前言
又是一年马上结束,今年一年研究技术的时间都非常少,除了家庭原因,还有自身的原因。2018很不顺,理财各种雷,币圈与股市跌的惨不忍睹。自身还沾染了社会三大毒瘤之一的赌,一夜回到解放前。让我好多天精神恍惚,差点崩溃。好久才走出来,删掉各类app,打开vs,认真写点代码换钱。
我有一颗想分享的心,但苦于文采不好,语言表达能力不行,更重要的患有严重懒癌,导致这篇文章写了很久都没结束。
腾讯防水墙的介绍
介绍:专注业务安全服务,用领先的人工智能技术解决业务欺诈、薅羊毛、刷单、爬虫、撞库等问题,让您的企业零投入也能有微信/QQ级别的业务安全服务
其实就是类似极验的验证码,相对于以前的图形验证码,多了行为等一些识别。从图片上来说,就是要找到缺口的位置,我想对于专业做识别的来说,找这个缺口位置应该比以前腾讯的四位图形验证码更容易。难就难在里面乱七八糟的js加密。下面让我给大家一一讲述分析过程,加密过程。
腾讯防水墙的分析
一、http协议抓包
在防水墙官网看到有一些防水墙的用户,看到了手机厂商oppo。应用防水墙的地方无非就是他的商城,论坛,云空间之类的。在商城上没发现,打开云空间登录页面,随便输入账号,错误次数过多了,果然出现了防水墙

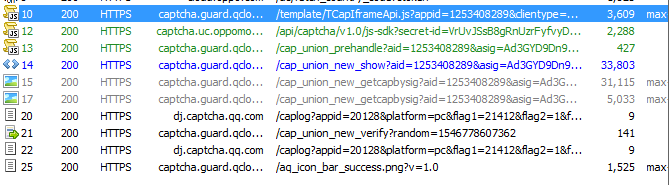
打开Fiddler,刷新下页面完成一组操作,发现主要请求有这几个

二、数据包分析
去除加载的js与log上传,真正的一组操作有三个:
- cap_union_prehandle
- cap_union_new_show
- cap_union_new_verify
开始详细分析这三个请求数据包的组成(我根据我的分析与理解进行讲述)
1是初始化验证码。详细请求为 GET https://captcha.guard.qcloud.com/cap_union_prehandle?aid=1253408289&asig=Ad3GYD9Dn99U0xOPiOOhnEpB7citHdzqa98umEP2Whvl-OngFl18y4Q_bSgYFxtm6dWiT67ngBe1x7vbI9RPE-HSJh8phx2h&captype=&protocol=https&clientype=2&disturblevel=&apptype=&curenv=open&ua=TW96aWxsYS81LjAgKFdpbmRvd3MgTlQgMTAuMDsgV09XNjQpIEFwcGxlV2ViS2l0LzUzNy4zNiAoS0hUTUwsIGxpa2UgR2Vja28pIENocm9tZS82OS4wLjM0OTcuMTAwIFNhZmFyaS81MzcuMzY=&uid=&cap_cd=&lang=2052&callback=_aq_517127&subsid=1 HTTP/1.1 Host: captcha.guard.qcloud.com Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 Accept: */* Referer: https://cloud.oppo.com/login.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: qcmainCSRFToken=ByB1lOw1G4; intl=; qcloud_from=qcloud.360.seo-1546778388303 参数的详细介绍(猜想),仅仅介绍需要变动的参数,不介绍的固定就可以: aid:项目的ID,不同网站的aid不同 asig:这个验证码请求的id,每次验证码不同。这个asig在前面几个http请求中,网站都会返回 ua:浏览器的user-agent,进行了base64编码 uid:登录账号,在有些网站可能这个需要 其他参数固定就可以。 返回内容为: _aq_517127({"state":"1","ticket":"","capclass":"2","subcapclass":"9","src_1":"cap_union_new_show","src_2":"template/new_placeholder.html","src_3":"template/new_slide_placeholder.html","sess":"mH-vlJ-CUtT4IjZhBaXnUw1eOMnpNPKHFJwVl_yEGGkO-ZhxabjuVs9gNML4dXb8tvjP1spte6EEKlOCdxrlzhOd2oGK0w3OFw9z2odtQjOoq3OyAdIr0b1cnajkR06N3qgMqKeBWmI2zFR5CCslK-5RmrlVY2vnV-W_frBhrIWt80ALXQzi4M_V3JGsUwCaDzBKfy5bURo*","sid":"6643363502555941855"}) 都是验证码需要的一些参数,后面会用到
2是验证码的显示页面,主要以iframe形式显示验证码的html页面
