博主昨天发布了一篇关于JavaScript特效的文章,今天呢给大家带来联动菜单特效,这可能是一个系列哦!
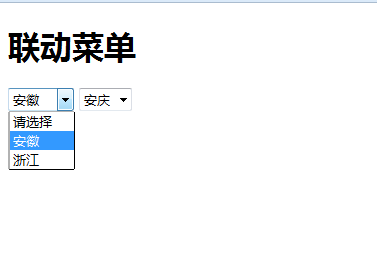
效果图
和以前一样,先发效果图,然后在进行讲解。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>联动菜单</h1>
<select id="province" onchange="ld();">
<option value="-1">请选择</option>
<option value="0">安徽</option>
<option value="1">浙江</option>
</select>
<select id="city">
</select>
</body>
<script>
//定义地区数组
var area = [
['安庆','黄山','合肥'],
['杭州','温州','宁波']
];
//联动函数
function ld(){
var province = document.getElementById('province');//找到省对象
var city = document.getElementById('city');//找到市对象
var opt = '';
//如果是请选择,就显示空,并结束函数
if(province.value == -1){
city.innerHTML = opt;
return ;
}
for(var i = 0 ,len = area[province.value].length;i < len;i++){
opt += '<option value="'+i+'">'+area[province.value][i]+'</option>';
}
city.innerHTML = opt;
}
</script>
</html>功能讲解
首先创建好页面,然后让省下拉框响应onchange事件,onchange事件响应的条件是下拉框的值发生改变时,这里我让onchange事件响应到ld函数中。此外我还定义了一个地区的二维数组,然后查找dom对象,根据省下拉框的值来查找是二维数组中的那一行数据,然后循环该地区城市来拼接列表项,最后添加到市的下拉框中。