Vue基础
渐进式JavaScript框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
走进Vue
什么是Vue
渐进式JavaScript框架,可以独立完成前后端分离式web项目的JavaScript框架
渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台
为什么要学习VUE
三大主流框架之一:
- Angular(脸书,庞大)
- React(github,精通移动端)
- Vue(吸取前两者优势,轻量级,文档是中文)
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发(前后端分离开发,节约开发成本)
特点
单页面web应用,在一个页面下,实现局部更换展示内容
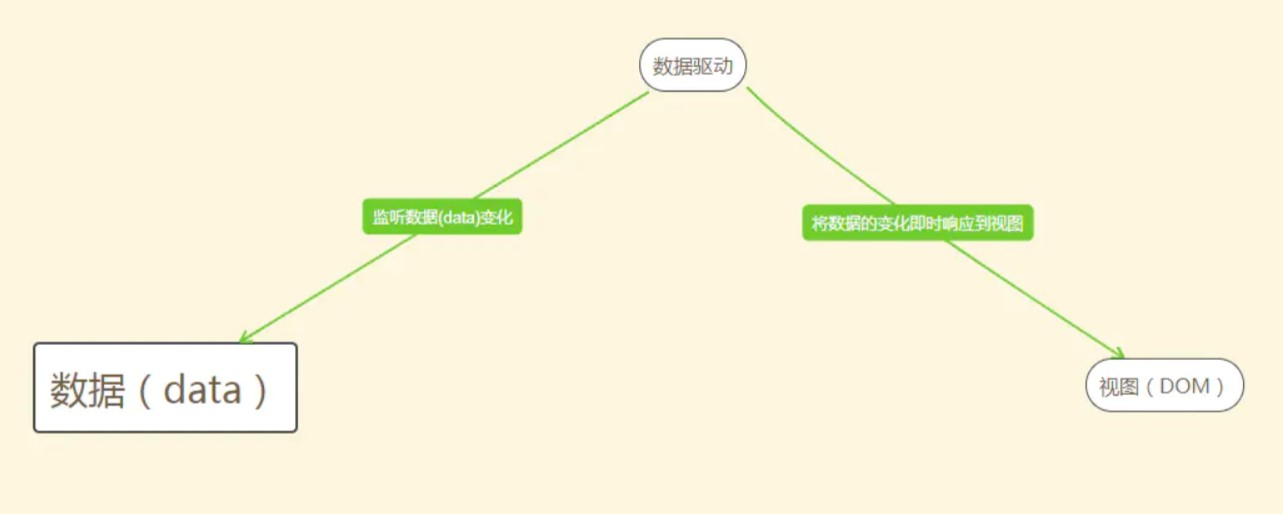
数据驱动,通过修改数据,来修改视图(DOM)的内容

数据的双向绑定,一个地方变化,另一个地方也随着变化
虚拟DOM,加载在内存中,速度更快
优势:
有指令(分支结构,循环结构...),复用页面结构等
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
有组件(模块的复用或组合),快速搭建页面
如何使用Vue
- 开发版本:
vue.js - 生产版本:
vue.min.js
<html>
......
<body>
<div id="app">
{{ num }}
</div>
</body>
<!--CND网络导入-->