GET https://captcha.guard.qcloud.com/cap_union_new_show?aid=1253408289&asig=Ad3GYD9Dn99U0xOPiOOhnEpB7citHdzqa98umEP2Whvl-OngFl18y4Q_bSgYFxtm6dWiT67ngBe1x7vbI9RPE-HSJh8phx2h&captype=&protocol=https&clientype=2&disturblevel=&apptype=&curenv=open&ua=TW96aWxsYS81LjAgKFdpbmRvd3MgTlQgMTAuMDsgV09XNjQpIEFwcGxlV2ViS2l0LzUzNy4zNiAoS0hUTUwsIGxpa2UgR2Vja28pIENocm9tZS82OS4wLjM0OTcuMTAwIFNhZmFyaS81MzcuMzY=&sess=mH-vlJ-CUtT4IjZhBaXnUw1eOMnpNPKHFJwVl_yEGGkO-ZhxabjuVs9gNML4dXb8tvjP1spte6EEKlOCdxrlzhOd2oGK0w3OFw9z2odtQjOoq3OyAdIr0b1cnajkR06N3qgMqKeBWmI2zFR5CCslK-5RmrlVY2vnV-W_frBhrIWt80ALXQzi4M_V3JGsUwCaDzBKfy5bURo*&theme=&sid=6643363502555941855&noBorder=noborder&fb=0&forcestyle=undefined&subsid=2&showtype=embed&uid=&cap_cd=&lang=2052&rnd=498672&TCapIframeLoadTime=10&prehandleLoadTime=101&createIframeStart=1546778599893 HTTP/1.1 Host: captcha.guard.qcloud.com Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Referer: https://cloud.oppo.com/login.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: qcmainCSRFToken=ByB1lOw1G4; intl=; qcloud_from=qcloud.360.seo-1546778388303
aid:同上
asig:同上
ua:同上
sess:第一步http请求返回的数据
sid:第一步http请求返回的数据
rnd:随机数,可以生产一个六位随机数,后面的请求还会要用到
TCapIframeLoadTime:iframe加载的时间,随机生产就可以
prehandleLoadTime:第一步请求的时间,随机生产就可以
createIframeStart:创建iframe的时间,以当前时间转换成毫秒单位的时间戳就可以
其他的同样固定就可以
返回内容:
太多了,不贴了,不过里面有一些重要的参数需要用到,下面提到的参数可以自行在你测试的http数据中查找
返回的内容就是显示验证码与一些js算法
验证码图片请求:
验证码分为两个,一个是有缺口的图片,一个是缺口位置的图片。
两个验证码请求基本一致,只是最后面的img_index不同,1为有缺口图片,2为缺口位置图片。(0为完整图片,一般人我不告诉他)
验证码请求:
https://captcha.guard.qcloud.com/cap_union_new_getcapbysig?aid=1253408289&asig=Ad3GYD9Dn99U0xOPiOOhnEpB7citHdzqa98umEP2Whvl-OngFl18y4Q_bSgYFxtm6dWiT67ngBe1x7vbI9RPE-HSJh8phx2h&captype=&protocol=https&clientype=2&disturblevel=&apptype=&curenv=open&ua=TW96aWxsYS81LjAgKFdpbmRvd3MgTlQgMTAuMDsgV09XNjQpIEFwcGxlV2ViS2l0LzUzNy4zNiAoS0hUTUwsIGxpa2UgR2Vja28pIENocm9tZS82OS4wLjM0OTcuMTAwIFNhZmFyaS81MzcuMzY=&sess=mH-vlJ-CUtT4IjZhBaXnUw1eOMnpNPKHFJwVl_yEGGkO-ZhxabjuVs9gNML4dXb8tvjP1spte6EEKlOCdxrlzhOd2oGK0w3OFw9z2odtQjOoq3OyAdIr0b1cnajkR06N3qgMqKeBWmI2zFR5CCslK-5RmrlVY2vnV-W_frBhrIWt80ALXQzi4M_V3JGsUwCaDzBKfy5bURo*&theme=&sid=6643363502555941855&noBorder=noborder&fb=0&forcestyle=undefined&subsid=3&showtype=embed&uid=&cap_cd=&lang=2052&rnd=498672&TCapIframeLoadTime=10&prehandleLoadTime=101&createIframeStart=1546778599893&rand=0.4427548655911022&vsig=b01j5Nf7g8tU487jjS2st9qjKBc_Jj_japTZmaYQoJ9Fs_HIpRZY62YWBsqKjsq17A9iNe2cfX6gtor4OFb0wZI4nA7wDjKkuu0ASDEvyJB4o1x4VMf3T-RyQ**&img_index=1
