- 百度百科
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
- 我的理解
博主是这么理解的,BOM对象指的是window对象,而window对象并不是JavaScript内置的对象,而是浏览器生成的对象。如果需要了解内置对象的话,可以翻阅我的另一篇博文。
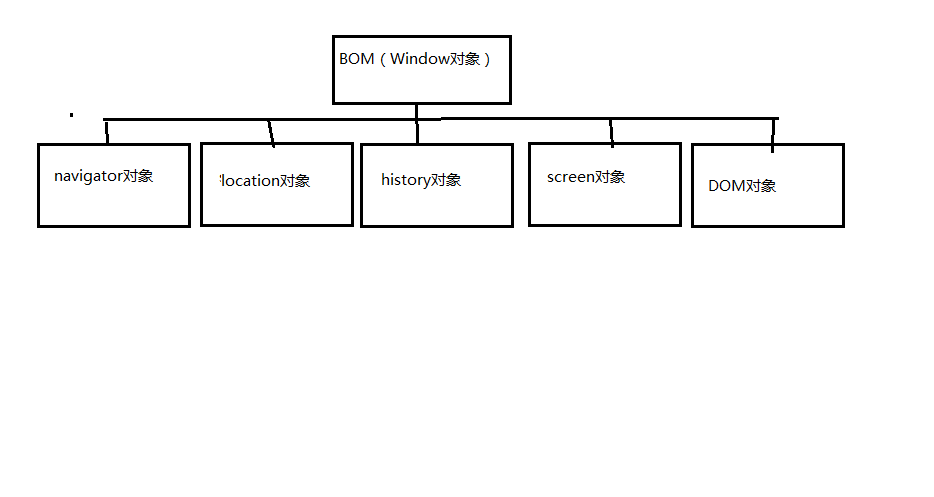
- 图解BOM
BOM对象还分为以下这几个子对象,说实话,图有点丑,下面我将详细的介绍一下这几个子对象。
window对象
常用操作
window.alert('hello');//弹出警告框
window.confirm(text);//弹出确认对话框,返回布尔值
window.prompt(text,defaultstr);//弹出输入框,并返回输入内容
window.close();//关闭当前页面
window.print();//打印操作注意:在申明变量的时候,所有在最外层申明的变量(非函数中)都属于window对象的属性,比如。
<script>
var str = 'China';//最外层变量,就是window对象的属性
console.log(str);//输出:China
console.log(window.str);//输出:China
</script>- navigator对象(包含浏览器信息的对象)
常用属性
appCodeName:内部代码
appName:浏览器名称
cookieEnabled:cookie是否可用
userAgent:用户代理信息
- location对象(浏览器地址栏对象)
常用属性
host:主机名
href:地址链接,可以使用此属性实现页面跳转
pathname:地址路径
search:参数信息
页面跳转
window.location.href='http://www.webbc.win';//页面跳转- history对象(历史记录对象)
属性
length:历史记录的数目
常用方法
back():后退一页
forword():前进一页
go(num):指定跳转到哪一页,如果参数是正数就代表向前翻一页,如果是负数代表向后翻一页
- screen 屏幕对象
常用属性
height:高度
width:宽度
availHeight:可用高度
availWidth:可用宽度