<script src="http://cn.vuejs.org/js/vue.js"></script>
<!--本地导入-->
<script src="js/vue.min.js"></script>
<script>
new Vue({
el: '#app', // 选择标签,和页面结构进行绑定
data: {
num: 10, // 页面中变量声明
}
})
</script>
</html>
挂载点el
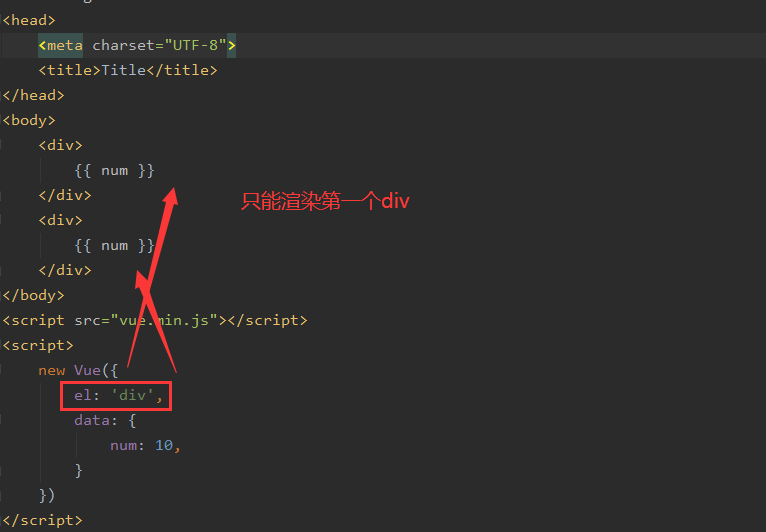
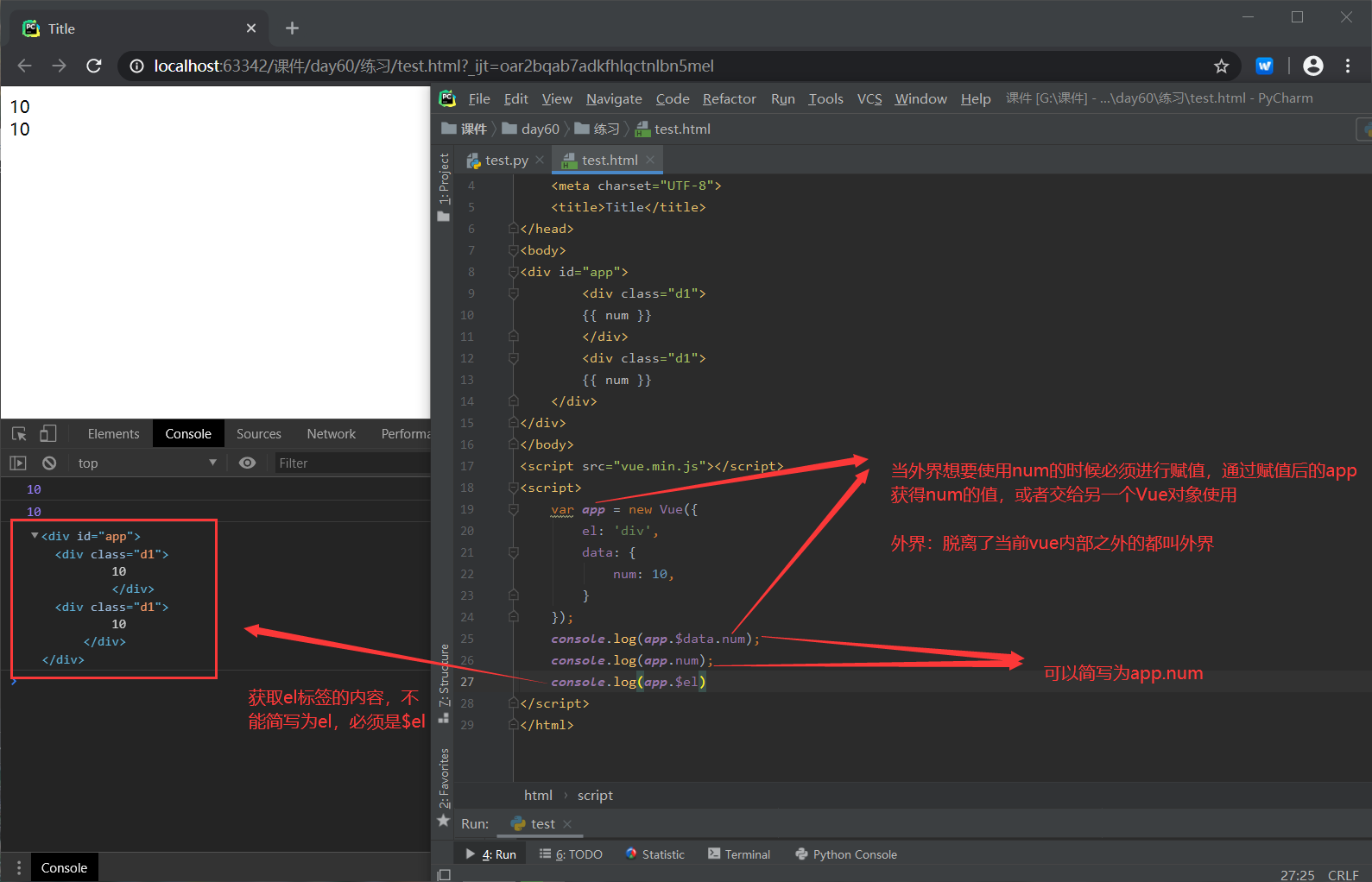
- el挂载点,一个挂载点只能控制一个页面结构(优先匹配到的结构)

- 挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
<div id="app">
<div class="d1">
{{ num }}
</div>
<div class="d1">
{{ num }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
num: 100
}
});
</script>
- html标签与body标签不能作为挂载点(因为html和body标签不可以被替换,是页面必须的)
el: 'body' // 不能选择整个body和html页面
- 是否接受Vue对象,需要看外界是否需要使用Vue中的数据

插值表达式
用于渲染数据,以及简单的运算和和简单的逻辑
1、空插值表达式:{{ }}
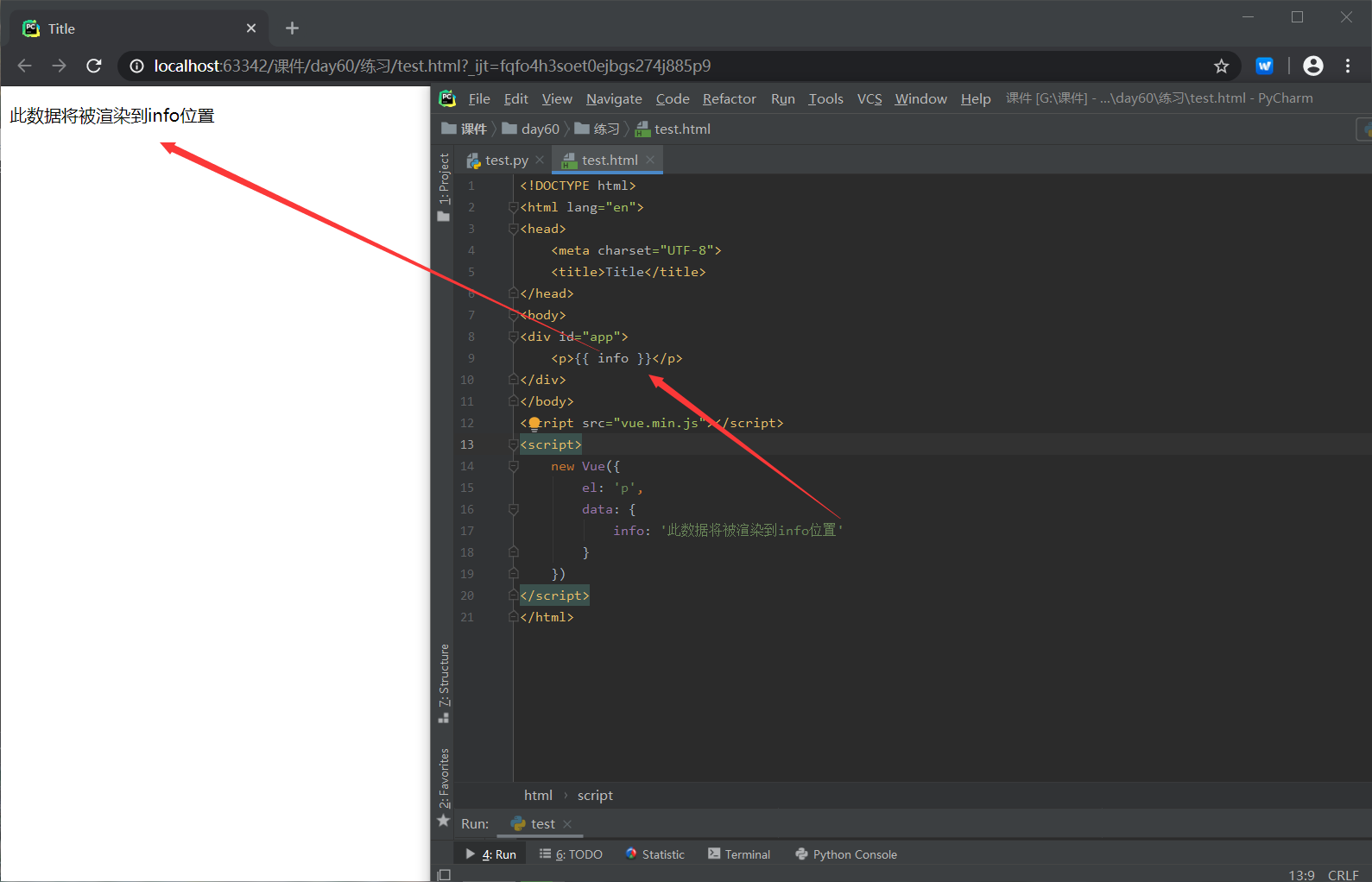
空插值表达式并没有任何用,只是名字叫空插值表达式
