在玩博客的时候,有这样的一个功能,就是RSS订阅,今天我也实现一个制作RSS供应源的功能。点击RSS订阅按钮,可以看到如下的内容。
其实,这个功能不是很难。只要按照RSS的规范来,无非也就是写一个特殊的XML文件,如何特殊了?因为我们要按照它的规范来定义节点的名称。
特殊点:
(1)有且仅有一个rss节点标签
(2)有且仅有一个channel节点标签,channel标签中必须有一下子节点:title、link、description
(3)可以有多个Item标签,item标签中必须有一下子节点:title、description
请参考阅读rss2.0规范。
1、一个简单的RSS订阅源内容
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:wfw="http://wellformedweb.org/CommentAPI/">
<!--一个RSS阅读源-->
<channel>
<title>我的商城</title>
<link>http://www.webbc.win</link>
<description>我自己做的商城</description>
<item>
<title>三星Note 7</title>
<description>曲屏,牛逼</description>
</item>
<item>
<title>IPhone 7</title>
<description>凶!</description>
</item>
</channel>
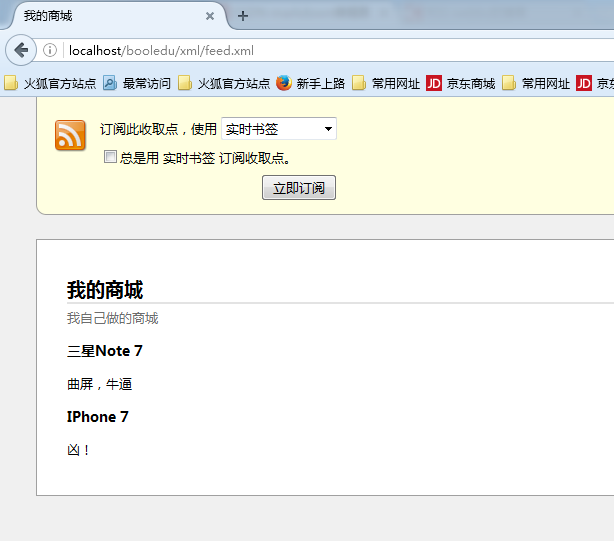
</rss>用浏览器打开此文件,会看到如下效果。
我这里是直接把XML文件中的内容给写死了,CSDN博客肯定不是这样的,因为它的内容是动态的,是需要从数据库中读取的,这个操作想必对于每个php程序员都是最基本的技能,下面我实现一个从数据库中读取来制作一个动态内容的RSS供应源。
2、从数据库中读取内容制作RSS供应源
代码:
<?php
/**
* 从数据库中读取信息,制作出RSS供应源
* @author webbc
*/
class RSS {
public $title = '';//channel的title
public $link = '';//channel的link
public $description = '';//channel的description
public $dom = null;//dom节点对象
public $rss = null;//rss节点对象
public $list = array();//item的数组信息
public $template = './rss_template.xml';//rss制作的模板文件
//构造方法
public function __construct(){
$this->dom = new DOMDocument('1.0','utf-8');//创建dom对象
$this->dom->load($this->template);//加载模板文件内容
$this->rss = $this->dom->getElementsByTagName('rss')->item(0);//找到rss节点内容
}
//在浏览器上显示rss源内容
public function display(){
$this->createChannel();//创建channel信息
$this->rss->appendChild($this->createChannel());//把channel节点信息添加到rss节点上
//循环遍历List数组中的内容,将多个item节点信息绑定到rss节点上
foreach ($this->list as $k => $v) {
$this->rss->appendChild($this->createItem($v));
}
//输出到浏览器:
header('content-type:text/xml;charset=utf-8');
echo $this->dom->saveXML();
}
//创建channel
private function createChannel(){
$channel = $this->dom->createElement('channel');
