写在前面
在项目中使用element-ui时,message弹框功能是必须使用的,有时会在点击按钮时提示无权限,或者请求报错时给出适当提示,但是重复点击按钮或者同一个页面多个请求同时报错时(如图所示),就不美观了。可以看到,element-ui是动态往页面根节点插入message元素来实现弹框效果的,都拥有el-message属性,那么我们就可以通过判断页面中message的个数来决定要不要弹出第二个提示框,这就需要重新写一下element-ui的message。

解决方案
1、重写 resetMessage.js,具体如下:
在src/utils(文件所在路径可以根据自身需要创建)下新建一个文件 resetMessage.js,文件内容如下:
import { Message } from 'element-ui';
let messageInstance = null;
const resetMessage = (options) => {
if(messageInstance) {
messageInstance.close()
}
messageInstance = Message(options)
};
['error','success','info','warning'].forEach(type => {
resetMessage[type] = options => {
if(typeof options === 'string') {
options = {
message:options
}
}
options.type = type
return resetMessage(options)
}
})
export const message = resetMessage
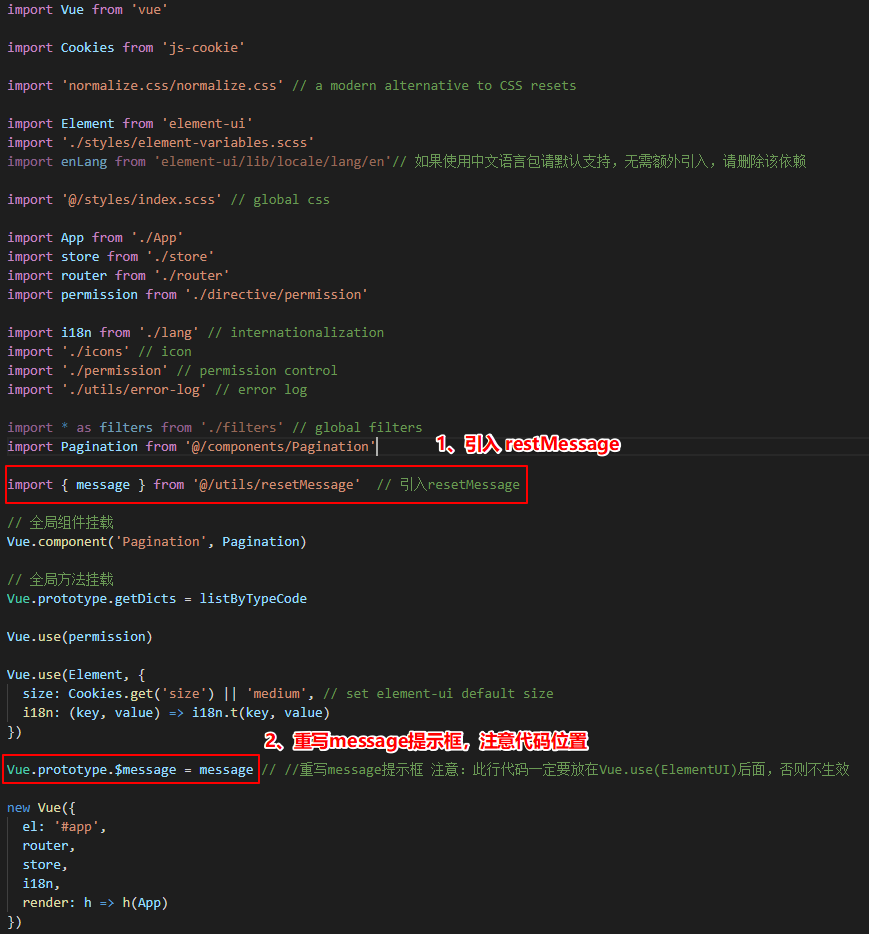
2、main.js中引入重写的 resetMessage.js,具体操作,参看下图:

需要编写的代码如下:
import { message } from '@/utils/resetMessage' // 引入resetMessage
Vue.prototype.$message = message // 重写message提示框 注意:此行代码一定要放在Vue.use(ElementUI)后面,否则不生效
3、在Vue页面中使用
第一种方式:
this.$message.error(response.message);
第二种方式:
this.$message({type:success,message:'提示内容'});