元素(单选框,复选框)。示例:$("input:checked")选取所有被选中的input元素
- :selected选取所有被选中的选项元素(下拉列表)。示例:$("select option:selected ");选取所有被选中的选项元素。
- :disabled选取所有不可用元素。示例:$(".form1:disabled")选取class为form1的表单内不可用元素。
- :enable选取所有可用元素。示例:$(".form1:enabled")选取class为form1的表单内所有可用元素。
4.表单选择器
-
- :input选取所有的<input>.<button>.<select>.<textarea>.
- :text选取所有的单行文本框。
- :password 选取所有的密码框。
- :radio选取所有的单选框
- :checkbox选取所有的多选框。
- :submit 选取所有的提交按钮。
- :image选取所有的图像按钮。
- :reset选取所有的重置按钮。
- :button选取所有的按钮。
如有错误,欢迎指导交流。
---恢复内容结束---