$channel->appendChild($this->createEle('title',$this->title));
$channel->appendChild($this->createEle('link',$this->link));
$channel->appendChild($this->createEle('description',$this->description));
return $channel;
}
//创建channel的item条目
private function createItem($arr){
$item = $this->dom->createElement('item');
foreach ($arr as $k => $v) {
$item->appendChild($this->createEle($k,$v));
}
return $item;
}
//创建一个节点,内容如下,<ele>some text</ele>
private function createEle($name,$value){
$text = $this->dom->createTextNode($value);
$ele = $this->dom->createElement($name);
$ele->appendChild($text);
return $ele;
}
}
//创建rss类对象,然后设置channel的tilte、link、description信息
$rss = new RSS();
$rss->title = '我的商城,我做主!';
$rss->link = 'http://wwww.webbc.win';
$rss->description = '有很多的优惠信息,不要错误哈';
//读取数据库
$conn = mysql_connect('localhost','root','1234');
mysql_query('use shop');
mysql_query('set names utf8');
$sql = 'select goods_name as title,shop_price as description from goods';//这里我将货物的名称作为title,货物的价格作为描述信息
$res = mysql_query($sql);
$list = array();
while($row = mysql_fetch_assoc($res)){
$list[] = $row;
}
$rss->list = $list;
$rss->display();//显示XML显示
?>RSS供应源的模板文件内容(rss_template.xml):
<?xml version="1.0" encoding="UTF-8"?>
<!--RSS源制作的模板-->
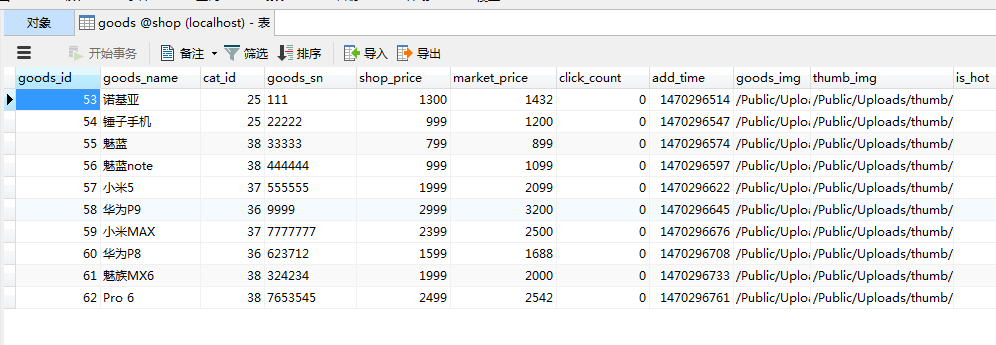
<rss version="2.0" xmlns:wfw="http://wellformedweb.org/CommentAPI/"></rss>数据库表内容:
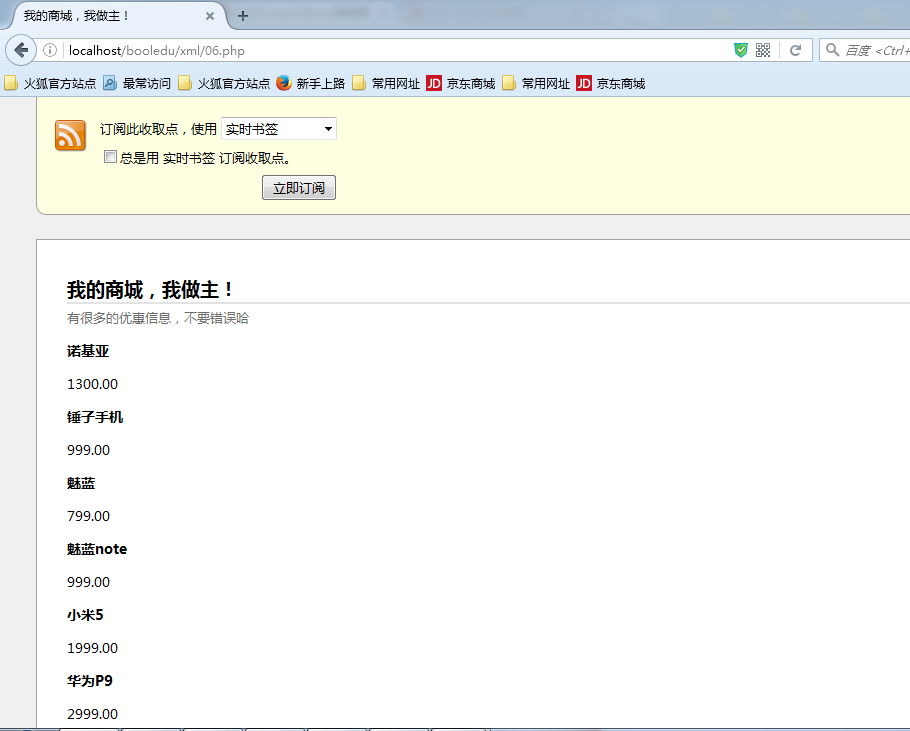
运行结果图:
思路:
首先是写了一个RSS的类。然后创建这个类的对象,设置channel的tiltle、link、description的的信息,接着读取数据库,从中取得二维数组,注意,这个二维数组将作为item标签的内容,最后调用display方法将显示到浏览器上。display方法调用了createChannel方法创建channel信息的方法、并将channel节点信息添加到rss节点上,然后循环调用createItem方法添加了多个item节点信息。createChannel方法和createItem方法都使用了createEle方法。
思考:

当我们点击了csdn博客中的这个rss订阅按钮,实际上服务器进行了哪些操作?其实,简单点说,不就是和我们上面的操作是一样的吗?都是从数据库中读取信息,然后拼接成特殊的xml文件,然后输出到用户浏览器中。只不过是人家的数据库操作比我的复杂点,原理其实一样。希望能帮到大家!