2、插值表达式的变量在data中可以初始化

3、插值表达式可以进行简单的运算与简单的逻辑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
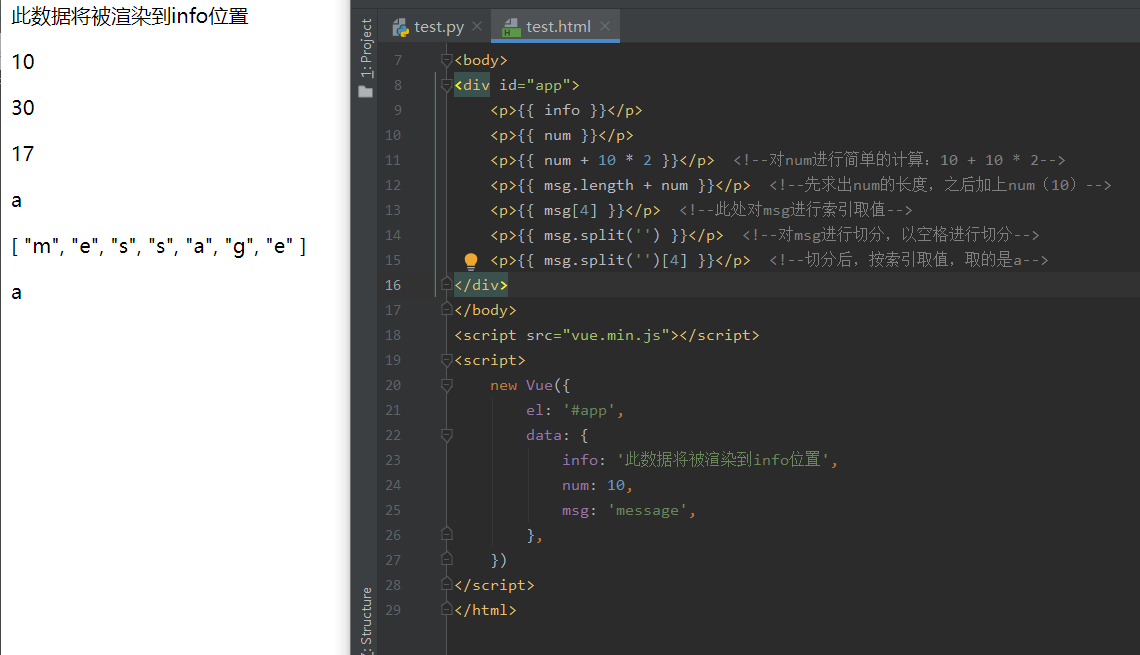
<p>{{ info }}</p>
<p>{{ num }}</p>
<p>{{ num + 10 * 2 }}</p> <!--对num进行简单的计算:10 + 10 * 2-->
<p>{{ msg.length + num }}</p> <!--先求出msg的长度,之后加上num(10)-->
<p>{{ msg[4] }}</p> <!--此处对msg进行索引取值-->
<p>{{ msg.split('') }}</p> <!--对msg进行切分,以空格进行切分-->
<p>{{ msg.split('')[4] }}</p> <!--切分后,按索引取值,取的是a-->
</div>
</body>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: '此数据将被渲染到info位置',
num: 10,
msg: 'message',
},
})
</script>
</html>

4、插值表达式符合冲突解决,用delimiters自定义(了解)
<div id="app">
<p>[{ num }]</p>
</div>
<script>
new Vue({
el: '#app',
data: {
info: '信息',
msg: 'message',
num: 10,
},
// 控制vue插值表达式符合
delimiters: ['[{', '}]'],
})
</script>

过滤器
过滤器的作用:二次处理数据
1、使用实例成员filters来定义过滤器
2、在页面结构中,用 | 来标识使用过滤器
3、过滤方法的返回值就是过滤器过滤后的结果
4、过滤器可以对1~n个变量进行过滤,同时还可传入辅助性的变量(过滤器方法接收参数是按照传入的位置先后)
<body>
<div id="app">
<!-- 简单使用:过滤的对象会作为参数传给过滤器 -->
<p>{{ num | add(20) }}</p>
<!-- 串联使用:将第一个过滤器结果作为参数给第二个过滤器 -->
<p>{{ num | add(100) | jump(2) }}</p>
<!-- 究极使用 -->
<p>{{ n1, n2 | fn(99, 77) }}</p>
<!-- 你品,你细品 -->
<p>{{ n1, n2 | fn(99, 77), n1, n2 | fn(100) }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num: 10,
n1: 66,
n2: 88
},
filters: {
add: function (a, b) {
console.log(a, b);
return a + b;
},
jump: function (a, b) {
return a * b
},
fn: function (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d;
}
}
})
</script>