里面所有参数同上,唯一一个是vsig,在第二步的返回数据中,可自行查找。上面提到的随机生产的,下面所有请求请统一
3提交验证码获取ticket
POST https://captcha.guard.qcloud.com/cap_union_new_verify?random=1546778607362 HTTP/1.1 Host: captcha.guard.qcloud.com Connection: keep-alive Content-Length: 4134 Accept: application/json, text/javascript, */*; q=0.01 Origin: https://captcha.guard.qcloud.com X-Requested-With: XMLHttpRequest User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 Content-Type: application/x-www-form-urlencoded; charset=UTF-8 Referer: https://captcha.guard.qcloud.com/cap_union_new_show?aid=1253408289&asig=Ad3GYD9Dn99U0xOPiOOhnEpB7citHdzqa98umEP2Whvl-OngFl18y4Q_bSgYFxtm6dWiT67ngBe1x7vbI9RPE-HSJh8phx2h&captype=&protocol=https&clientype=2&disturblevel=&apptype=&curenv=open&ua=TW96aWxsYS81LjAgKFdpbmRvd3MgTlQgMTAuMDsgV09XNjQpIEFwcGxlV2ViS2l0LzUzNy4zNiAoS0hUTUwsIGxpa2UgR2Vja28pIENocm9tZS82OS4wLjM0OTcuMTAwIFNhZmFyaS81MzcuMzY=&sess=mH-vlJ-CUtT4IjZhBaXnUw1eOMnpNPKHFJwVl_yEGGkO-ZhxabjuVs9gNML4dXb8tvjP1spte6EEKlOCdxrlzhOd2oGK0w3OFw9z2odtQjOoq3OyAdIr0b1cnajkR06N3qgMqKeBWmI2zFR5CCslK-5RmrlVY2vnV-W_frBhrIWt80ALXQzi4M_V3JGsUwCaDzBKfy5bURo*&theme=&sid=6643363502555941855&noBorder=noborder&fb=0&forcestyle=undefined&subsid=2&showtype=embed&uid=&cap_cd=&lang=2052&rnd=498672&TCapIframeLoadTime=10&prehandleLoadTime=101&createIframeStart=1546778599893 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: qcmainCSRFToken=ByB1lOw1G4; intl=; qcloud_from=qcloud.360.seo-1546778388303 aid=1253408289&asig=Ad3GYD9Dn99U0xOPiOOhnEpB7citHdzqa98umEP2Whvl-OngFl18y4Q_bSgYFxtm6dWiT67ngBe1x7vbI9RPE-HSJh8phx2h&captype=&protocol=https&clientype=2&disturblevel=&apptype=&curenv=open&ua=TW96aWxsYS81LjAgKFdpbmRvd3MgTlQgMTAuMDsgV09XNjQpIEFwcGxlV2ViS2l0LzUzNy4zNiAoS0hUTUwsIGxpa2UgR2Vja28pIENocm9tZS82OS4wLjM0OTcuMTAwIFNhZmFyaS81MzcuMzY&sess=mH-vlJ-CUtT4IjZhBaXnUw1eOMnpNPKHFJwVl_yEGGkO-ZhxabjuVs9gNML4dXb8tvjP1spte6EEKlOCdxrlzhOd2oGK0w3OFw9z2odtQjOoq3OyAdIr0b1cnajkR06N3qgMqKeBWmI2zFR5CCslK-5RmrlVY2vnV-W_frBhrIWt80ALXQzi4M_V3JGsUwCaDzBKfy5bURo*&theme=&sid=6643363502555941855&noBorder=noborder&fb=0&