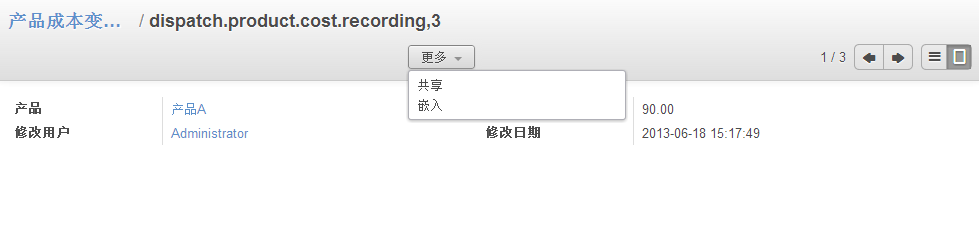
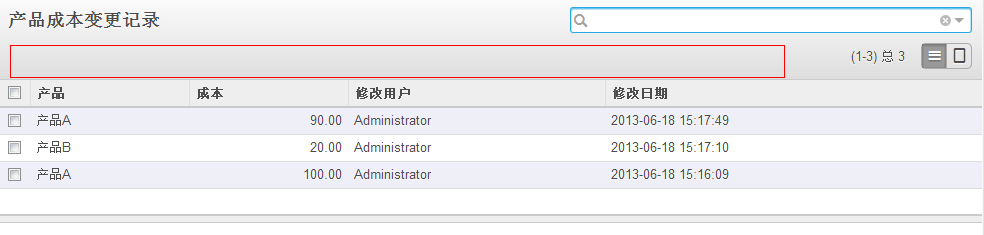
视图(treeform)中隐藏按钮( 创建、编辑、删除 )
create="false" edit="false" delete="false"
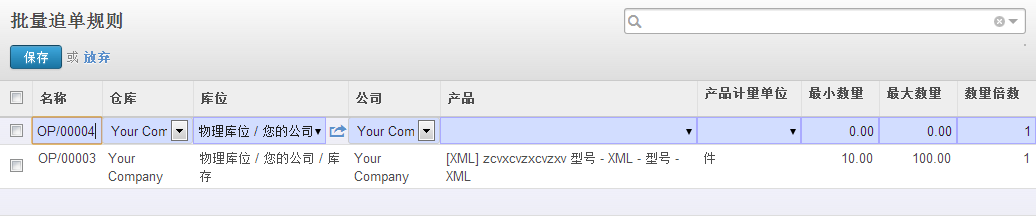
tree视图中启用编辑
editable="top" (新增行在上) 或 editable="bottom" (新增行在下)
代码示例:
<record model="ir.ui.view"
id="dispatch_product_cost_recording_form">
<field
name="name">dispatch.product.cost.recording.form</field>
<field
name="model">dispatch.product.cost.recording</field>
<field
name="type">form</field>
<field name="arch"
type="xml">
<form string="产品成本变更记录" create="false" edit="false"
delete="false">
<field
name="dispatch_product"/>
<field
name="cost"/>
<field
name="create_uid"/>
<field
name="create_date"/>
</form>
</field>
</record>

<record model="ir.ui.view" id="dispatch_product_cost_recording_tree">
<field
name="name">dispatch.product.cost.recording.tree</field>
<field
name="model">dispatch.product.cost.recording</field>
<field
name="type">tree</field>
<field name="arch"
type="xml">
<tree string="产品成本变更记录" create="false" edit="false"
delete="false">
<field
name="dispatch_product"/>
<field
name="cost"/>
<field
name="create_uid"/>
<field
name="create_date"/>
</tree>
</field>
</record>

<record id="view_warehouse_batch_orderpoint_tree" model="ir.ui.view">
<field
name="name">stock.warehouse.batch.orderpoint.tree</field>
<field
name="model">stock.warehouse.orderpoint</field>
<field
name="arch" type="xml">
<tree
string="Reordering Rules"
editable="top">
<field
name="name" />
<field name="warehouse_id"
on_change="onchange_warehouse_id(warehouse_id)"
widget="selection"
groups="stock.group_locations" />
<field
name="location_id" groups="stock.group_locations"
/>
<field name="company_id"
groups="base.group_multi_company"
widget="selection"
/>
<field name="product_id"
on_change="onchange_product_id(product_id)"
/>
<field name="product_uom"
groups="product.group_uom" />
<field
name="product_min_qty" />
<field
name="product_max_qty" />
<field
name="qty_multiple" string="Quantity Multiple"
/>
</tree>
</field>
</record>