forcestyle=undefined&subsid=6&showtype=embed&uid=&cap_cd=&lang=2052&rnd=498672&TCapIframeLoadTime=10&prehandleLoadTime=101&createIframeStart=1546778599893&subcapclass=9&vsig=b01j5Nf7g8tU487jjS2st9qjKBc_Jj_japTZmaYQoJ9Fs_HIpRZY62YWBsqKjsq17A9iNe2cfX6gtor4OFb0wZI4nA7wDjKkuu0ASDEvyJB4o1x4VMf3T-RyQ**&ans=164,19;&cdata=69&babedc=xV6XnEXCTYbfMkq3nBXtS0c%2FV5AAZtsYtOqYjNBVDwvu0DT8YIl0%2BdlKp2UjKu0nw9G%2FTRvlmFAxGhorC%2BMq4MBMdkhfEnITqxh7Bad0q7e0ffClmuKkyX15QuZqT42Ej1RCgowaxr6ltGKYPgkVX6Fx%2B9pf6brr%2FIXbyp5trWwsrVIuN%2BFhux6NpC3Zxnsy6%2ByKF5meARiu3xzCloOeMxR5nKIe4psSLIBdW8nq315CsYPnUYQqMZzEfcRwI4%2BZCerBM9InDZwlGDYm3VBBqTU8Sr9acPY2o4a%2B3Vjlckc7tQnZQzmdXR0yVRSoPVINu8pS86Ovs%2B%2BlSg2RJReqJ%2BMaqhcvXykmwWcJeDRDBTPil7t1EsgCgzpdHxAY5%2F%2FyvSHOXL8QAA34WBQqv5XAft76FkOuF9mQ0AEYgy0WVW90wtlu4G0YGVdr6kjKW1jEVqcErwDTRYCDqr01iBK0IEmTBIQZv2yZoQ1rjqonJo%2FAz0UpRYmKFTG%2BkHJoj6ym5JilETggn2WTtDeUVqk16cHzduPsNuVaDMQHAE5rqBynhwE2HTWtLF9eord5FqPEgZWUwcqclSefB%2FnLGKAz%2FYTuqPCiYbdl2zK%2B7%2Bjw7t4S%2BbKWETkZCQLoYmM1Hd7x58C4sBE04f5z50T3Wj1FmvrFBv4KQ%2FuITxeT84ggcUn%2FQmUDVW5AyE7KGMz6wsvwl3Vxv1aieT3Zggyu6NR96YaFialm6RTKe9KACcs3JLDk32Aj0oIKWIXZ4ffnljD828e0N6Wp65m0dJ%2ByWR31ziF7u9fttENgN9ewopOKz8x00qB%2FhQm%2BpqD26BLoStIlwkqcpAehqe2yH8uvEIdV7Ybyk7tWHhEUVAR8anSG4whOM9kbsGQ%2BZMdfhSRmtvqOHruHdbNHfEZ5N5UP6A9OQGYNCiA9RhluhHYRxKTCDaPUfyPNEtmxXDopjXDHdpre%2FqfsHTKlTW4UnXTi9iuZAcZW0CMFgv9c7qQ7tnirfZoFAoKV4GGudMIfV6L7b9utnLiAGgfXHnN6ip3J32j%2Fd4KfdD0UZVhEuS3Yb%2BzlBg3eKL4EA8OSEKaDVHkuh5odwP6IALOJfUNNYahxppjJondXOBe9auPDPCBnByJYUj2axNZgq2c8cuwpykYZhT2q9rm3AVBhEEAK3IaANqYB2myxwKFvyed6mHADNUPdhf3T5QkEDnc9xmqG7MmbrPtKLbDEssJupxtDQX7jusTjnVO03KC%2BK1WHmP%2B9lHU1KGlv1nlNqBEUUVKbGzzPU63%2F7K8oeauXpNdE6nwg4BPtrotYs0NlYDFLMBakGEKNe%2BBRe%2F9SueJ8WMN8N1FZiiBa2j4ZMZVe%2FzeIK6AFJ2zeIVsSYThIZl0eqMJudmMe8f%2F%2BFgQYOcT4iwXTEPQw5NuVu%2Fmd9mZdQvp2k%2FtXtdhbWTHiYMygXWvVwVRwk0SP8mRolL9U8n%2FEKqgQ0FTpkNM866%2BBb8%2FithnwOeoe5yMZQhelibtWQOxdHOykWuU95ZJ%2Fgcp7DnIjOj7Q61AQcZ2tZOecwnHYEvZy5p85aUepeYp7yuipc45dbZgrSeccLsj4peXKYJyNs6Lsu05d%2BVQkP%2BxH37yDjEs8p%2B4X%2BUAXSrwjrmZxdFLL1VoYk5gfrSpjBdJ8G6J1sQd8EwpdCPRyskS1uULi20voGvH1MjRzKXGmZk5PoSeWC2K4c2neaZfF1b7Tl%2F%2BQsPq87EioixgXEIlXsJigJLVSl2iSkUZ1L86f7qE%2FtvTfIYKni8JcRLgG9yGFeyxm05audIzWzhkdwmWfKWhLuwBf9B8BI2CDiEyCGsG%2BEKxHSP5KP%2FIp%2BYJmy9BelZUxUK%2B6LJHsqb0YhH9kUIQki5bM3d7hU7jFnERHe%2BgMDoY5NbdBZeDeXXJnN30jc6c30awXJJDCQVkZ6bo0ASG2NRa1Vjc9Em9xFMt8WfKcZSNN4Se2WogO%2FUPxH84PRa%2Bo1z%2FZEremf4XnV0L6My4xEugmmX%2B0uJZg7VrX2eu6V5BMaJxPW6FuSFpsEc9HYx5QuvT%2B12VlS9UU0wWxMLXvTRHP9qrjEFODUy%2FOqijDQOIKEeEY4WQFBwwH1VLLnYZR%2BarIdips6xiVTC4AfiB6RZs%2BCG9tVc2obk3U15GU8F53HvnPdvYc3Sn2OA6tKgpjy9zzyPpWG8TNBY1iZm2MlZTNTumAJ6K5xHPQQLgQ57VkxtTj7MOMDDs7RP32iFvkb2cFdQZ5SerKkmKHOh403rcVQEzuxUeEmfU%2FNOyZuEqMlo31RZM2zaTlWLjjlze4tFZo9QyohbDmKmSqPTSzyLLZ3lVIAIzzXEkjfBQpH26GrbVwUf8lHnAfIqz0VmfQoeF%2FycUVq%2FwnBQRhTpz6azHqg23XnuhNFpiGAnqDjRD9yrQBuzELTa4I7AvaH7DKcSqHKZHQ24f7sg9lLqE8cDyIrViCWsO6h42PqkvuXXIvpj0xHfejI2ZL1YHPhquAxzaebrhdXF6t%2FxfU7mLP%2Bl7H4Htn0otpyiFkk9yAkN4XOXenPkvot7FTL0xXfnQx0YVp9b%2FI9uAmaAD4xbjIsHA9XMTdfAh42RnPsCl4hAJLOpBOMhDRFuX6TLARDXJjg8LGhdysvv2ujoJjSxBg9OEWJwT1sWzMOTe7X1BwmTPQ3wpPOBZ9vt05T0Wzii%2F%2F%2FSfqXwgm8K3U8kYsJHrXUhqbSA6zkRlmCCderWRxwgdV6fM%2FpJo%2BnjwmPZfrsS7ZCo9OP81o5cEMFiVCegjegScZ1h7ku2STcXCk2nQkZXaBjFz%2BfJ%2Bo1G%2F4%2BVQO2BDF8aeKMP9dcXmtWH6Q%2FDl%2ByR5AgXmnfmbQrTsVDFhxHpn3aJTs8BIPmSUEJkcV3B1CO%2BLUs0mUpvm9&websig=fc60f30eb8eef18d2997d5756d13b466a69836890f80a2eed4232d7249b2675f9a8349e40867b6ecd068ad580738d503a9d89f515608eb71fc14b1454d2d7f7e&fpinfo=undefined&tlg=1
参数分析:
ans:验证码最后位置的坐标
cdata:一个验证数据,后面会讲到
babedc:此处注意,每次可能参数名称不同,需要从第二步返回数据中获取参数名。此参数的值是你鼠标,键盘事件的加密数据,后面会讲到
websig:第二步返回数据中获取
fpinfo:此处是空,在qq登录中,需要上传浏览器ua与其他浏览器特性从而获取一个数据,浏览器属性不变,返回的数据不变。
其他参数参照上面或者默认
三、验证码识别
图一  图二
图二 
懂的大神直接就可以识别缺口位置了。如果不懂识别,我教给你现在可以用的简单的方法。上面提到,http请求可以获取上面两个验证码,但当img_index为0时候,可以获取
图三
没错,就是原图。你直接对比下两张图就能获取到坐标了。(以前图一缺口部分是白色的,看这个图片好像改了)
四、加密分析
babedc参数:参数名称从第二步获取的内容中查找,正则表达式 :cdata:l,"(.+?)":_
至于此参数的值就是:
{"mouseclick":[{"t":2273,"x":269,"y":148}],"keyvalue":[],"user_Agent":"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36","resolutionx":1920,"resolutiony":1080,"winSize":[300,232],"url":"https://captcha.guard.qcloud.com/cap_union_new_show","refer":"https://cloud.oppo.com/login.html","begintime":1546782787,"endtime":1546785066,"platform":1,"os":"other","keyboards":0,"flash":1,"pluginNum":50,"index":1,"ptcz":"","tokenid":1596750647,"a":1596750647,"btokenid":null,"tokents":1546775906,"ips":{"in":["192.168.50.125"]},"colorDepth":24,"cookieEnabled":true,"timezone":8,"wDelta":0,"mousemove":[[265,148,2273707],[-14,5,12],[-19,8,16],[-16,7,17],[-18,7,15],[-17,6,18],[-7,2,17],[-11,3,16],[-9,1,17],[-6,0,17],[-6,0,15],[-7,0,17],[-7,1,16],[-11,0,17],[-10,0,17],[-8,0,20],[-6,0,15],[-4,0,15],[-5,0,17],[-5,0,17],[-3,0,17],[-2,0,34],[-3,0,32],[-2,0,17],[-6,0,18],[-1,0,15],[-1,0,36],[-2,0,16],[-1,0,15],[-2,0,16],[-1,0,20],[-1,0,32],[-1,0,15],[-2,2,17],[-2,1,18],[-3,2,15],[-2,3,16],[-2,1,17],[-1,1,33],[4,0,217],[2,0,18],[4,0,15],[1,0,19],[3,0,16],[2,0,16],[3,0,17],[4,0,17],[2,0,16],[2,0,17],[2,0,16],[2,0,18],[3,0,15],[2,0,16],[2,0,17],[3,0,33],[3,0,37],[2,0,16],[2,0,15],[2,0,16],[2,0,17],[2,0,16],[2,0,17],[1,0,17],[2,0,17],[3,0,16],[1,0,18],[2,0,16],[1,0,50],[1,0,18],[1,0,18],[1,0,14],[1,0,19],[1,1,15],[1,0,33],[1,0,16],[1,0,18],[1,0,32],[1,0,89],[1,0,29],[1,0,15],[1,0,18],[1,0,17],[1,0,15],[-1,-1,352],[-1,0,32],[0,-1,18],[-1,0,17],[-1,0,682],[-1,0,16],[0,-1,84],[-1,0,33],[1,0,518],[1,0,16],[1,0,33],[2,0,33],[-1,-1,618]],"keyUpCnt":0,"keyUpValue":[],"mouseUpValue":[{"t":2279,"x":120,"y":195}],"mouseUpCnt":1,"mouseDownValue":[],"mouseDownCnt":0,"orientation":[],"bSimutor":0,"focusBlur":{"in":[],"out":[],"t":[]},"fVersion":31,"charSet":"UTF-8","resizeCnt":0,"errors":[],"screenInfo":"1920-1080-1040-24-*-*-*","elapsed":0,"ft":"qf_7P_n_H","coordinate":[10,9,0.5],"clientType":"2","trycnt":1,"refreshcnt":3,"slideValue":[[45,198,127],[2,0,15],[4,0,16],[1,0,19],[3,0,16],[2,0,16],[3,0,17],[4,0,17],[2,0,16],[2,0,16],[2,0,16],[2,0,18],[3,0,16],[2,0,16],[2,0,16],[3,0,34],[3,0,36],[2,0,16],[2,0,15],[2,0,16],[2,0,17],[2,0,16],[2,0,17],[1,0,18],[2,0,16],[3,0,18],[1,0,16],[2,0,17],[1,0,50],[1,0,17],[1,0,18],[1,0,15],[1,0,19],[1,1,15],[1,0,33],[1,0,16],[1,0,18],[1,0,31],[1,0,89],[1,0,29],[1,0,16],[1,0,18],[1,0,16],[1,0,16],[-1,-1,351],[-1,0,33],[0,-1,18],[-1,0,17],[-1,0,682],[-1,0,16],[0,-1,84],[-1,0,34],[1,0,517],[1,0,15],[1,0,33],[2,0,34],[-1,-1,617],[0,0,5]],"dragobj":0}
里面是鼠标,滑动的坐标。然后aes加密,模式是cbc,密钥跟偏移都是0123456789abcdef。上面是解密后数据,里面一些东西自动生成就行,tokenid是浏览器一些参数生成的,这个很重要。mousemove里面的是跟前一个坐标的相减值
孩子哭了,奶爸要看孩子了。文笔不好,思想也比较跳跃,打字也马虎,如有错别字尽量看吧,有问题后面留言。
后面解密部分没细说,下次文章详细各类解密。